1. 使用场景
可能会用到在自定义页面调取数据源后进行组件赋值,在普通表单填写时默认进行赋值,而不需要再次进行手动的输入。
2. 视频教程
3. 操作步骤
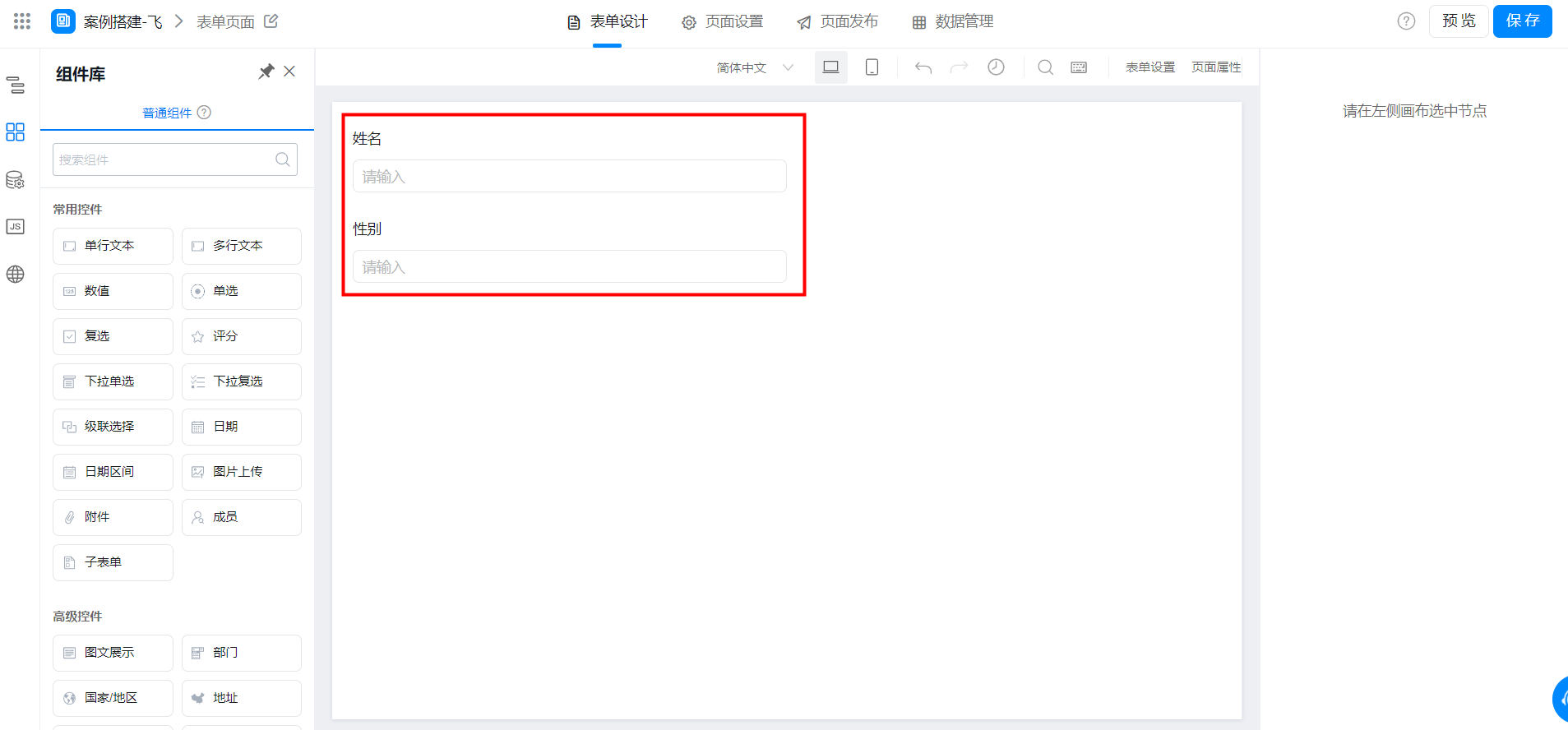
3.1 步骤一:创建自定义页面
3.1.1 在页面中拉入两个输入框和按钮组件

