使用场景
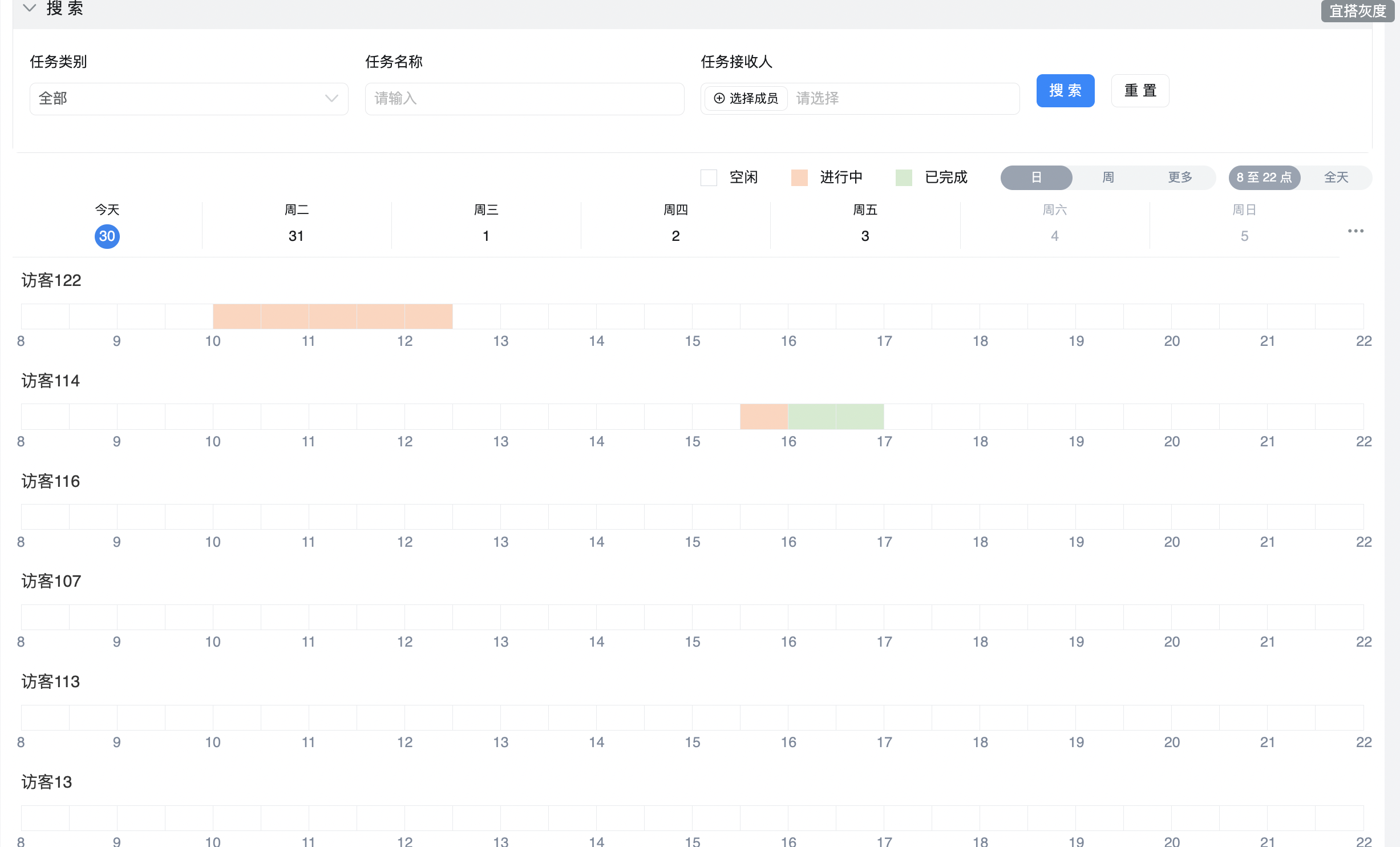
本例介绍一下在宜搭自定义页面中如何实现【日视图】及【周视图】的任务看板。
实现功能
创建页面存储任务及任务执行人
任务录入
流程页面,在当前页发布任务详情数据;

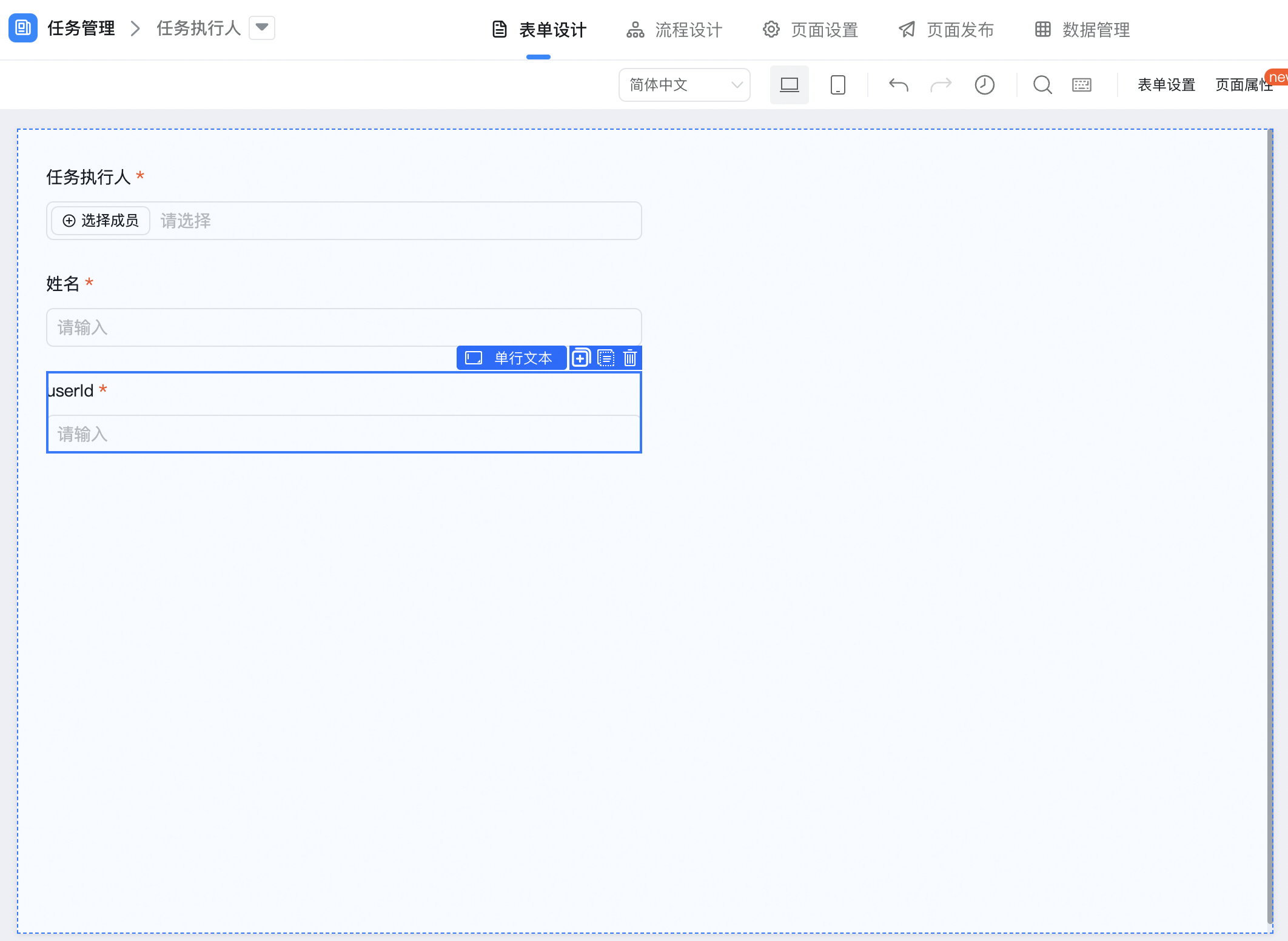
任务执行人
流程页面,录入任务执行人基础数据;

创建自定义页面


配置数据源及变量
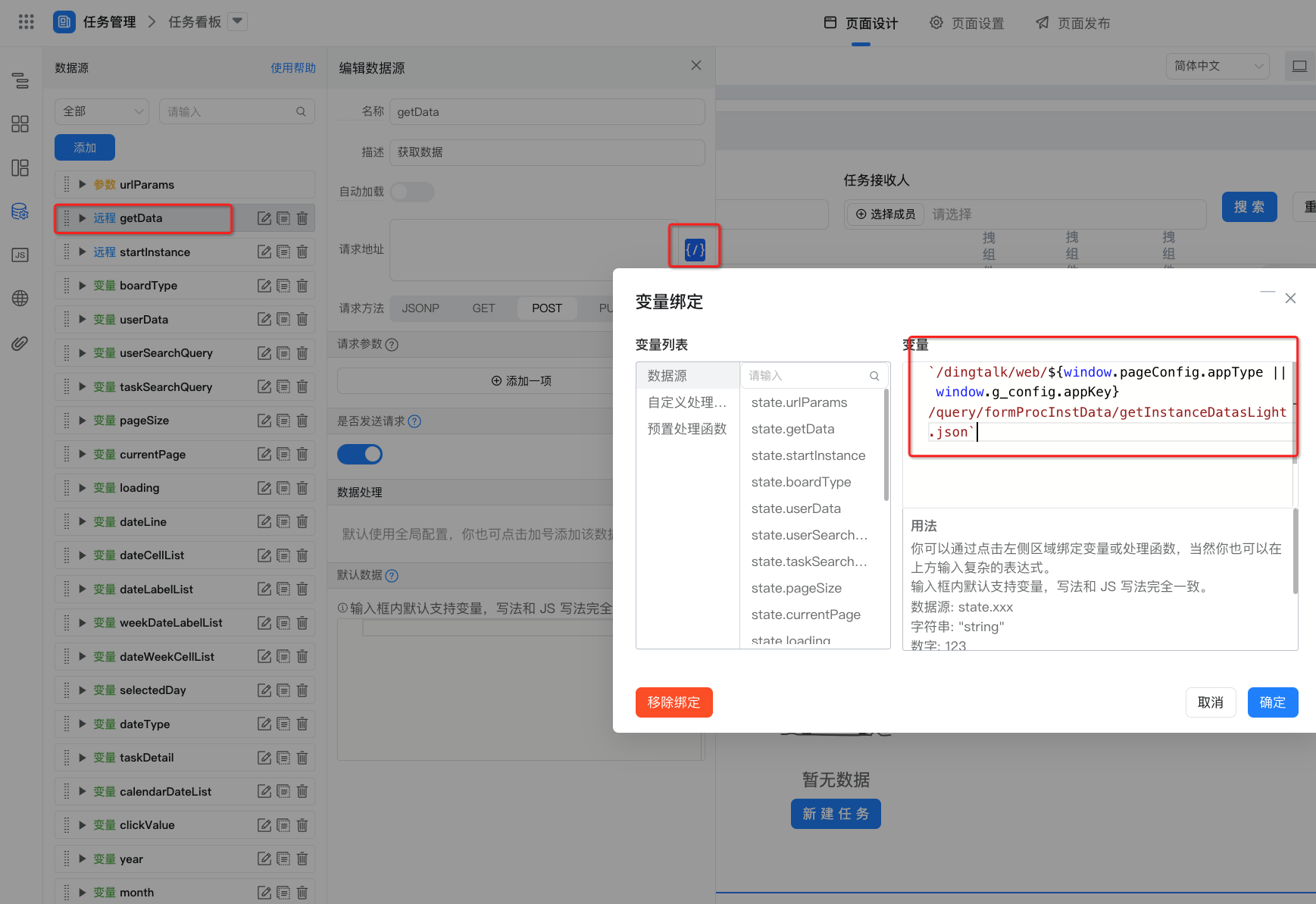
配置远程数据源
获取任务/任务执行人,接口配置如下图:


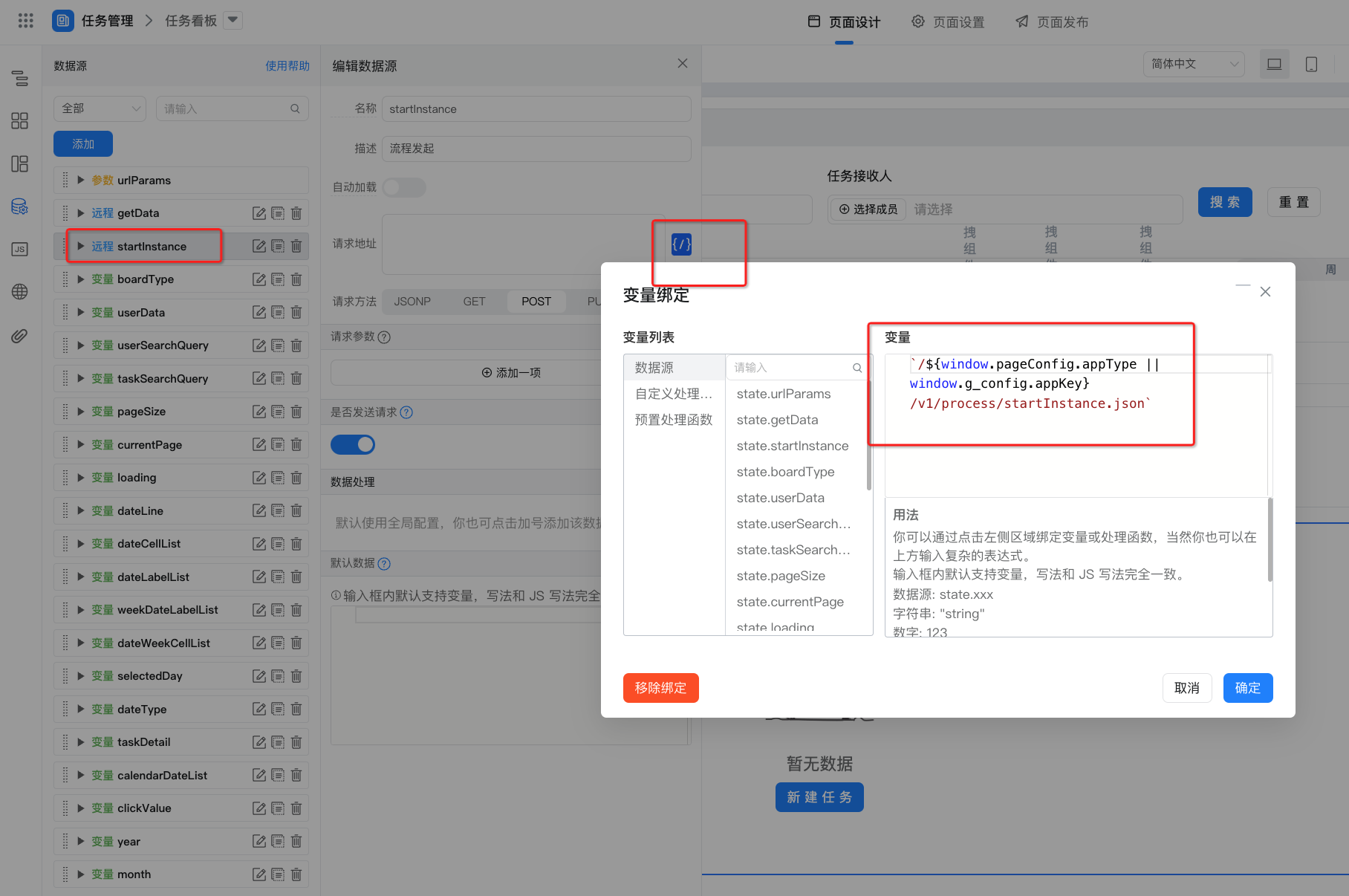
参考文档:流程发起

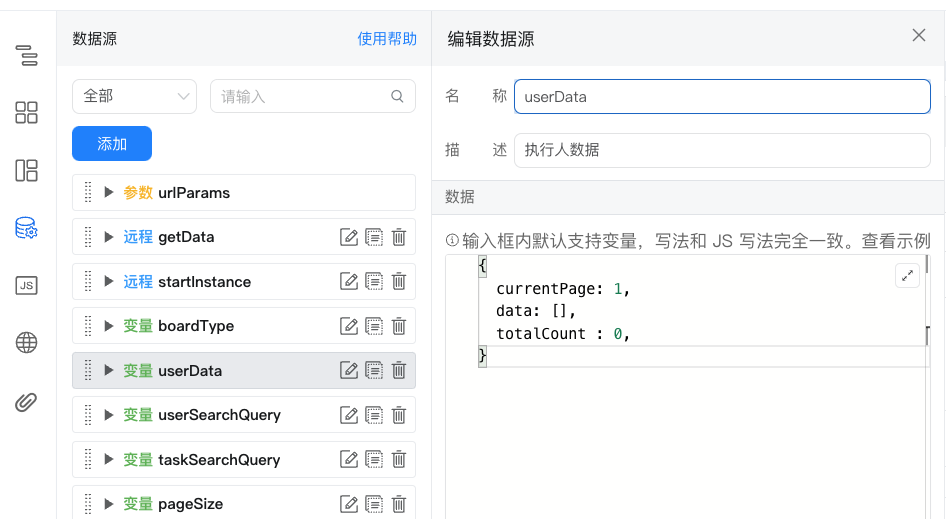
任务执行人数据

任务接收人查询参数

任务查询参数

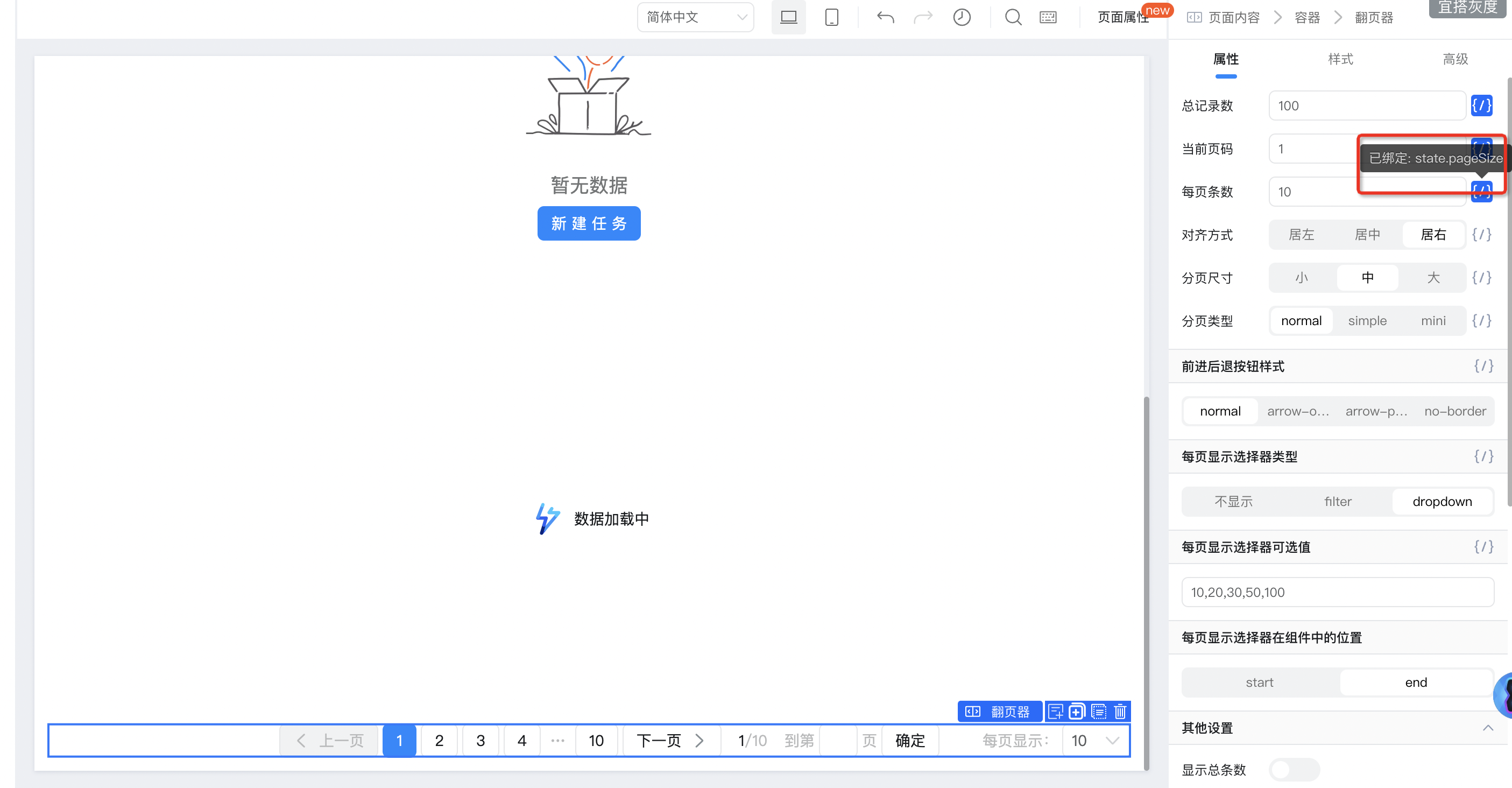
每页实例数

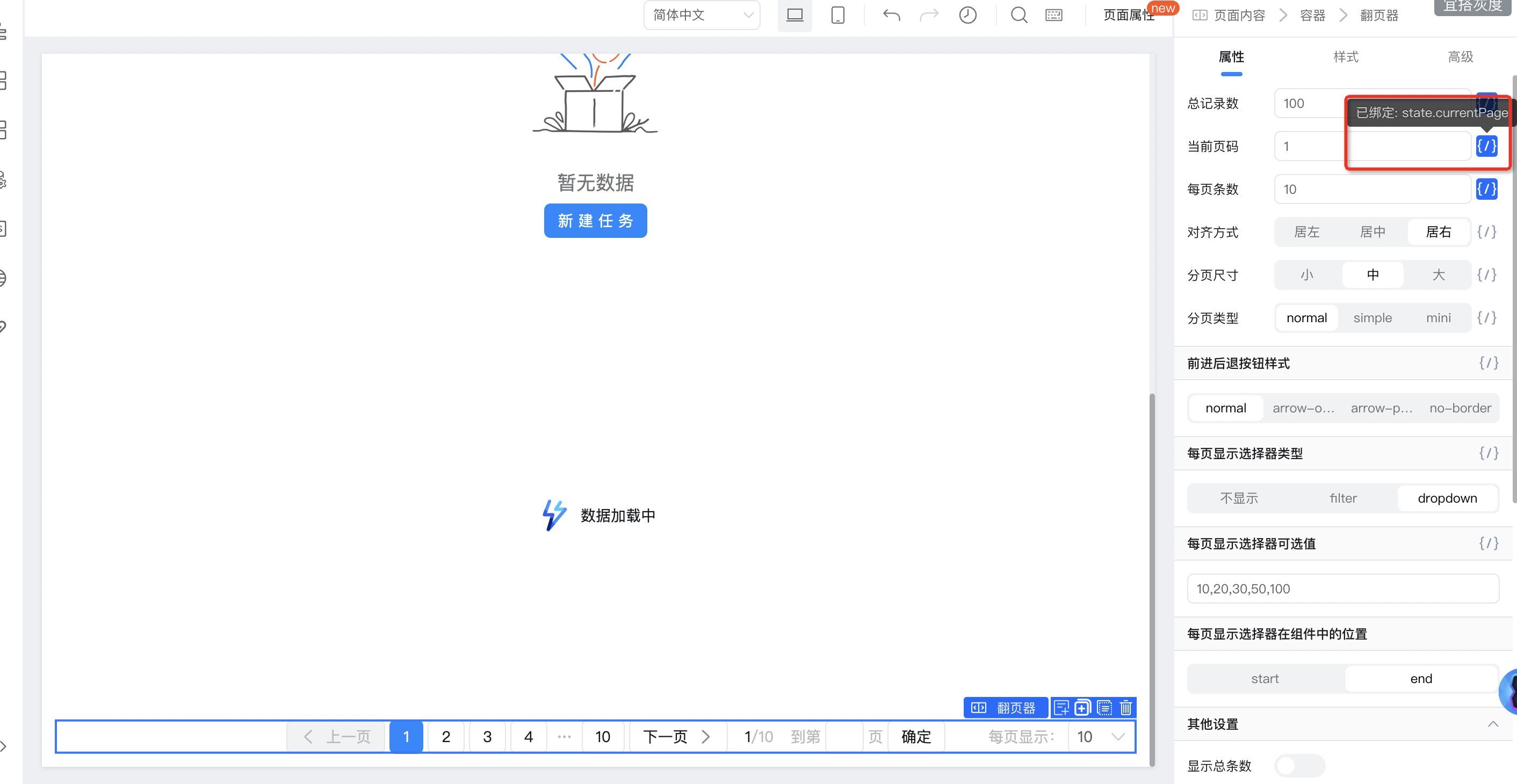
当前页码

加载状态

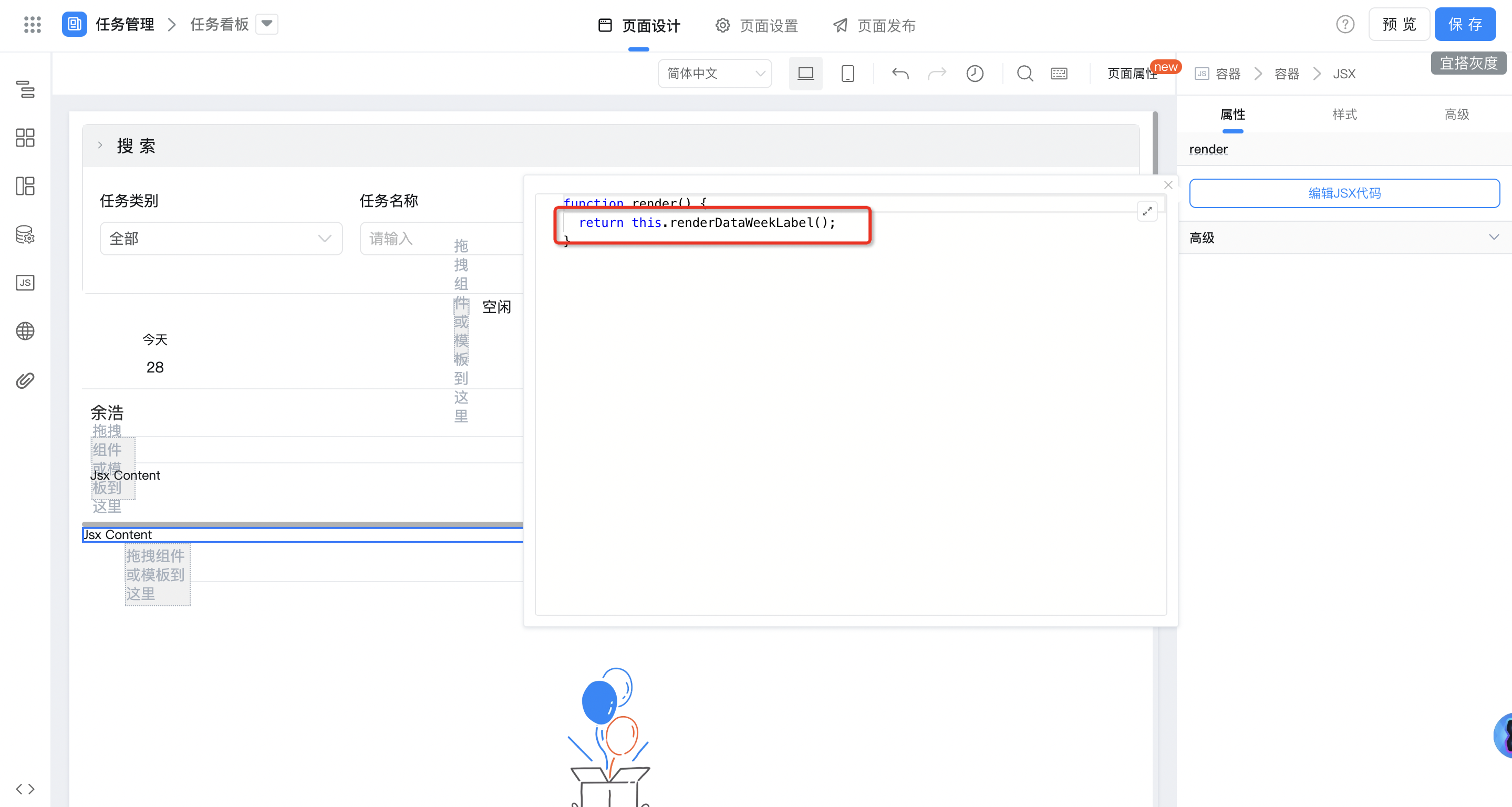
头部时间轴(周一至周日)数据

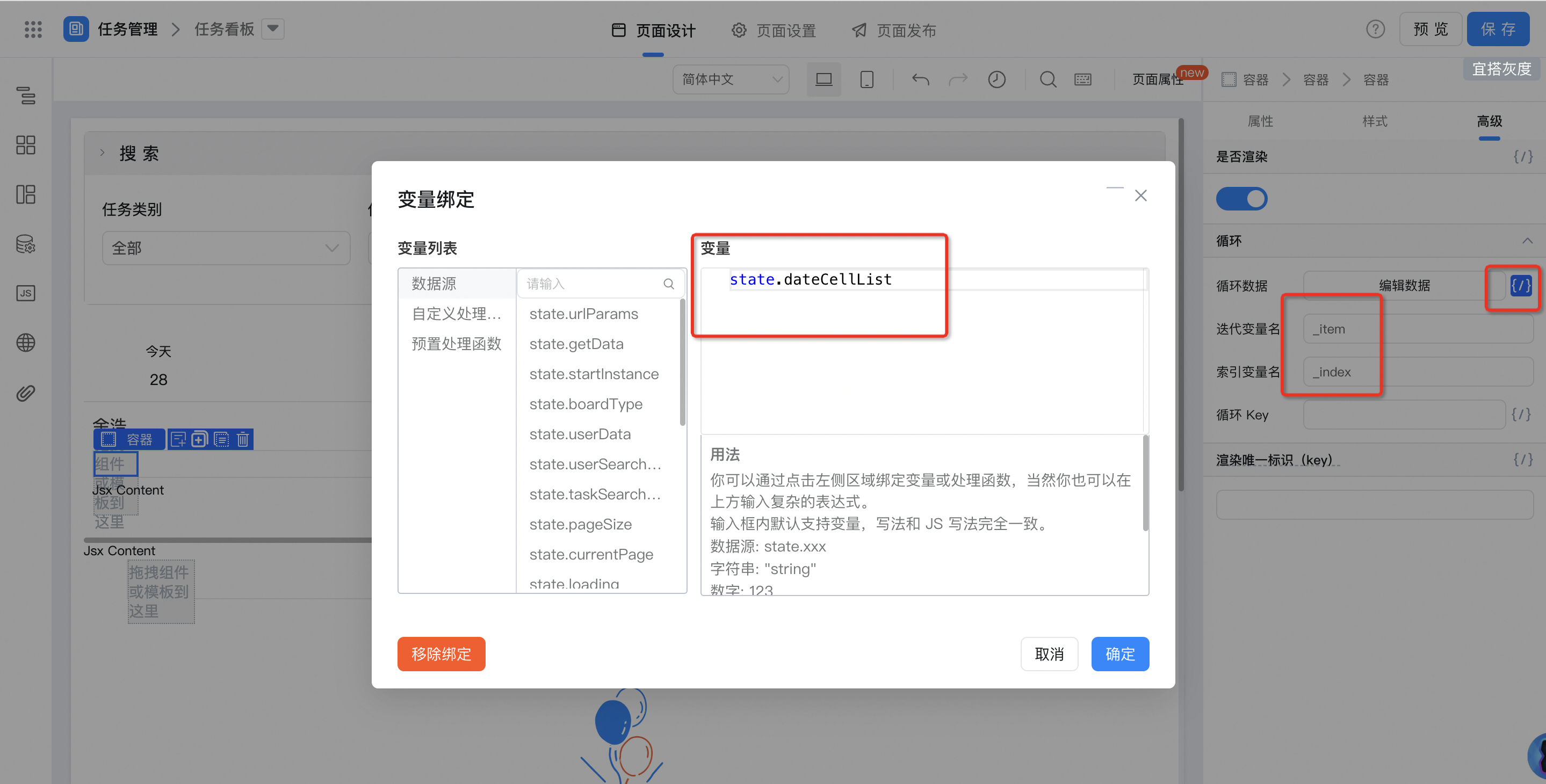
「日视图」任务时间单元格数据

