1. 使用场景
在宜搭中简单的表单提交可以使用普通表单来实现,但是普通表单无法自定义表格样式。当我们需要复杂的表格样式并且进行提交时,我们应该如何实现呢?在宜搭中可以使用自定义页面进行开发,自定义页面有 JSX、HTML 组件,可以实现复杂的业务场景。那么此文档带大家一起来了解一下,如何配置自定义表格的提交和查看。
2. 视频教程
3. 操作步骤
3.1 步骤一:创建数据依赖表单
数据依赖表单的作用:数据依赖表单用来存储自定义页面提交的数据。
要将自定义页面的数据通过接口传入到表单页面,需要获取到表单页面的唯一标识,需要注意的是手写签名组件不可以直接在接口传值,所以要使用单行文本做辅助。

图3.1 数据依赖表单
3.2 步骤二:创建自定义提交页面
3.2.1 表格制作工具
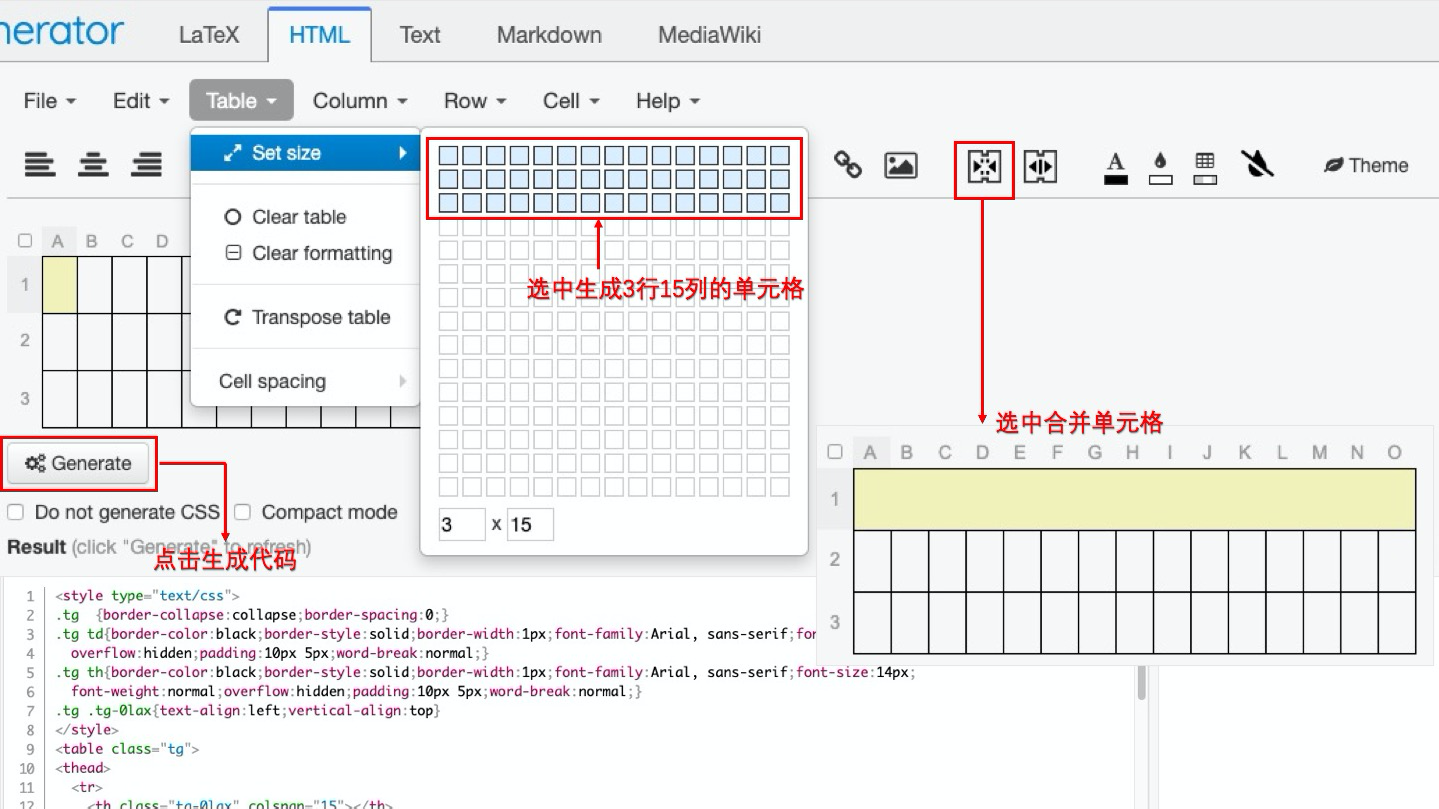
在链接内生成表格样式:https://www.tablesgenerator.com/html_tables#
备注:表格制作工具 TablesGenerator 是一个在线制作 LaTeX、HTML、Markdown 格式的表格代码工具,支持在表格中填充数据,修改字体/背景颜色,对齐方式等等。

图3.2-1 使用TablesGenerator
复制代码放入 JSX 中,JSX





发表评论 取消回复