1. 案例背景
员工福利发放基本是每个企业都会遇到的行政事务,这个常见的场景,怎么操作可以做到便捷、高效、还符合员工的心意呢,本案例就基于这个场景下,搭建一个员工礼品从调研、采购、报表展示的系统,讲解细节到位,非常适合初识宜搭的伙伴们。
2. 实现效果
💡礼品采购发放系统全流程搭建
💡业务关联公式的经典应用
💡钉钉宜搭打印模板个性化配置
3. 演示视频
视频来源宜搭视频手册《你好!低代码》人事行政实践案例(第五讲),宜搭视频手册文档提供更多教学视频。
扩展阅读:
4. 实现步骤
4.1 创建表单、报表及组件配置
4.1.1 「福利调研」页面组件配置
操作步骤:
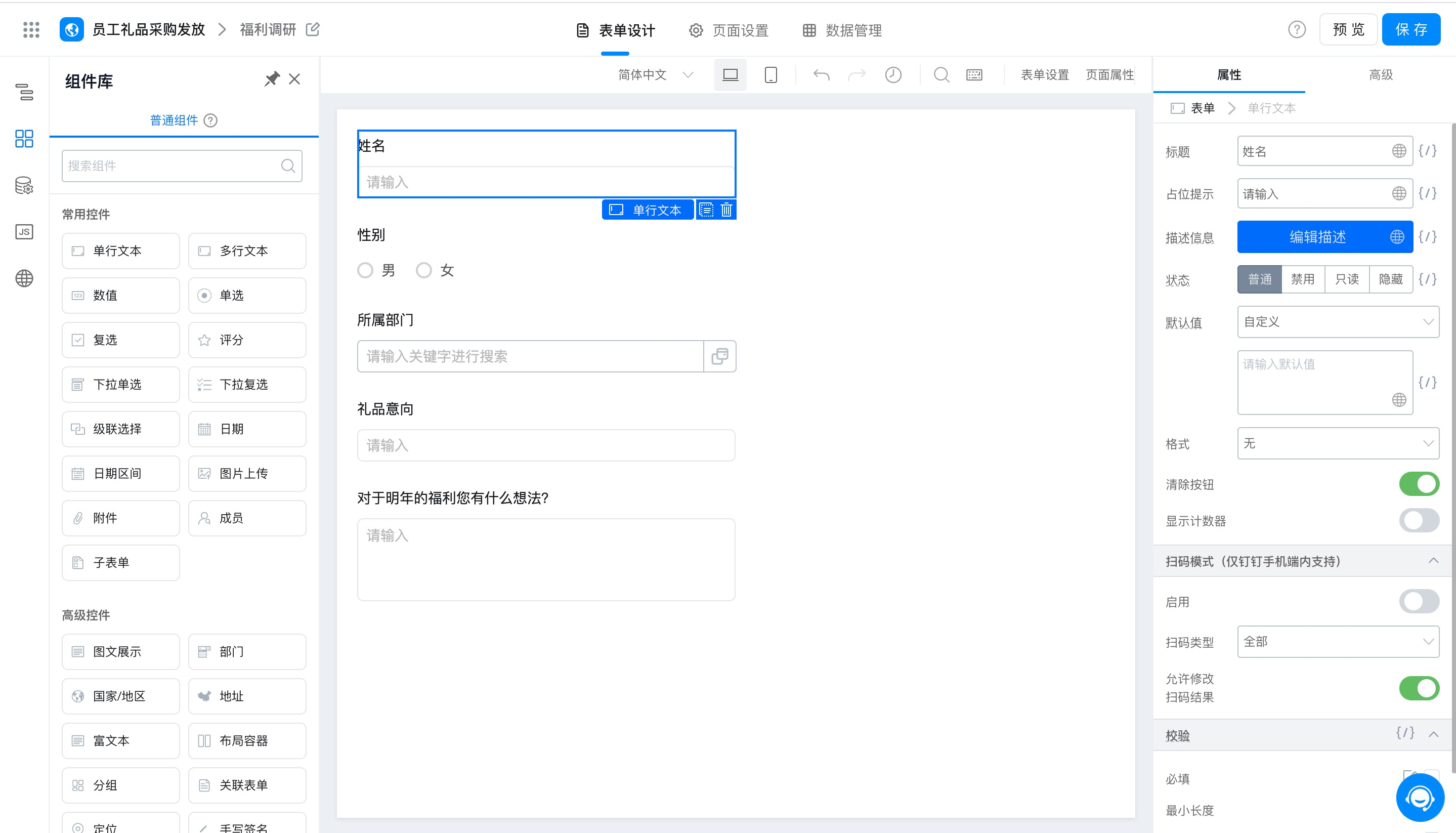
创建名称为「福利调研」的表单页面,分别拖拽「单行文本组件」、「单选组件」、「部门组件」,分别修改标题为 姓名、礼品意向、对于明年礼品你有什么想法、性别、所属部门;(操作如图4.1-1 所示)