「日视图」任务单元格时间刻度

「周视图」任务单元格时间刻度

「周视图」任务时间单元格数据

任务日期查询参数

任务单元格时间刻度类型

任务详情数据

日历图数据

「日历」图中日期选择查询参数


「日历」图显示月份

头部切换面板配置
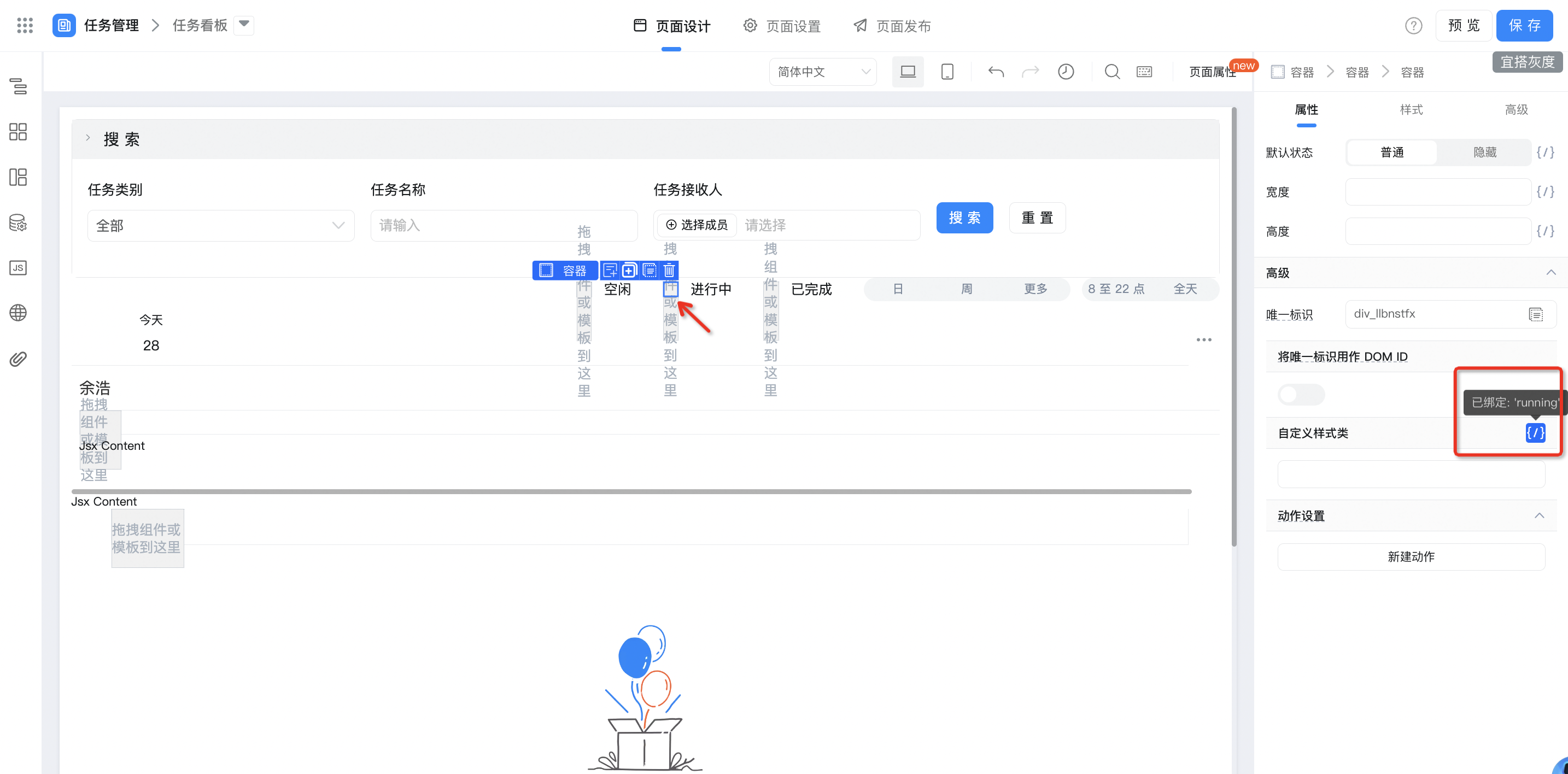
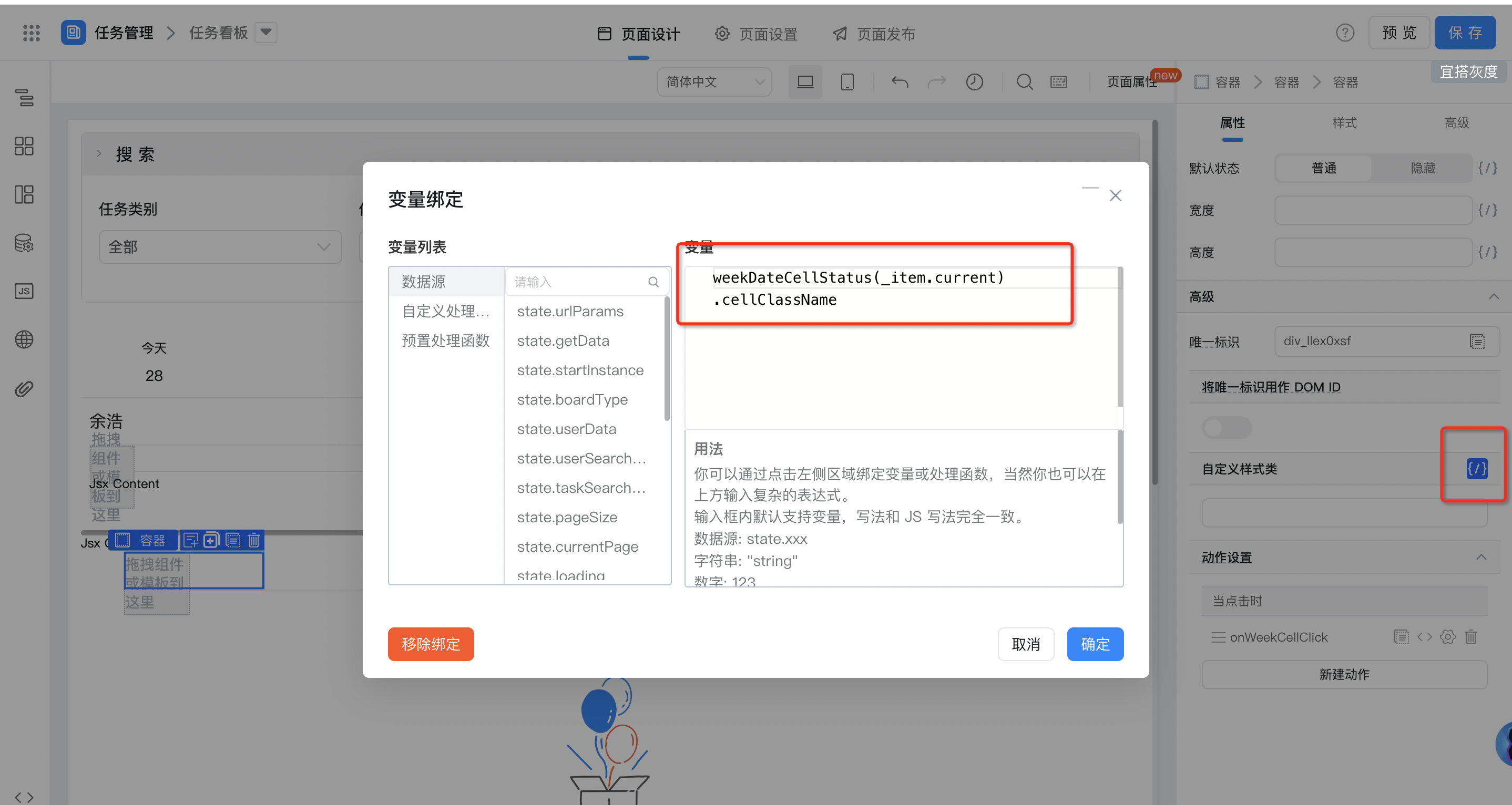
通过自定义样式类,将任务的状态渲染成不同的颜色呈现说明
任务为「进行中」,绑定「running」;

任务为「已完成」,绑定「finish」;

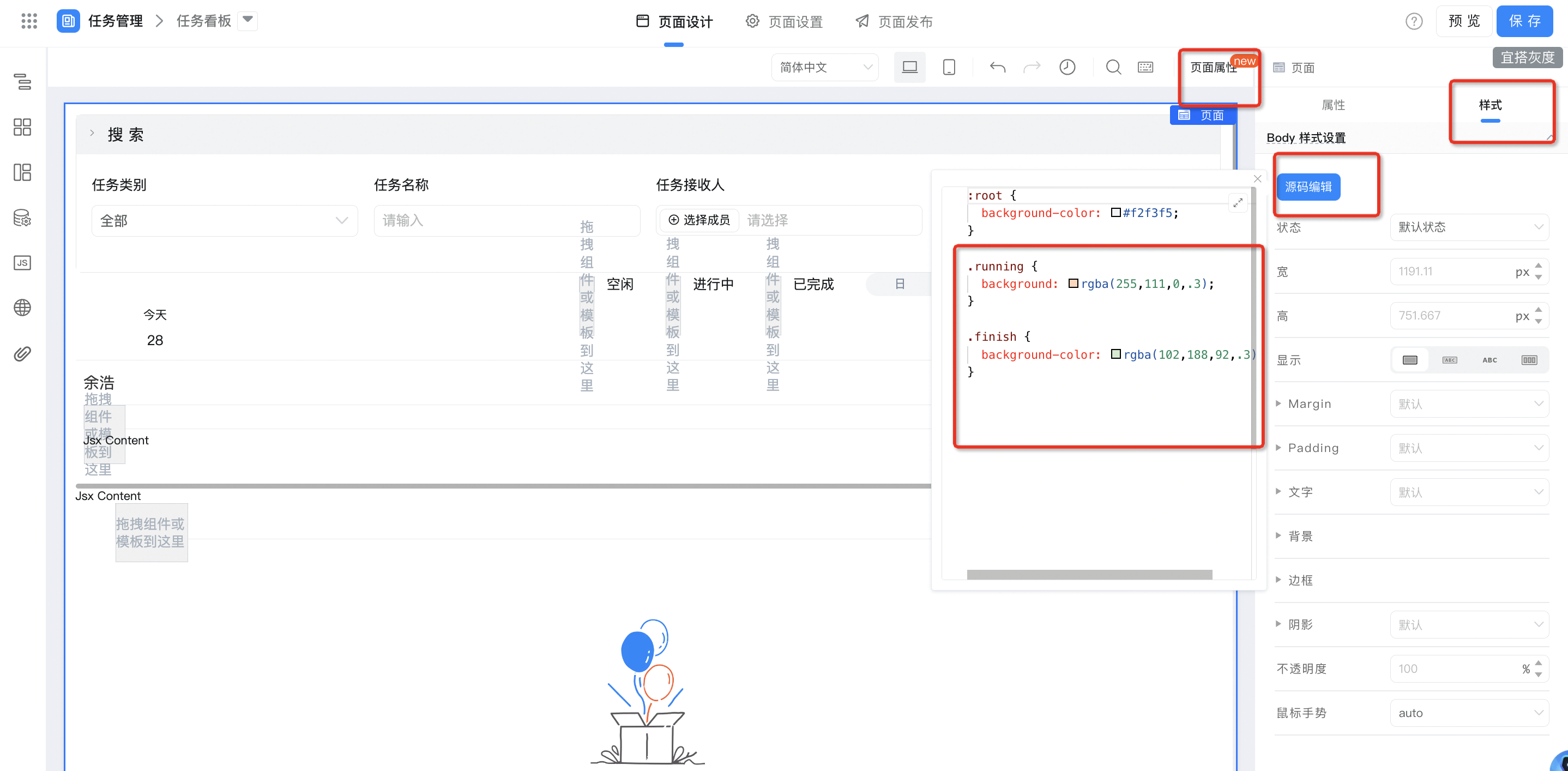
页面属性 - 样式,配置任务在不同状态下样式,如下图:

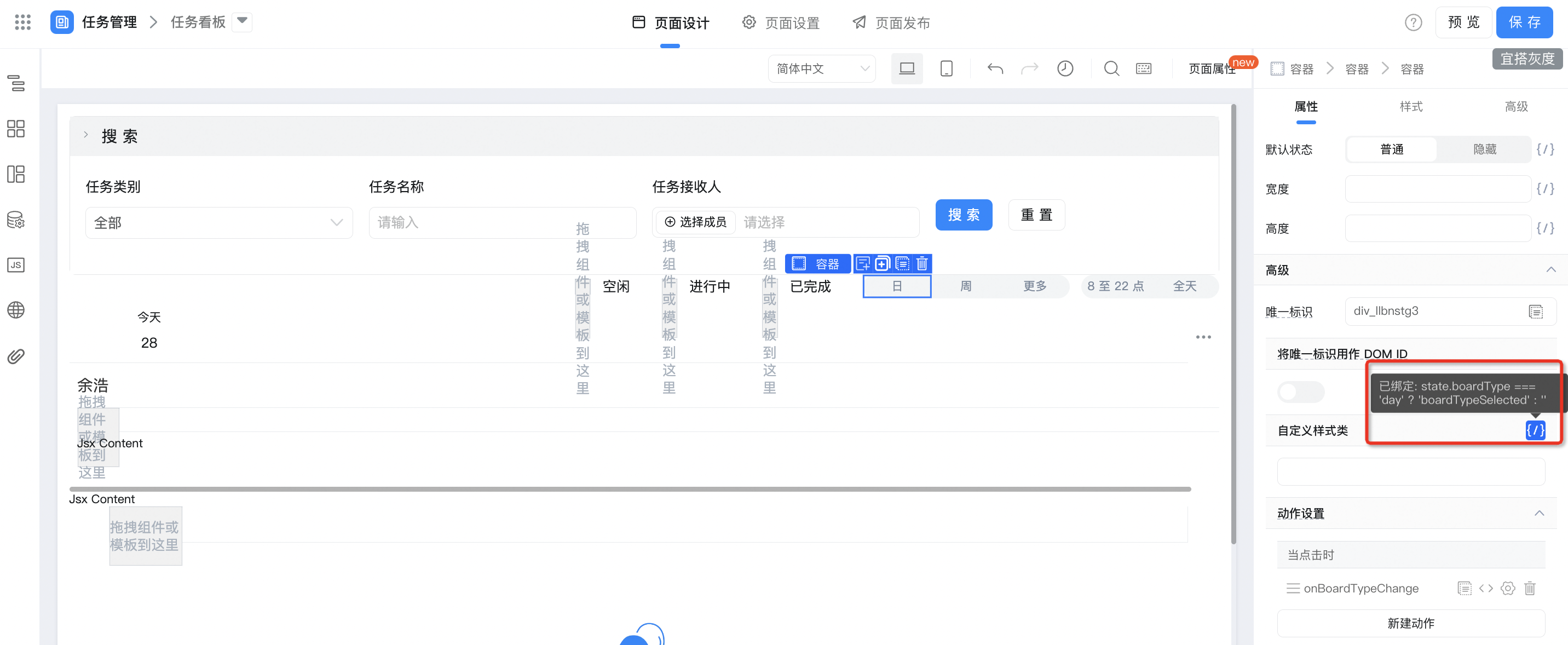
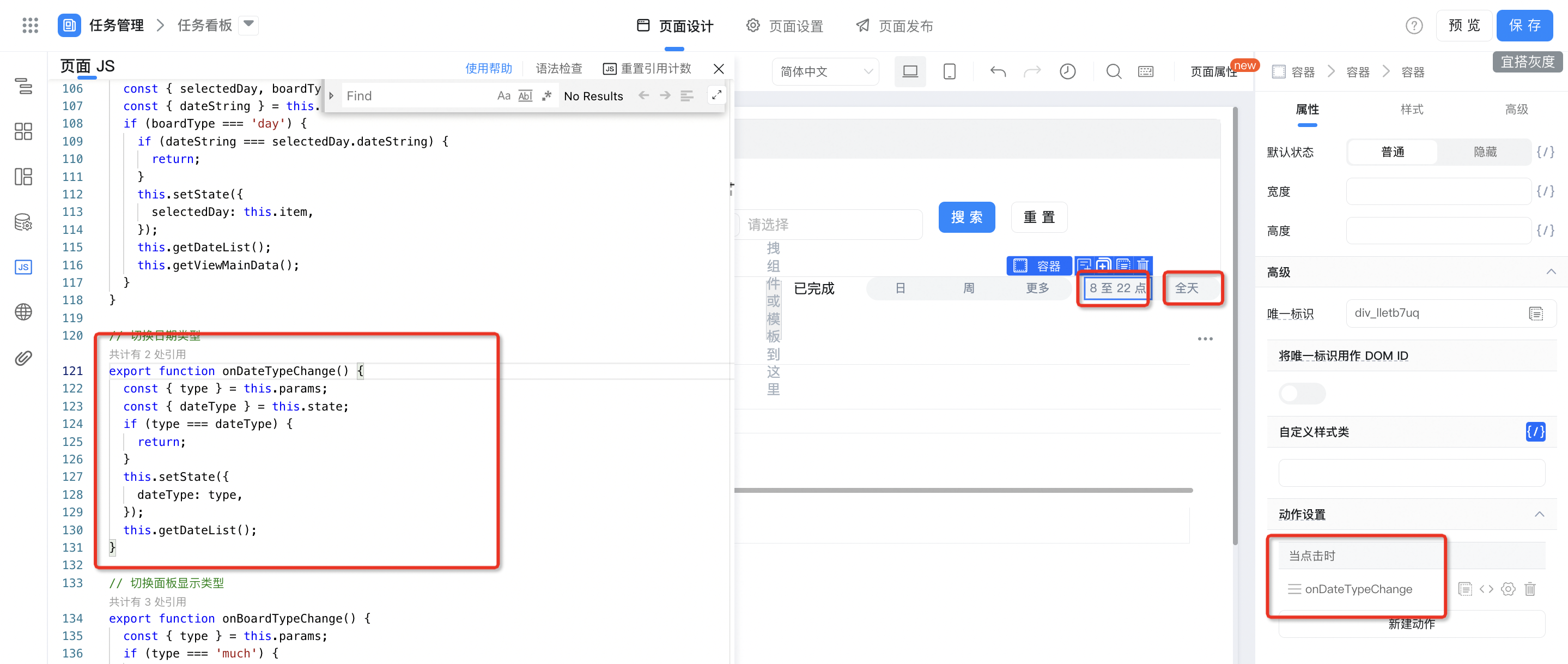
视图类型切换,默认【日视图】,绑定回调事件,渲染不同类型的任务视图
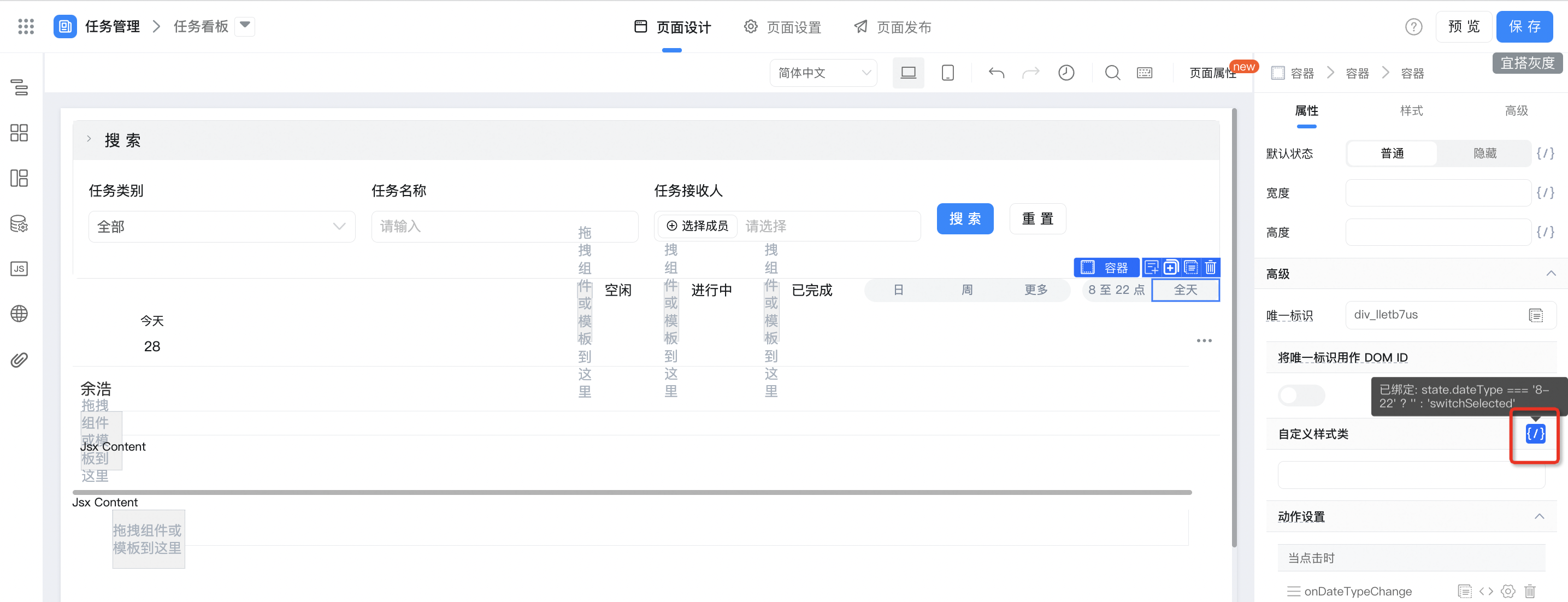
通过绑定自定义样式类,显示任务视图选中状态;





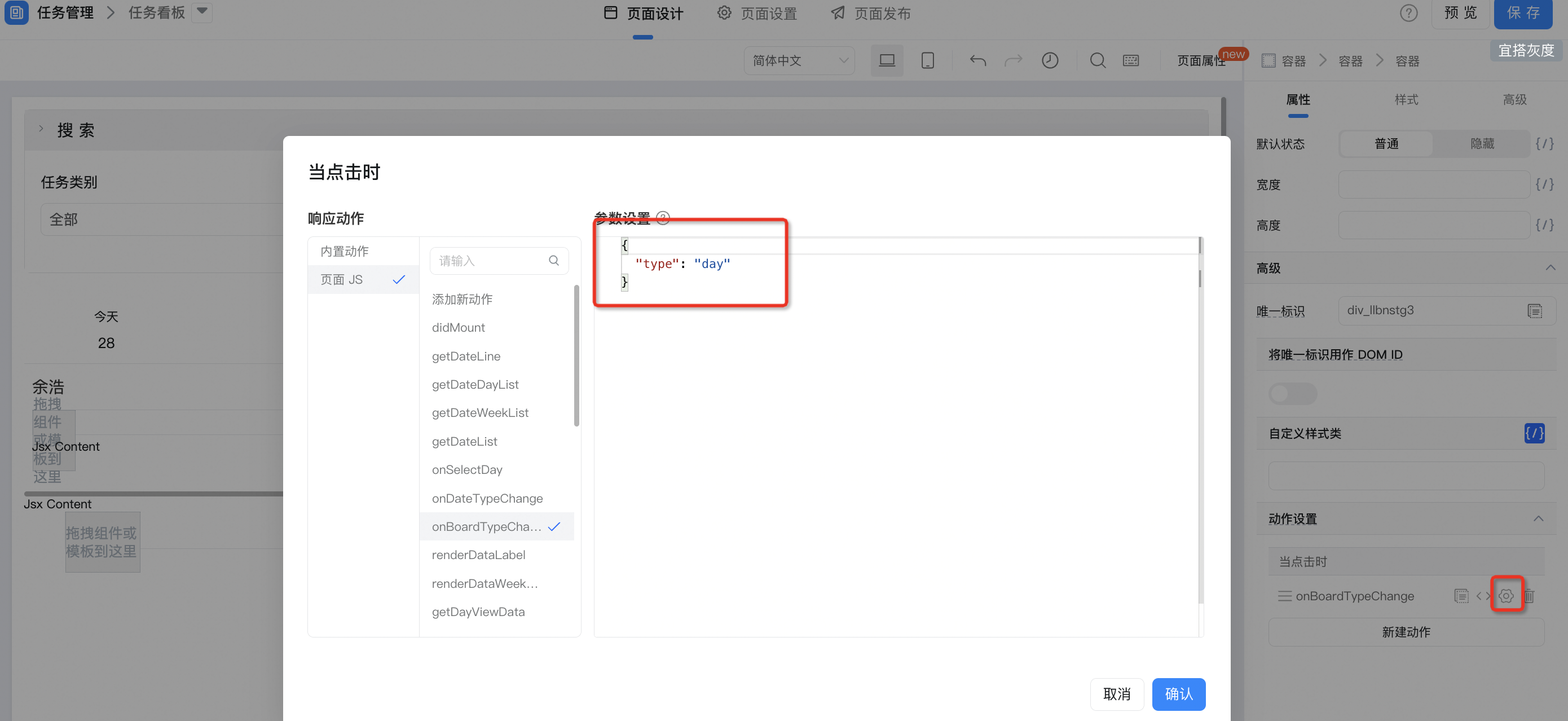
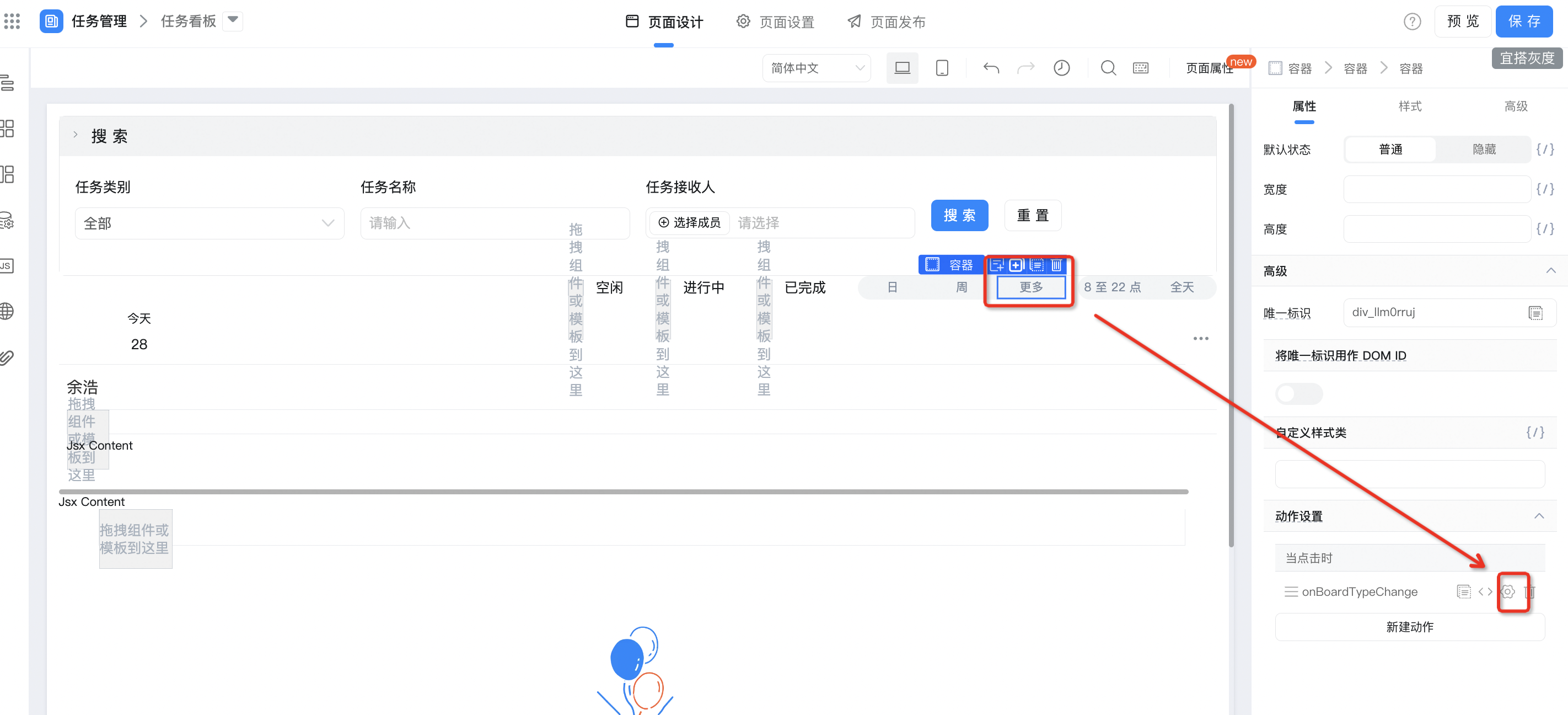
点击「更多」,配置回调事件;