自定义编辑页面
3.1.2 在按钮上添加 onClick 事件

新建动作

点击确定
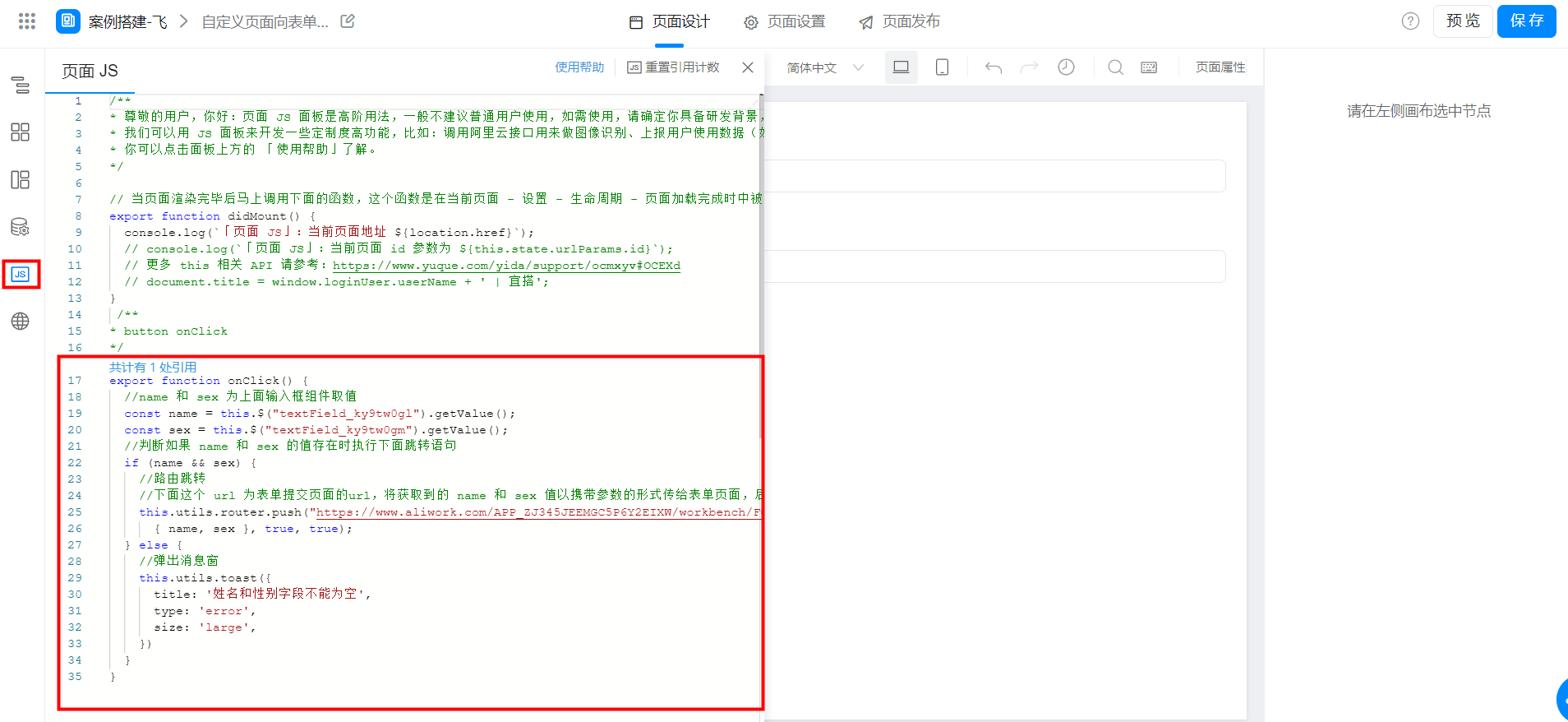
3.1.3 JS 面板

JS面板
下述代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识。

普通表单编辑页面
3.2.2 打开数据源点击一下urlParams

添加数据源
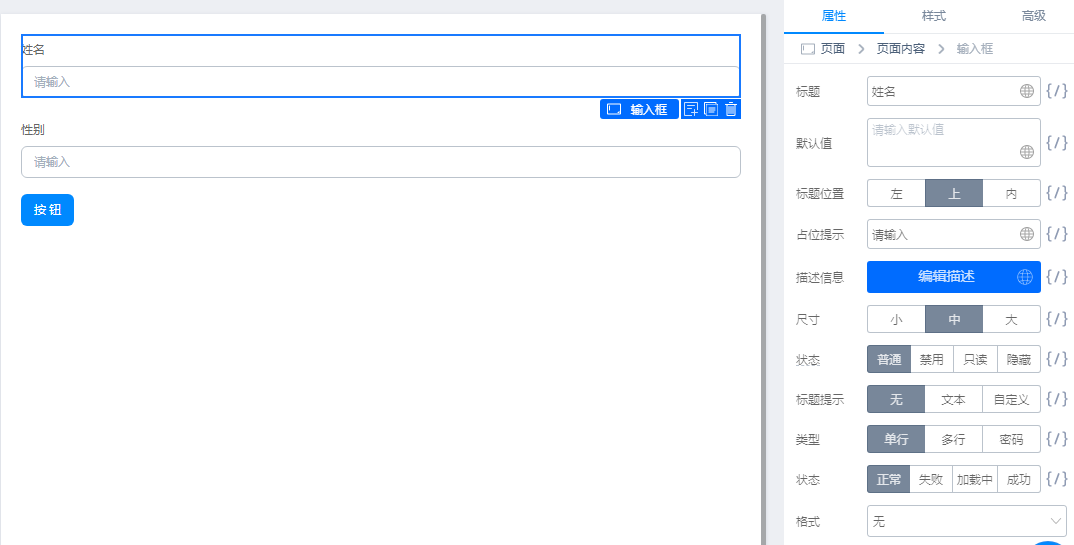
3.2.3 组件绑定默认值
注意:
- 如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入姓名」
- 如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入性别」

设置姓名的默认值属性

设置性别的默认值属性
4. 效果演示

效果演示
5. 在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------





发表评论 取消回复