图4.1-1 福利调研表单
4.1.2 「调研结果」表单组件配置
操作步骤:
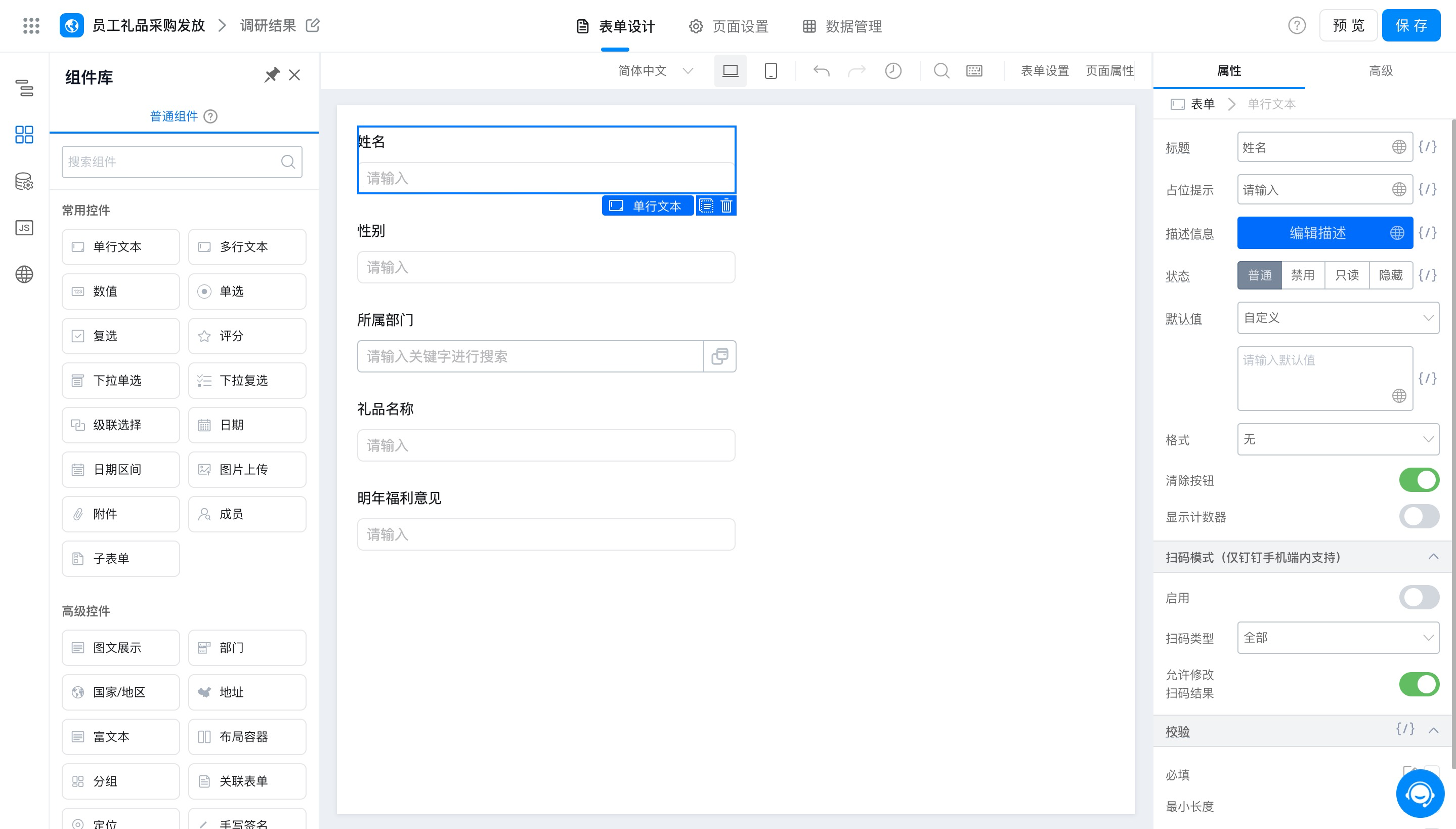
创建名称为「调研结果」的表单页面,分别拖拽「单行文本组件」、「部门组件」,分别修改标题为 姓名、性别、所属部门、礼品意向、对于明年礼品你有什么想法(操作如图4.1-2 所示)

图4.1-2 调研结果表单
4.1.3 「调研结果展示」组件配置
操作步骤:
创建名称为「调研结果展示」的报表页面,拖拽「基础表格组件」,选择数据集 调研结果 ,分别拖拽姓名、性别、对于明年礼品你有什么想法 字段 到 表格列;(操作如图4.1-3 所示)

图4.1-3 调研结果报表页面
4.1.4 「库存数据」表单组件配置
操作步骤:
创建名称为「库存数据」的表单页面,分别拖拽「单行文本组件」、「数值组件」,分别修改标题为 礼品名称、规格、单位、单价、剩余数量;(操作如图4.1-4 所示)

图4.1-4 库存数据表单页面
4.1.5 「库存数据展示」组件配置
操作步骤:
创建名称为「库存数据」的报表页面,拖拽「基础表格组件」,选择数据集 库存数据 ,分别拖拽拖拽礼品名称、单价、规格、剩余数量 字段到表格列;(操作如图4.1-5 所示)

