能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
树形控件 | 不支持 | 不支持 | 支持 | 支持 |
1. 使用场景
当使用一个种类想要查看子类的时候,可以使用自定义页面里的树形控件
组件属性以及使用和示例请 点击此处 查看
2. 视频展示
3. 操作步骤
3.1 创建普通表单
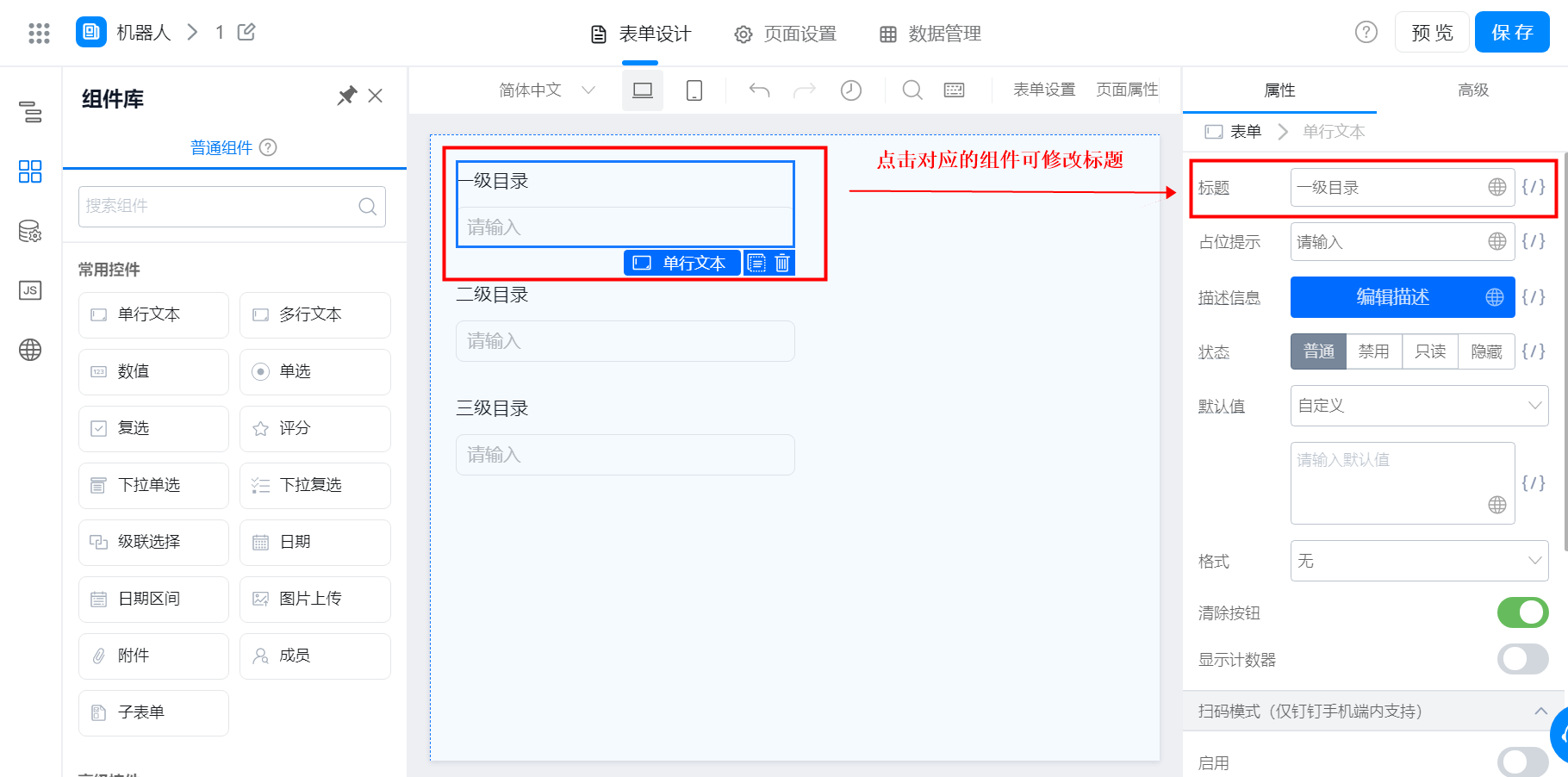
新建一个普通表单,表单里可以放置多个单行文本,在右边属性界面可以修改标题名称,点击保存

3.2 创建自定义页面
在选择模板页面可以选择直接跳过,进入自定义编辑页面,拖拽一个树形控件和按钮组件

3.3 新建远程 API
在自定义页面点击左边的数据源,新建一个远程 API,修改名称、请求地址、请求参数以及数据处理
请求地址:https://www.yuque.com/yida/support/aql605#936pox
例:https://www.aliwork.com/dingtalk/web/APP-XXXXXX/v1/form/searchFormDatas.json
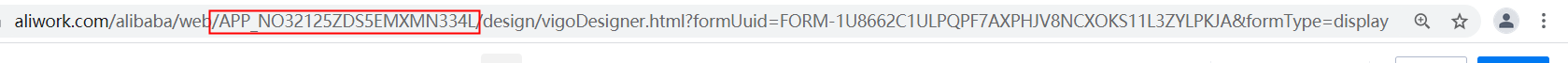
请求参数里的 formUuid 在首页右上角的应用设置里,每个表单都有唯一的 ID,直接复制放到请求参数里