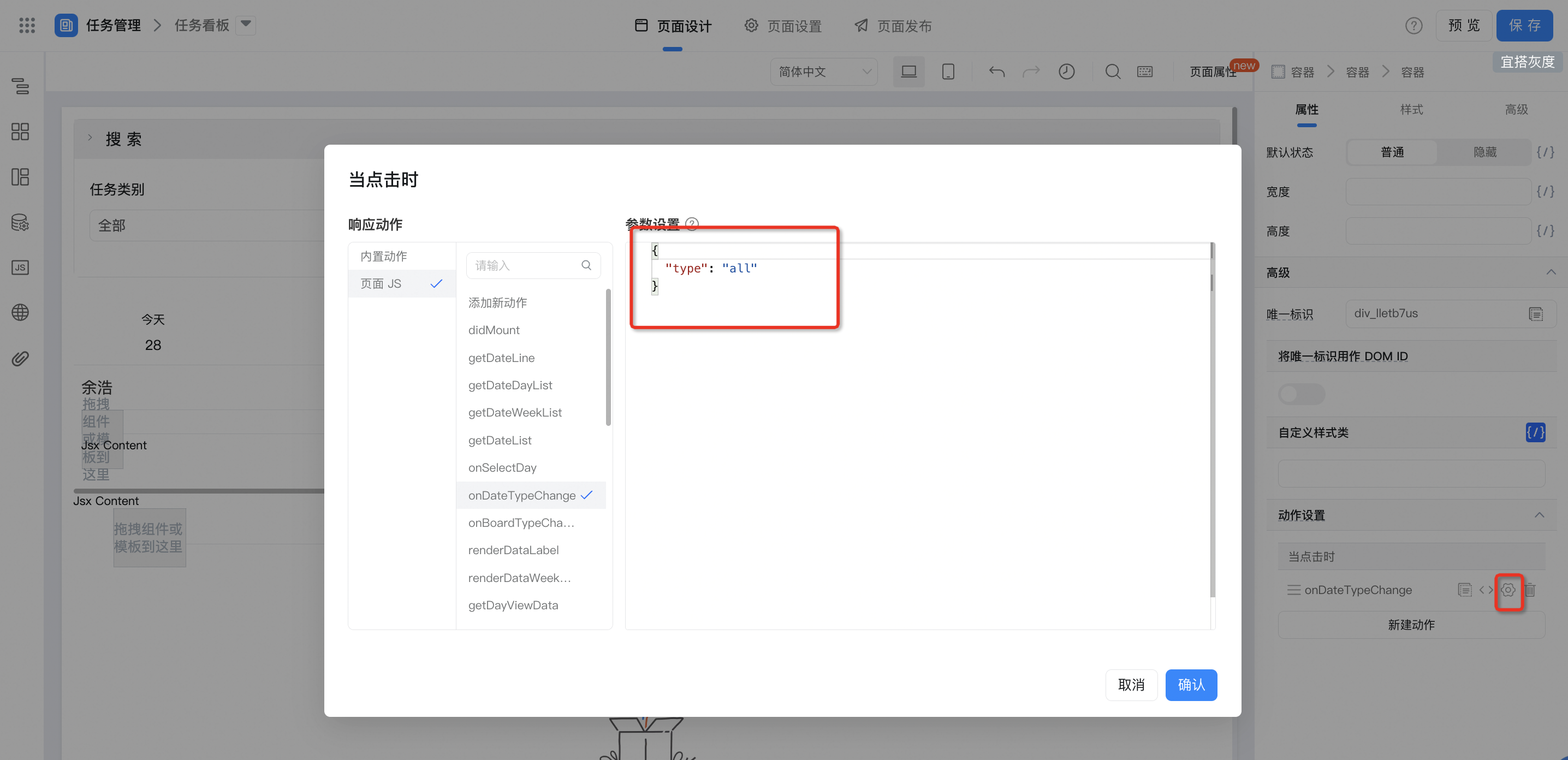
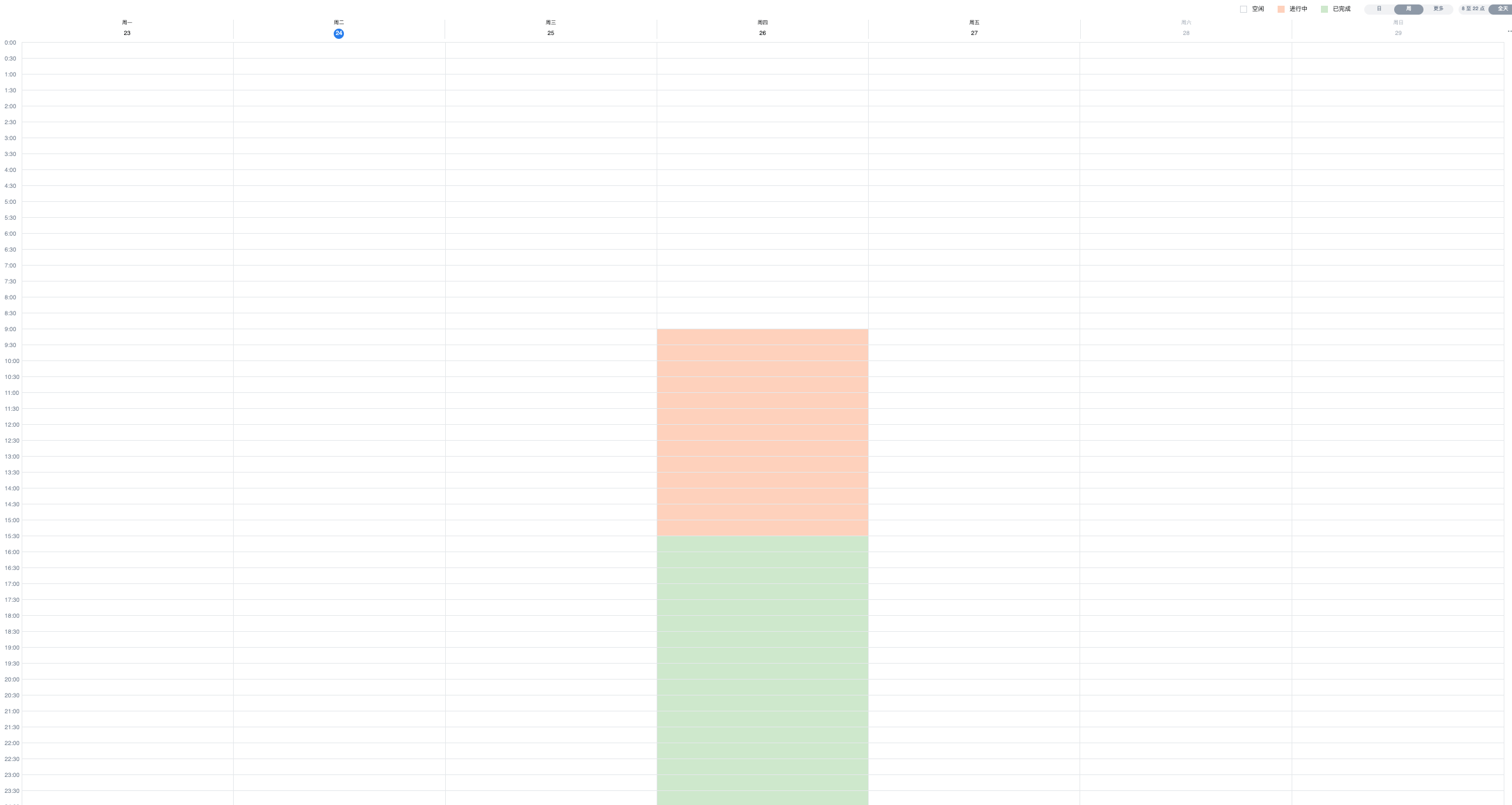
时间类型-全天


时间类型切换绑定回调事件,如下图:



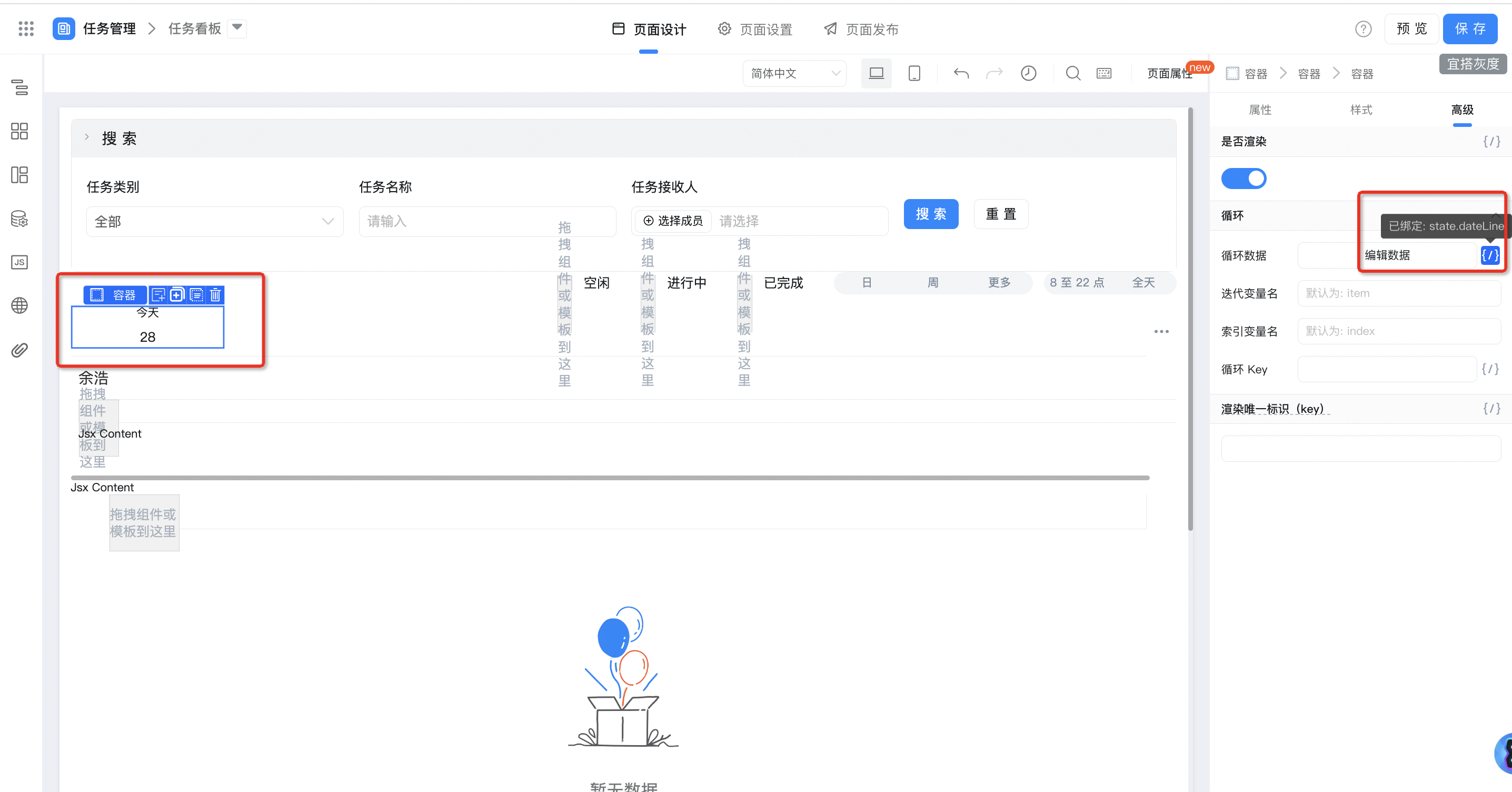
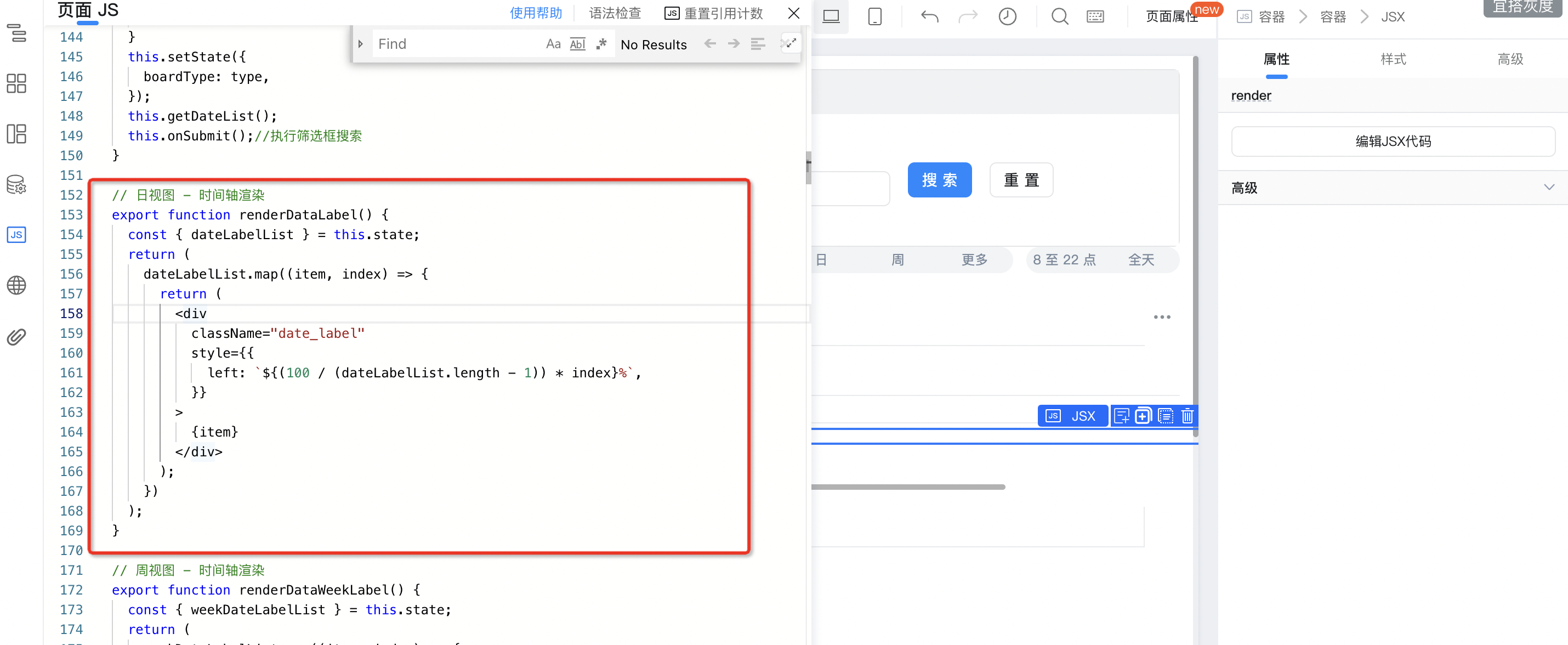
渲染日期

