能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
翻页器组件 | 不支持 | 不支持 | 支持 | 支持 |
1. 使用场景
当自定义页面里有数据,想要分页展示的时候,可以使用这个翻页器。
组件属性以及使用和示例请 点击此处 查看
2. 视频展示
3. 操作步骤
3.1 新建一个普通表单
表单里拖拽一个单行文本,点击保存,返回应用首页,我们可以往这个表单里添加一些数据
3.2 新建一个自定义页面
在自定义页面拖拽一个容器组件,在容器组件里添加一个文本组件和一个翻页器组件,可以通过大纲树来查看组件嵌套的样式
如图所示:

自定义页面
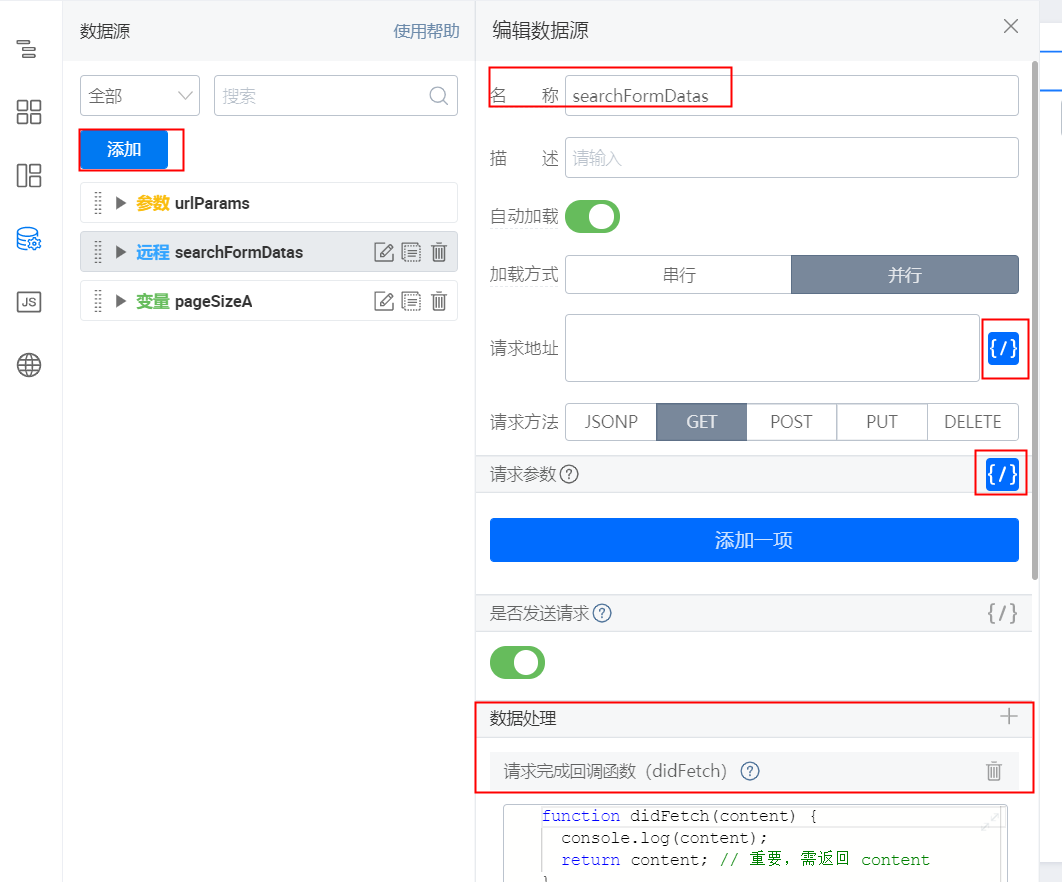
3.3 新建远程数据源
在自定义页面,点击左边的数据源,选择添加,新建一个远程 API,名称可以任意修改

自定义页面数据源
点击请求地址,在下面这个接口处修改成需要的接口
`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/searchFormDatas.json`
可查看接口文档:

请求参数也需要去修改或者直接点击添加一项。通过文档可以看到参数名为 formUuid
参数值:应用首页





发表评论 取消回复