在数据处理里找到请求完成回调函数下面的代码,修改 dataMap 后面的唯一标识,唯一标识在表单里的单行文本里,复制进去之后点击保存

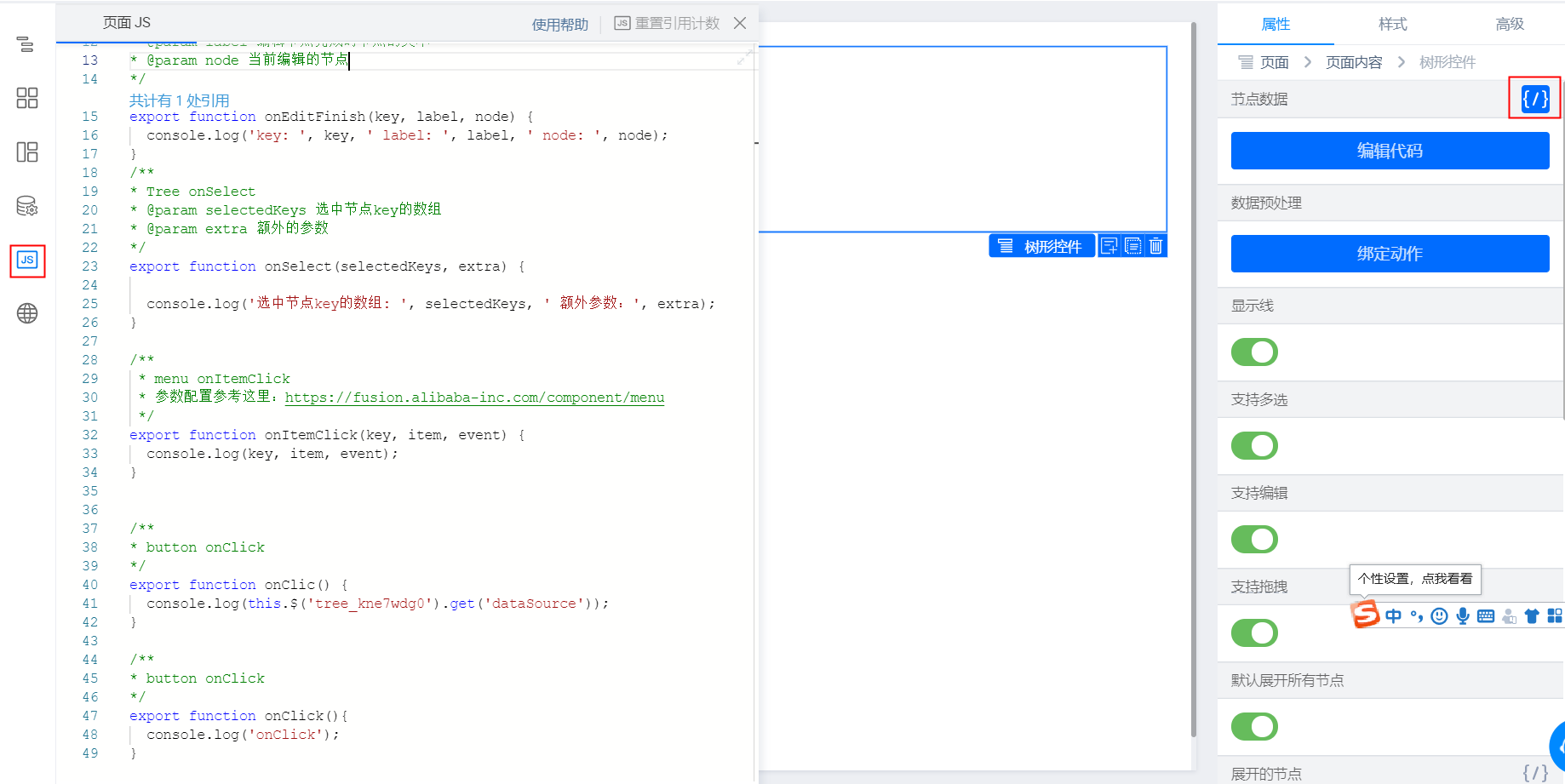
点击左边 JS 动作面板,复制以下代码


在右下角的新建动作可以设置动作,这里选择编辑节点内容时完成

3.5 新拖入一个按钮组件
选择按钮组件,找到右下角的新建动作,选择内置动作,打开 URL,网站地址为刚才设置单行文本的页面(务必是访问或者新增数据的页面地址才行)


点击保存,返回首页,这个时候可以去测试一下,树形控件就已经配置完成了
--------------------欢迎关注我们--------------------






发表评论 取消回复