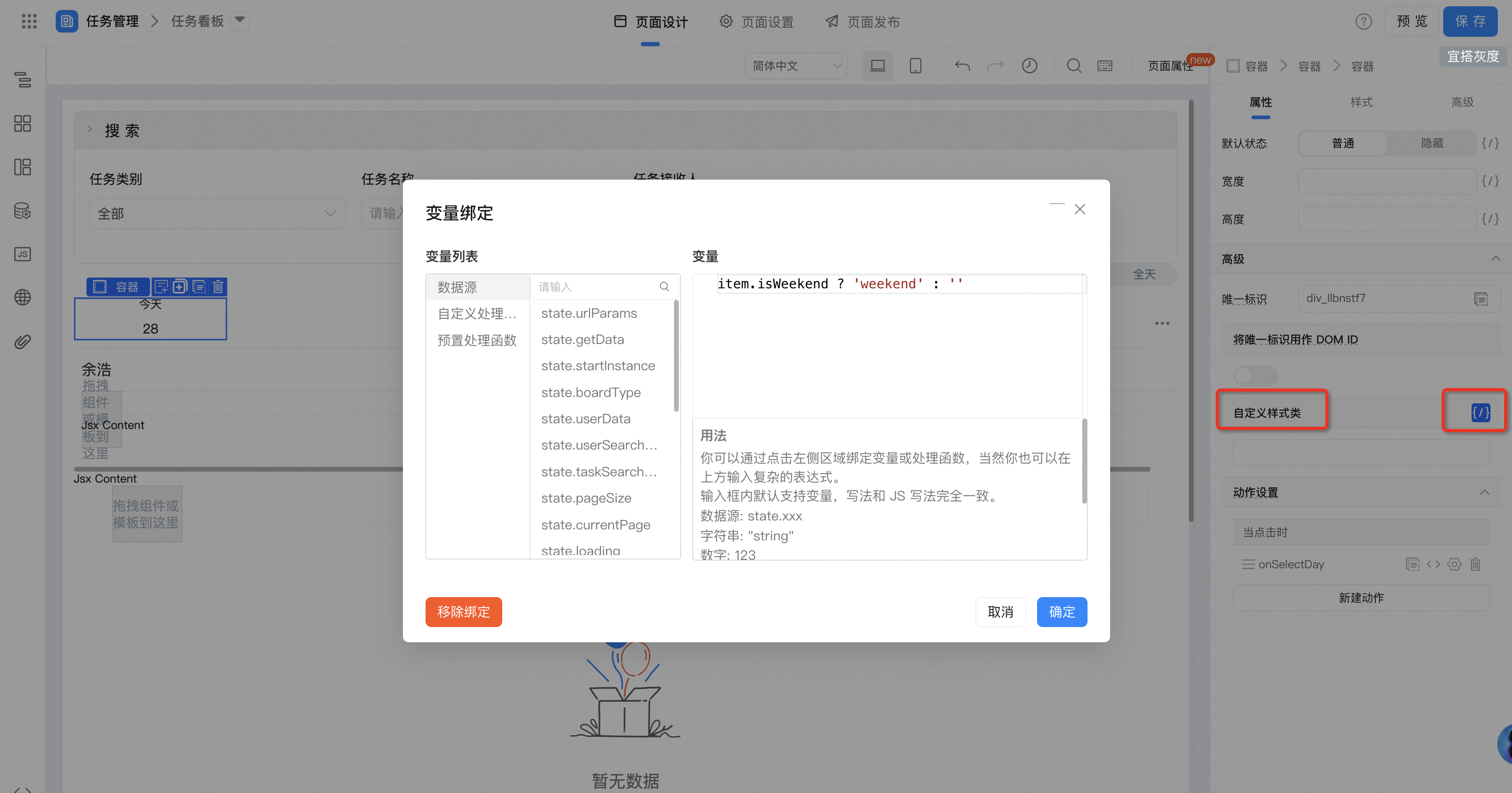
将日期为「周六日」的时间框,通过绑定自定义样式类,与工作日做样式区分;

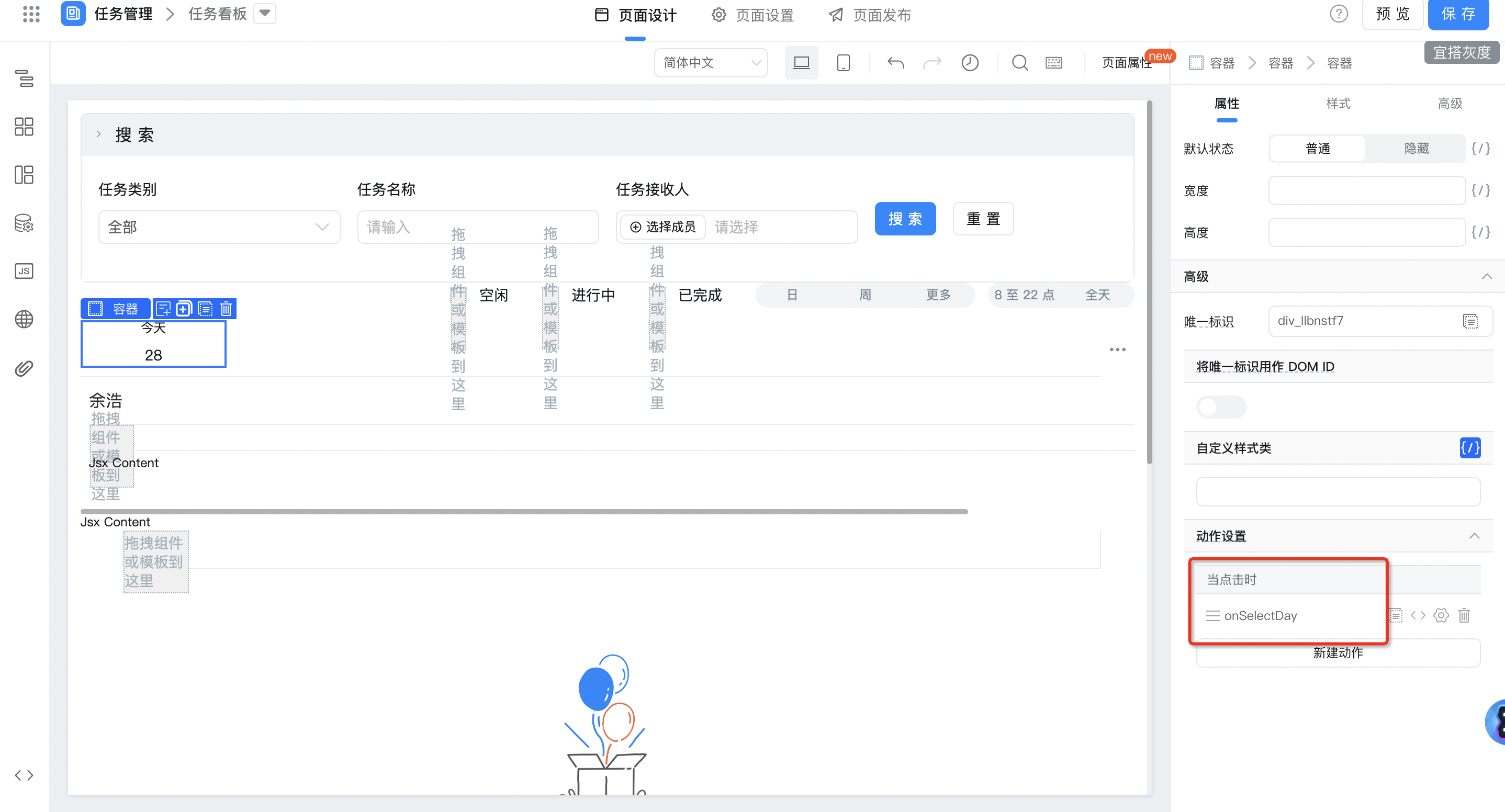
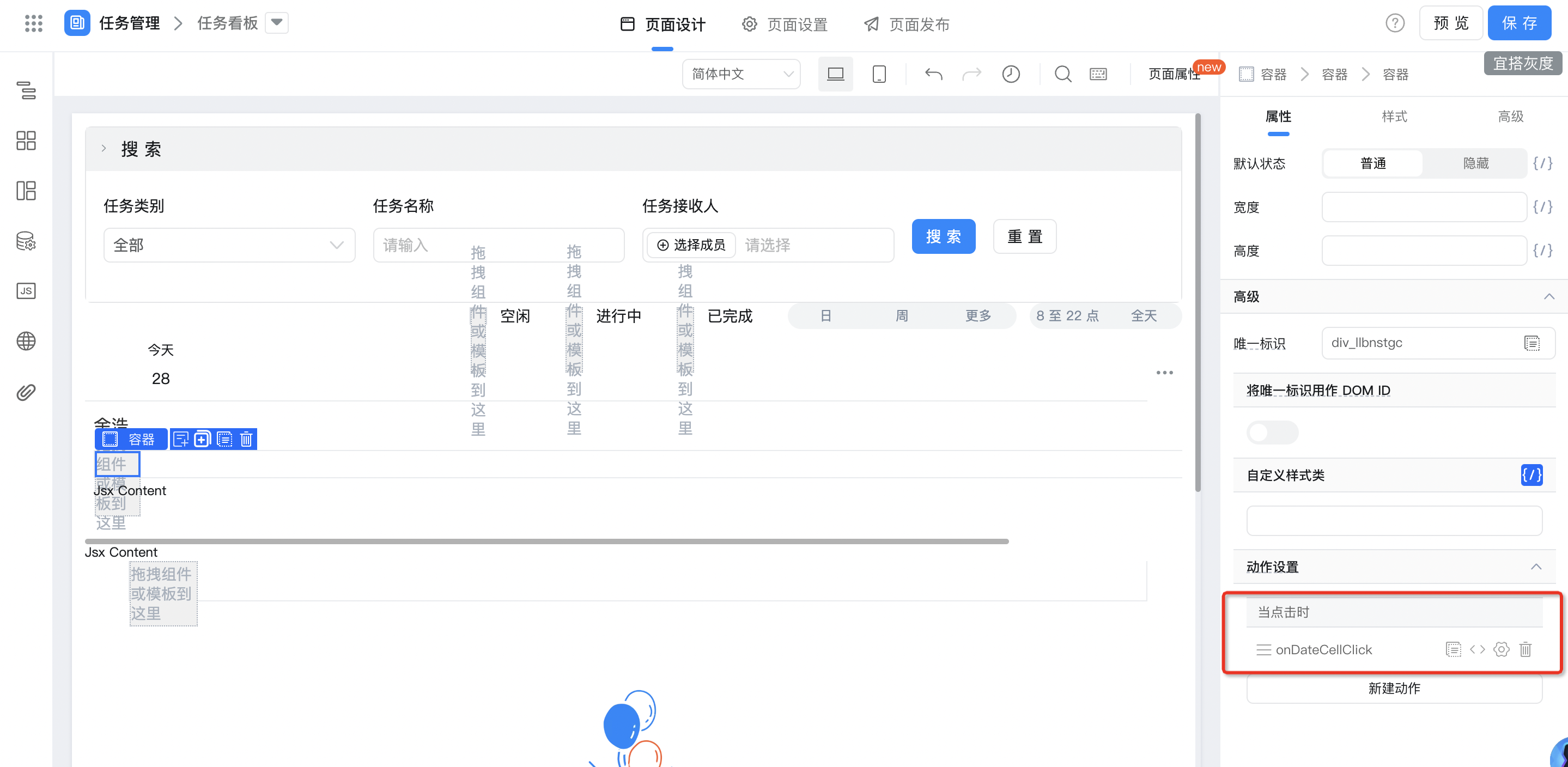
配置头部时间轴-日期单元格,点击时的回调事件;



