组件删除兼容性
目前组件已开放删除和卸载操作,请开发者自行保障组件向前兼容。
怎么理解自定义组件
可以参考这个链接
组件的构成
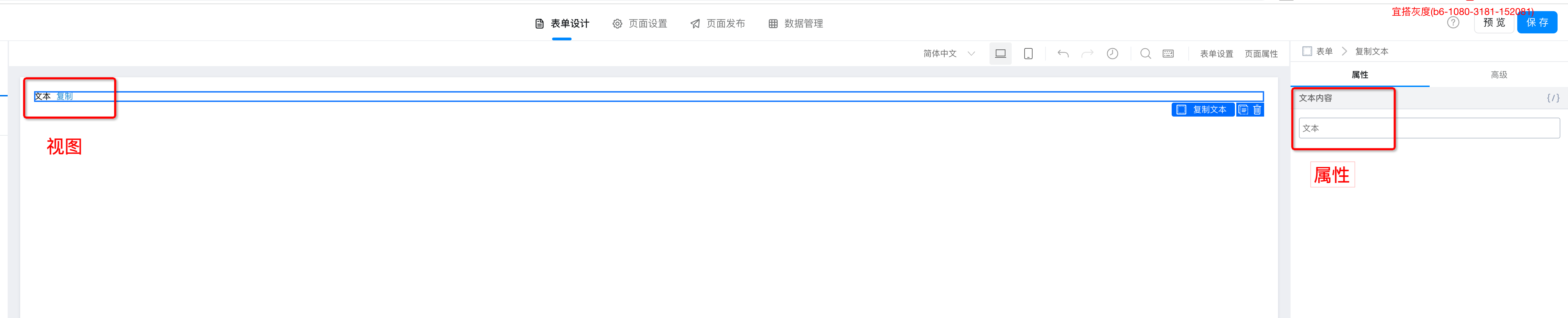
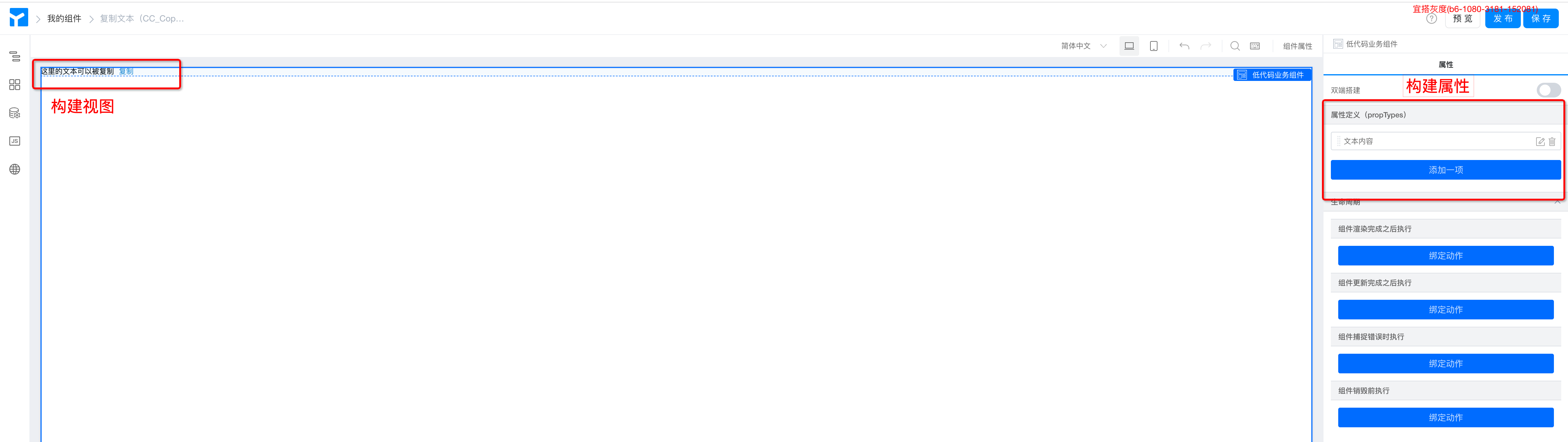
组件由视图和属性构成,在组件的消费侧可以通过改变组件的属性让组件展示出不同的视图。
视图再细分可以分为设计视图和运行时视图,一般情况下设计视图和运行时视图可以复用。

在组件的生产侧,我们要分别构建组件的视图和属性。

带自定义组件的应用通过应用分发给其他组织,能正常打开吗?
可以。
带自定义组件的应用分发给其他组织后,该组织也可以正常使用该组件,且分发应用支持开启编辑权限时,分发后的应用支持安装组件。
页面中如何访问自定义组件的属性?
自定义组件和基础组件一样,使用 this.$('fieldId').get('propName') 获取对应组件的属性。
页面中如何更新自定义组件的属性?
自定义组件和基础组件一样,使用 this.$('fieldId').set('propName', propValue) 更新对应组件的属性。
或者使用绑定数据源变量的方式。
组件中如何获取页面的组件,和页面内的组件做联动?
可以通过给自定义组件添加一个 function 类型的属性,即事件回调。
在页面中可以通过这个事件回调和页面其他组件做联动。
在组件中可以通过 this.props.xxx() 在合适的时机,比如组件的某个事件或组件的 DidMount 来执行这个回调。
小提示: function 类型的属性可以添加默认值并且可以设置隐藏。
自定义组件支持安装三方的 NPM 包吗?
A:暂时不支持,可以采用动态加载 CDN 的资源方式。
function loadScript(src, callback) { if (!src) { return; } const node = document.createElement('script'); node.src = src; node.addEventListener('load', callback, false); document.head.appendChild(node); } function loadCss(url) { const linkElement = document.createElement('link'); linkElement.rel = 'stylesheet'; linkElement.href = url; document.body.appendChild(linkElement); } (function loadAssets() { loadCss('https://dev.g.alicdn.com/yida-platform/react-cropper/1.0.0/css/react-cropper.css'); loadScript('https://dev.g.alicdn.com/yida-platform/react-cropper/1.0.0/js/react-cropper.js', () =





发表评论 取消回复