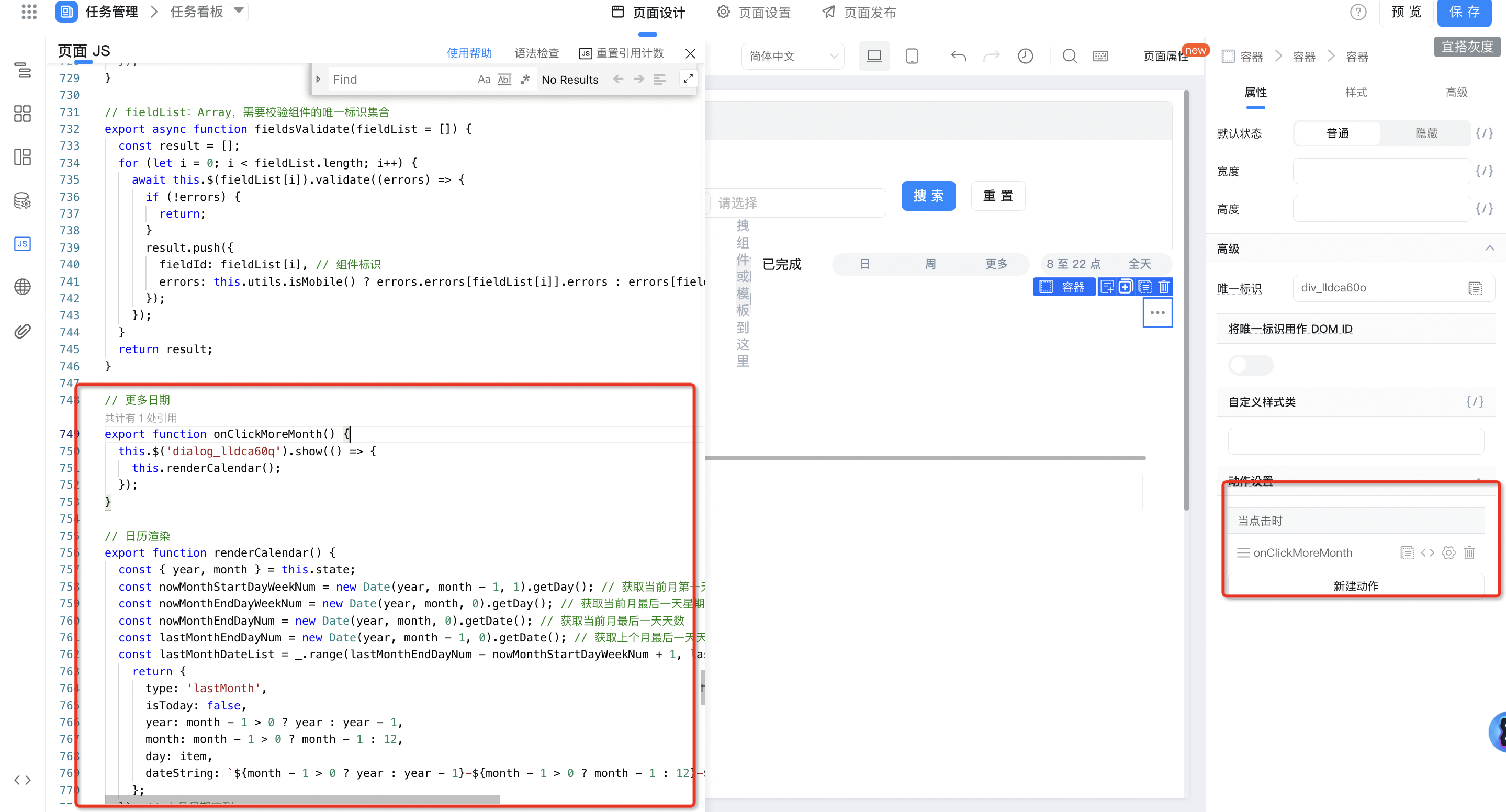
点击更多,「日历」弹窗显示并加载日历图;




根据不同时间类型,动态渲染时间刻度显示位置;



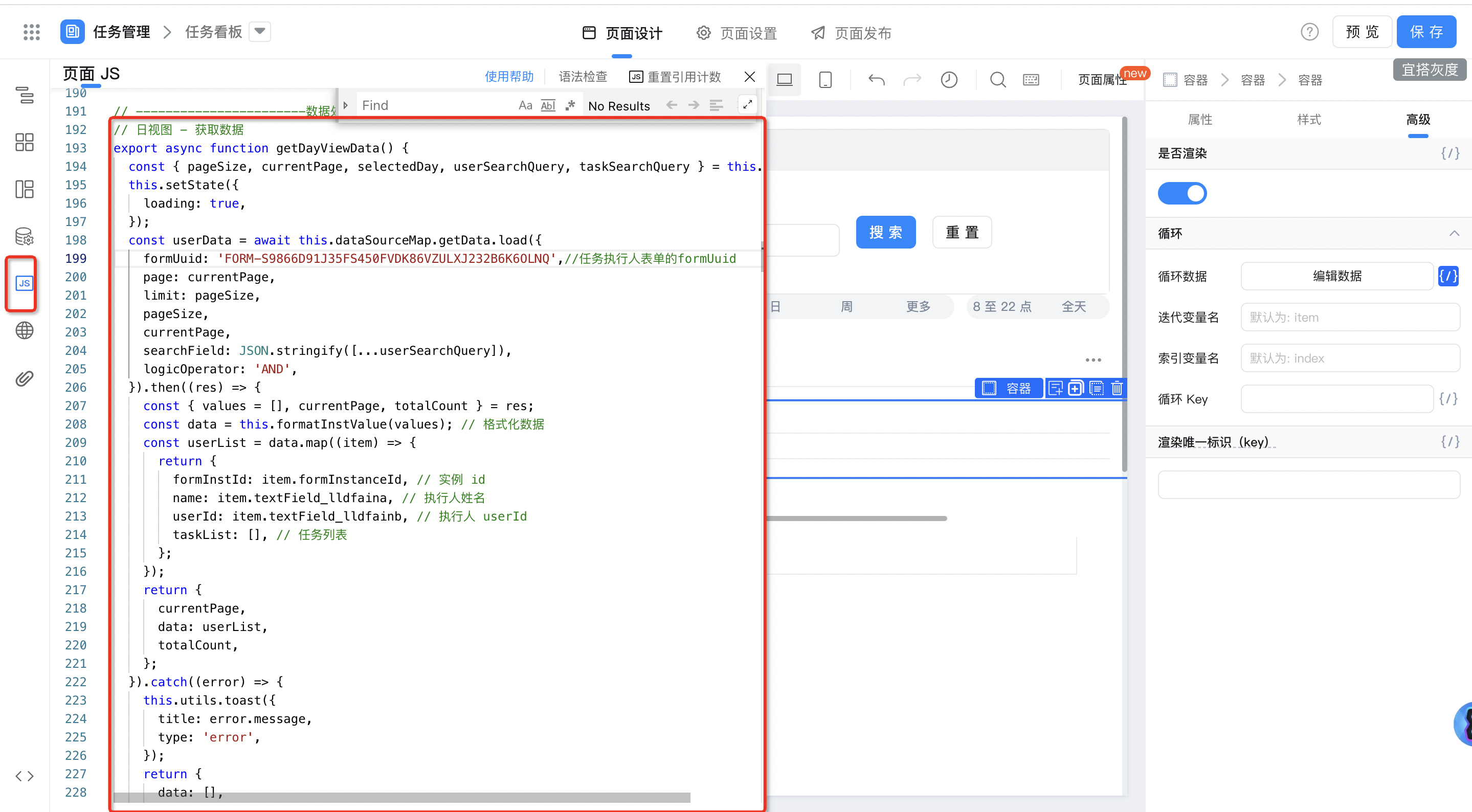
获取任务执行人和任务数据;


渲染任务执行人姓名

通过获取的任务结合自定义样式类传参,渲染单元格状态-进行中、已完成



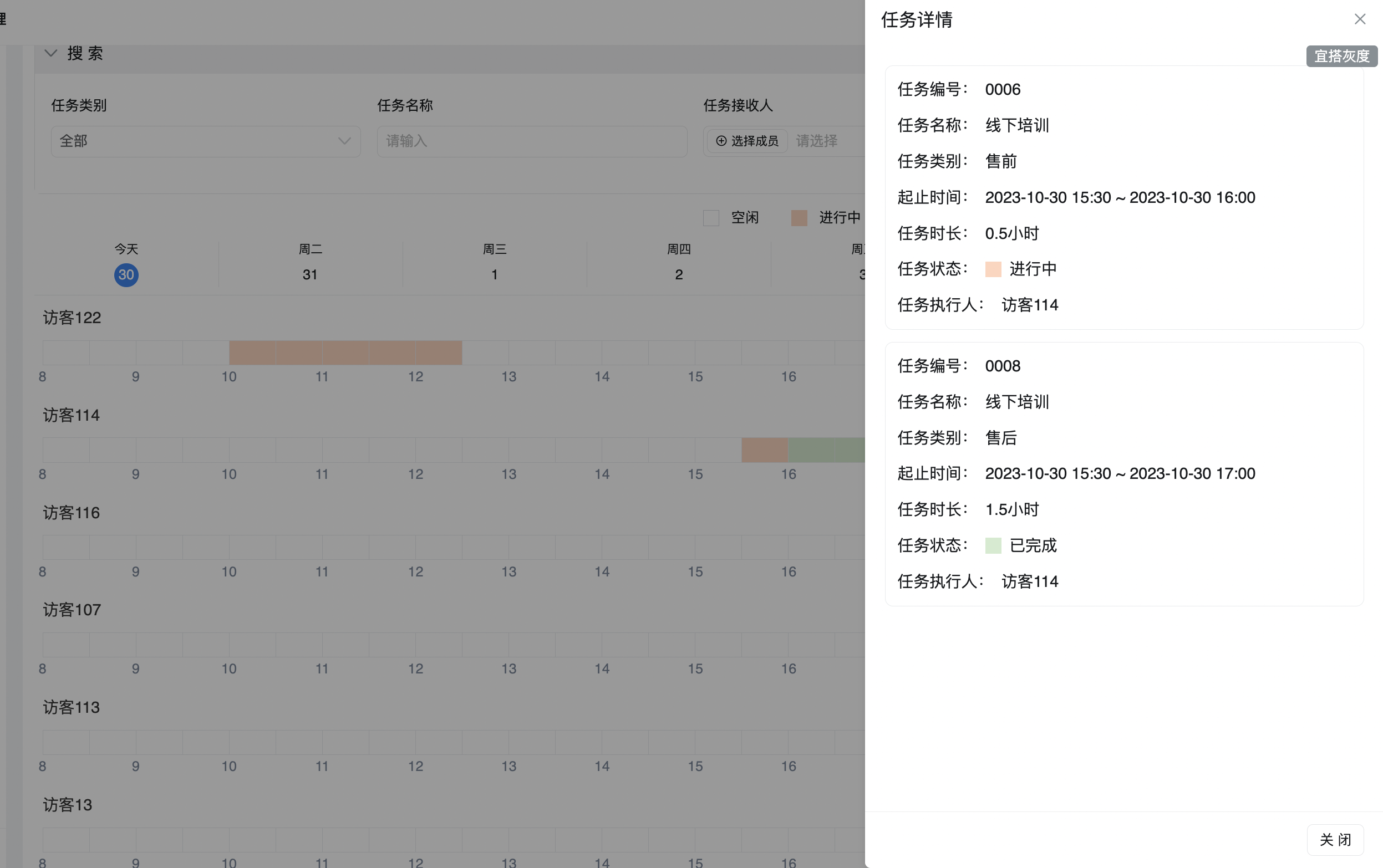
根据单元格的状态,显示不同的弹窗;

任务详情中,「任务编号」字段内容渲染,如下图:
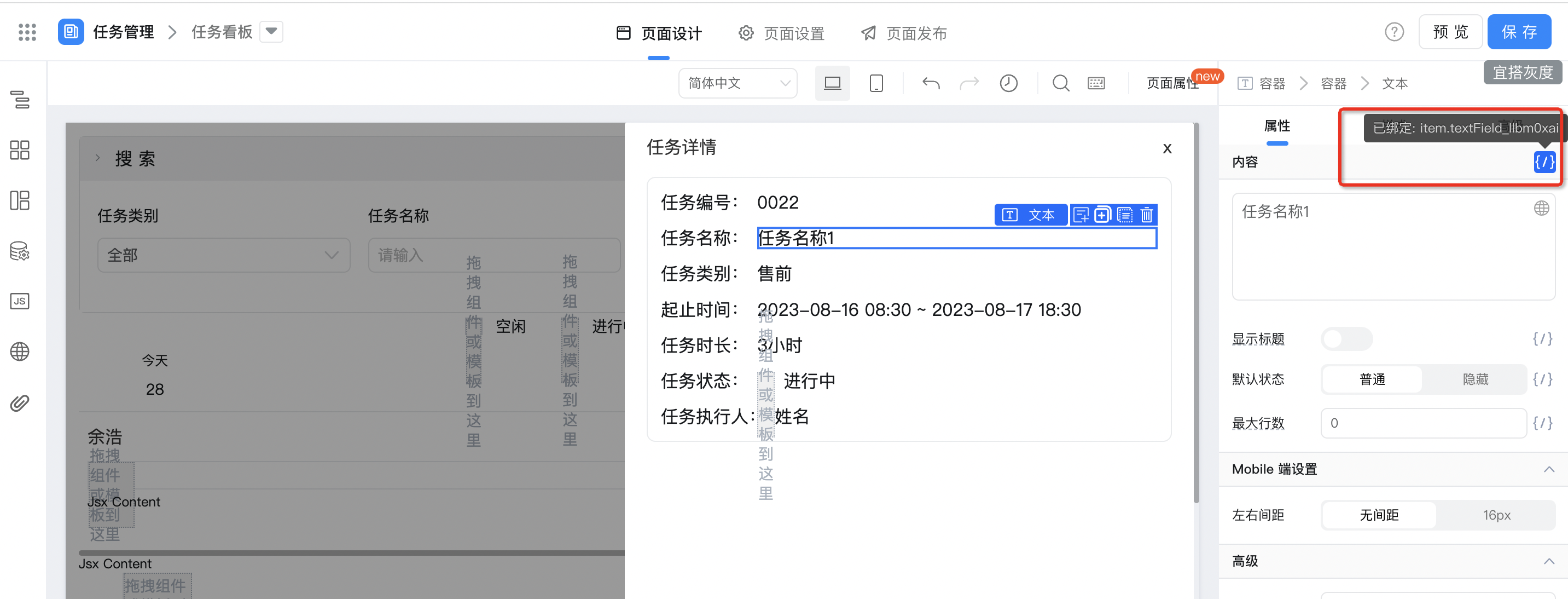
任务详情中,「任务名称」字段内容渲染,如下图:

任务详情中,「任务类别」字段内容渲染,如下图:

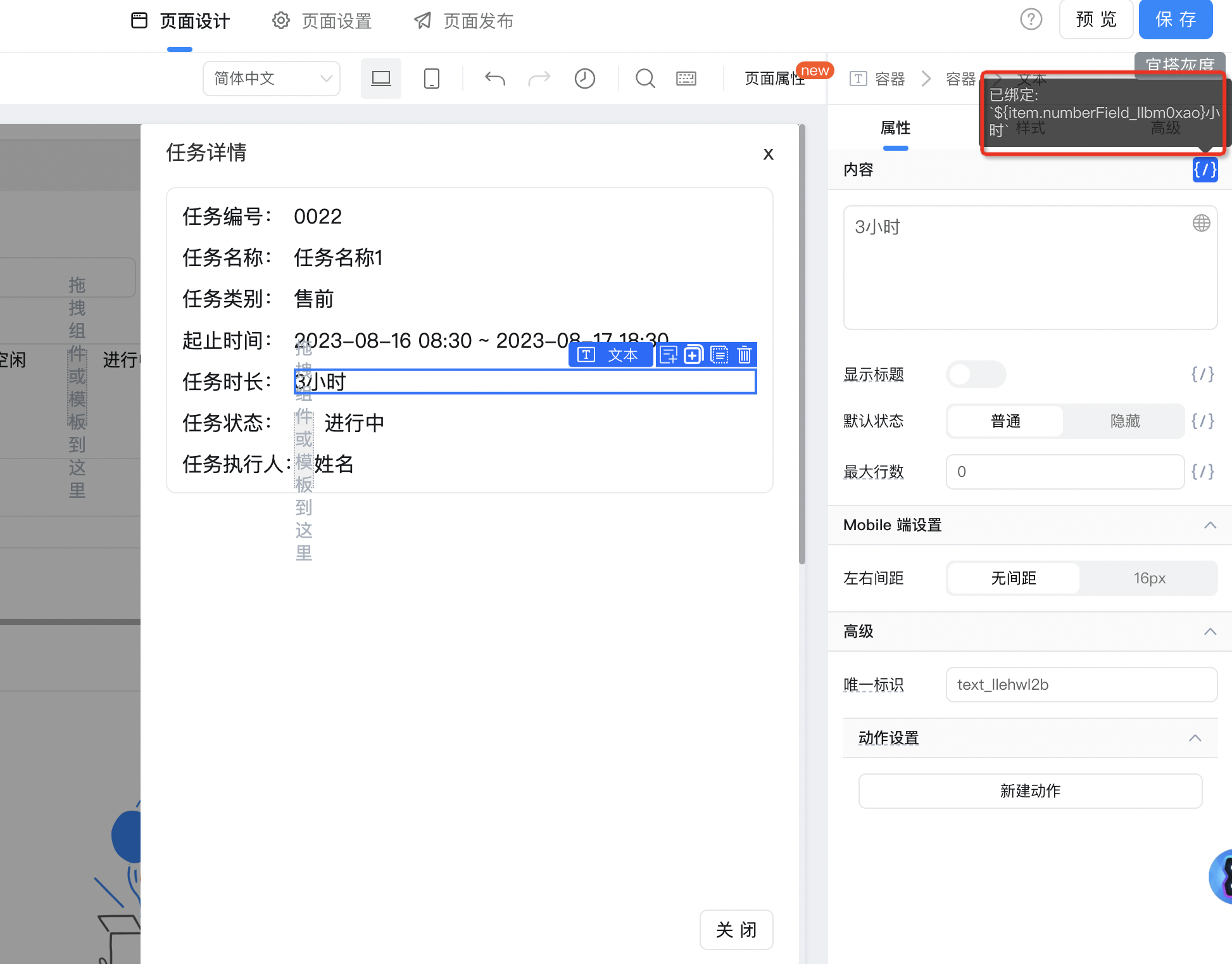
任务详情中,「起止时间」字段内容渲染,如下图:


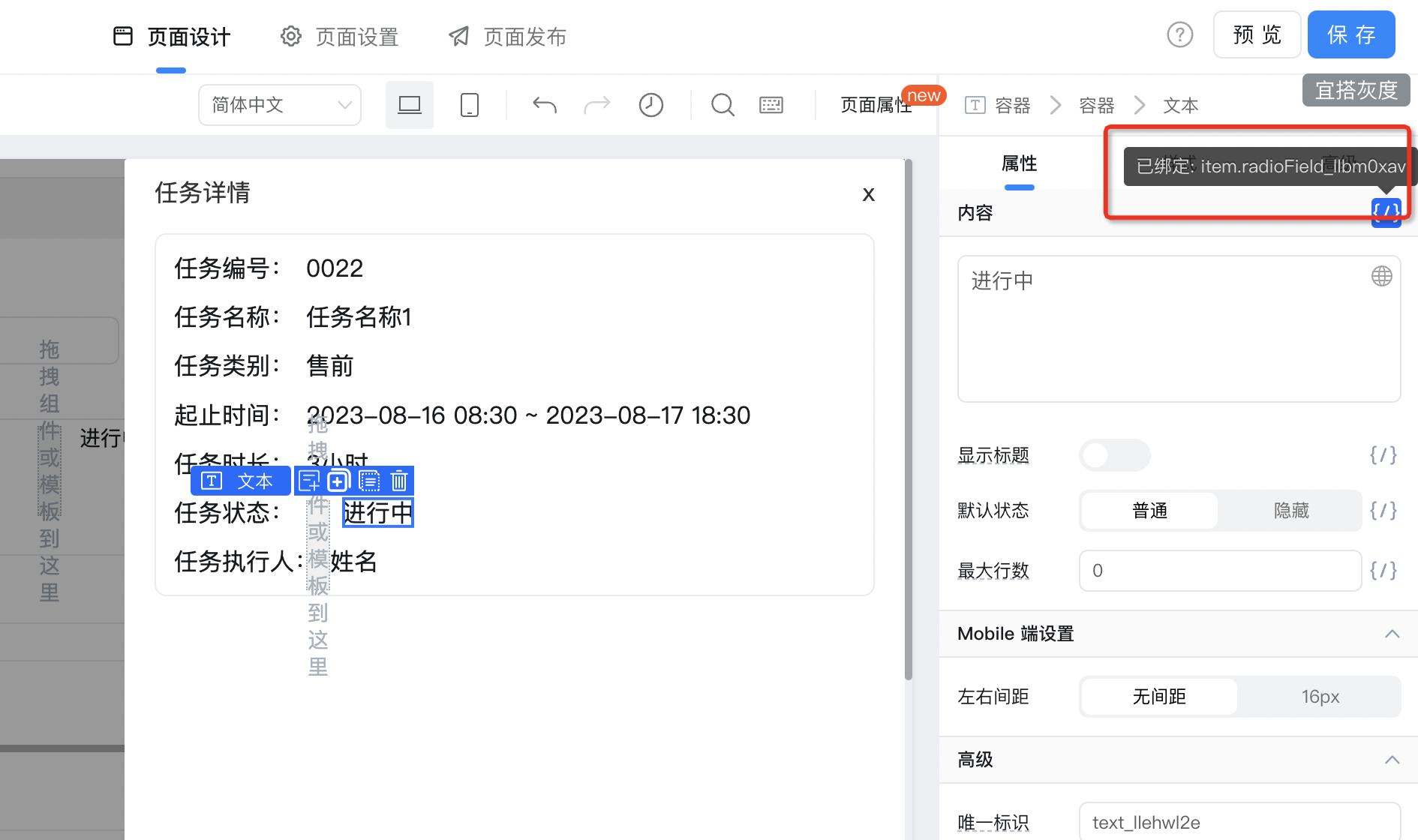
任务详情中,「任务状态」字段内容渲染,如下图:


任务详情中,「任务执行人」字段内容渲染,如下图:

单元格状态-空闲时,「任务指派」弹窗显示
「任务指派」对话框绑定如下函数:





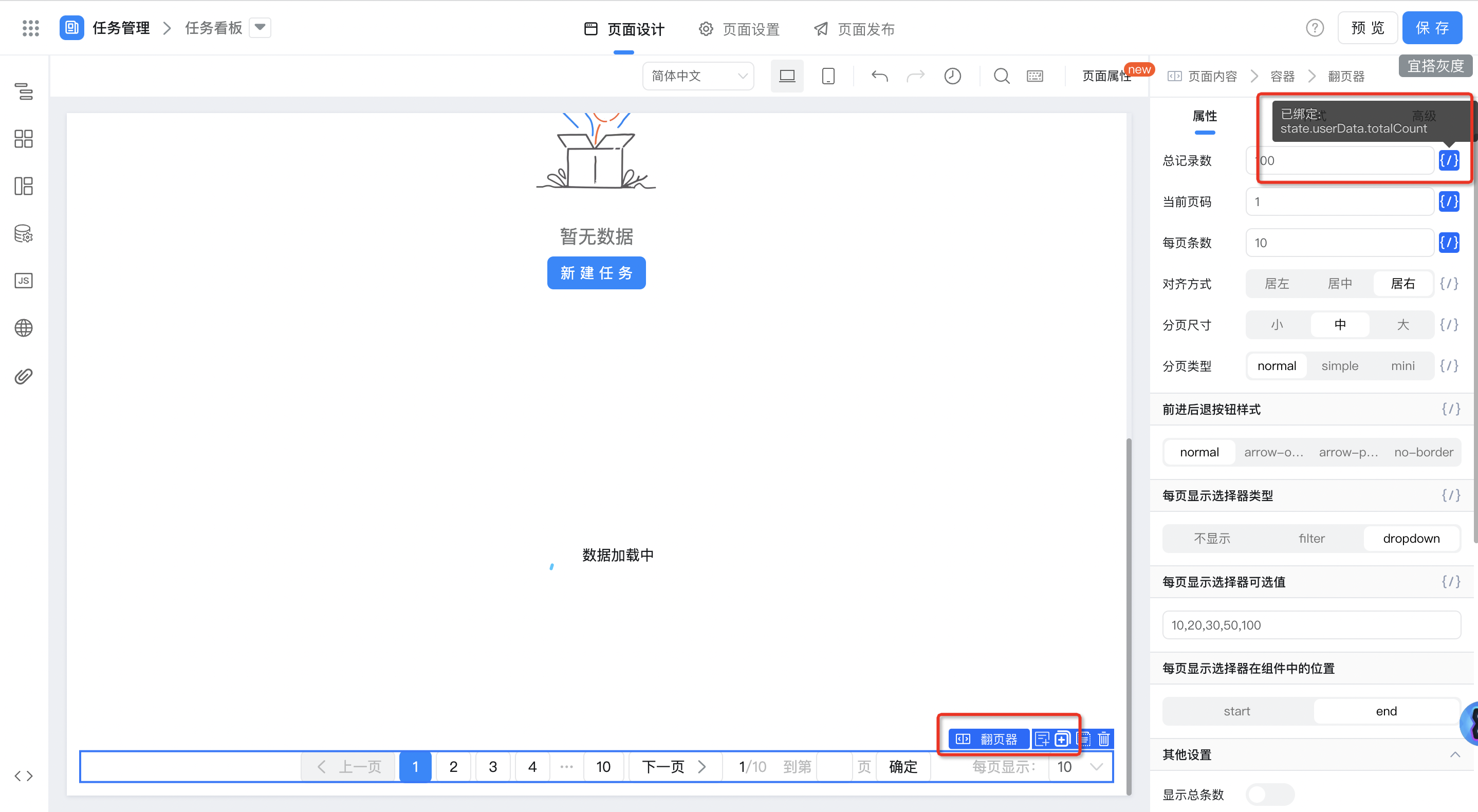
切换页码,绑定回调事件



通过时间单元格数据,动态渲染单元格时间刻度位置;


任务数据获取并渲染






绑定搜索事件







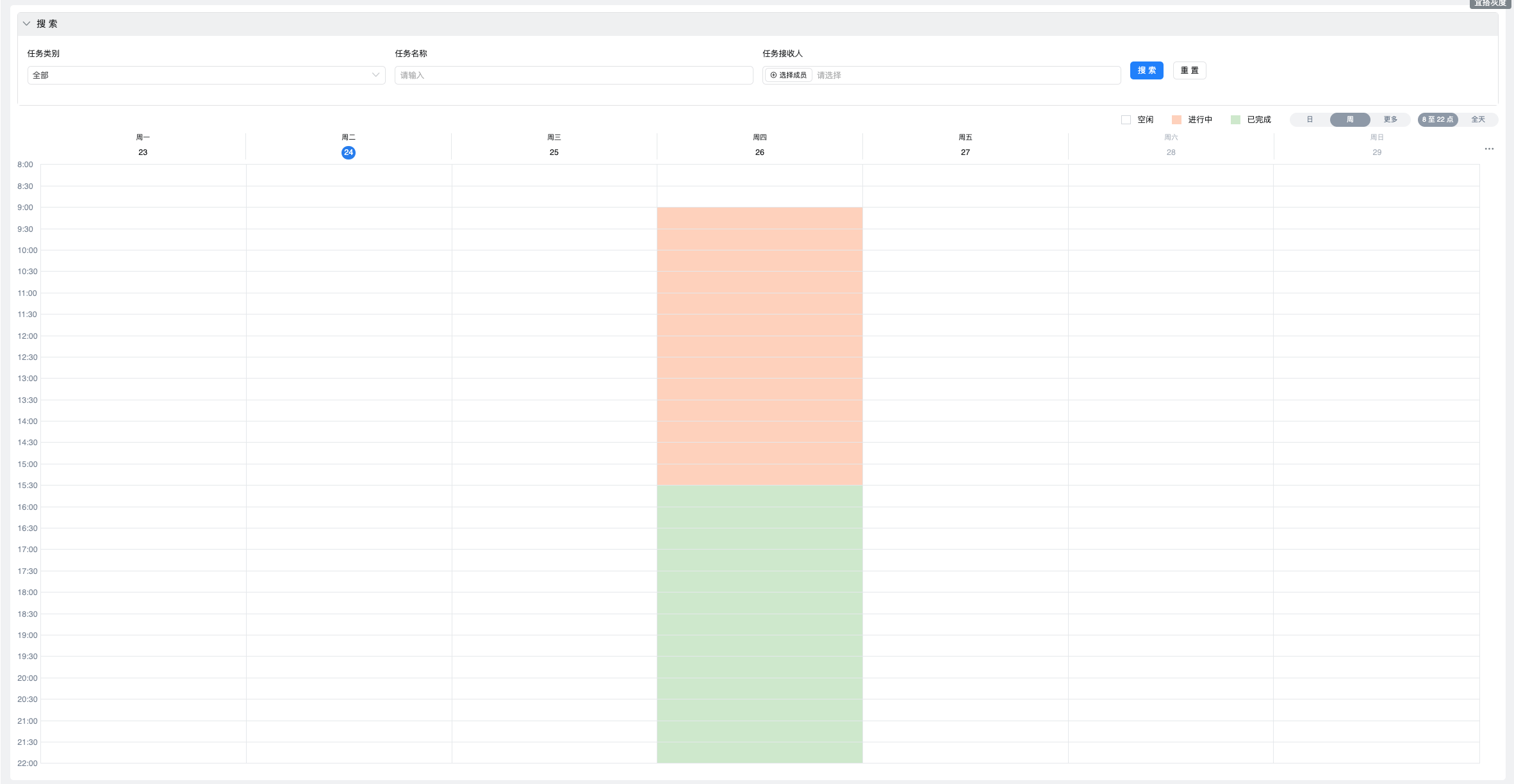
周视图


注意事项
特别注意:启用后请先修改任务指派流程 Code,否则会触发报错【页面与流程的关联关系不存在】。
查看路径:应用设置 -





发表评论 取消回复