图4.1-5 库存数据报表页面
4.1.6 「礼品采购」表单组件配置
操作步骤:
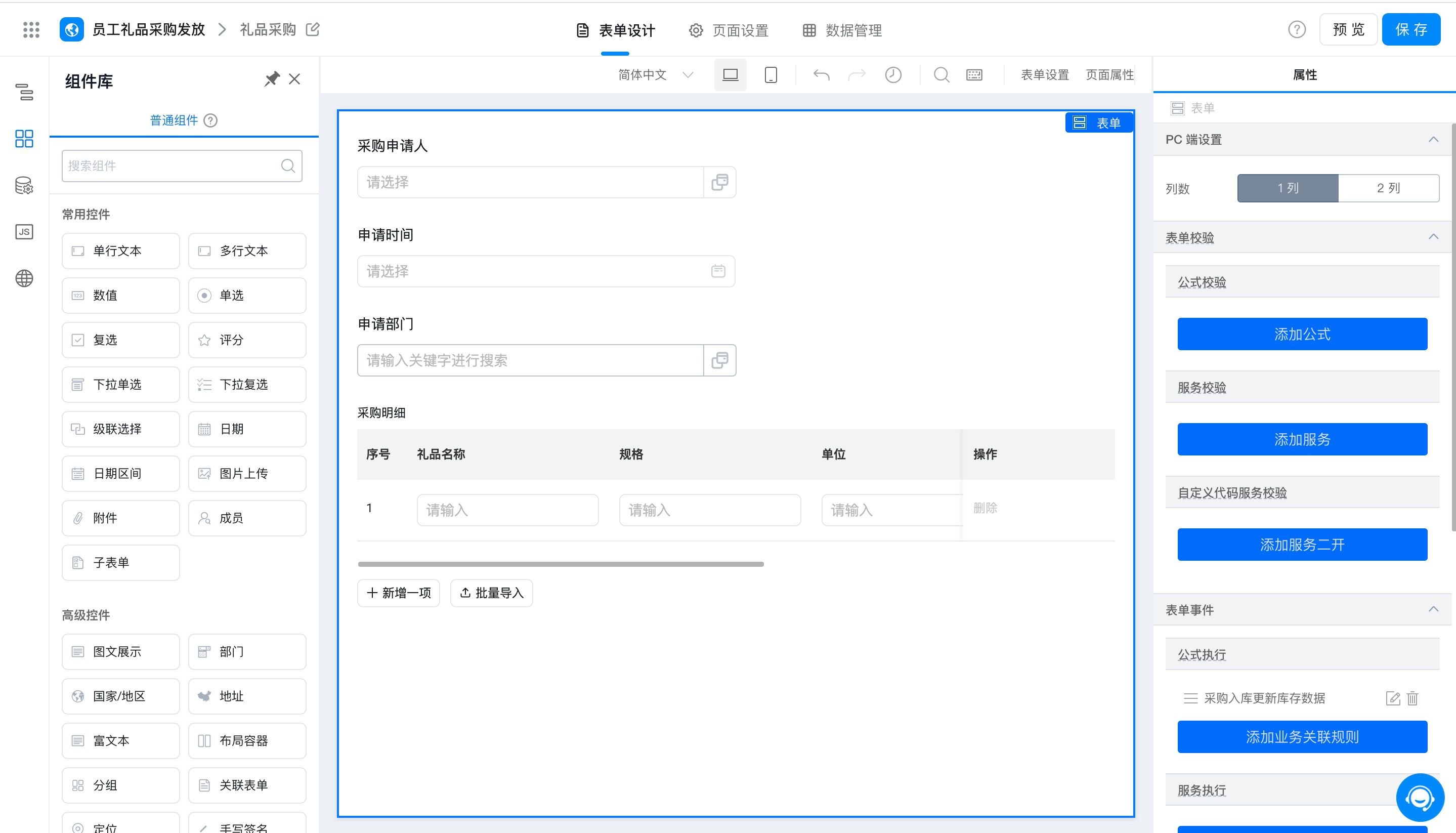
创建名称为「礼品采购」的表单页面,分别拖拽「成员组件」、「日期组件」、「部门组件」、「子表单组件」、「单行文本组件」、「数值组件」,分别修改标题为 采购申请人、申请时间、申请部门、采购明细、礼品名称、规格、单位、单价、剩余数量;(操作如图4.1-6 所示)

图4.1-6 礼品采购页面
4.1.7 「福利发放」表单组件配置
操作步骤:
创建名称为「福利发放」的表单页面,分别拖拽「成员组件」、「部门组件」、「下拉单选组件」、「数值组件」、「日期组件」、「单行文本组件」,分别修改标题为 领取人、所属部门、礼品名称、领取数量、领取日期、剩余数量;(操作如图4.1-7 所示)

图4.1-7 礼品采购页面
4.2.业务关联规则配置
4.2.1 「福利调研」页面业务关联规则配置
操作步骤:主要用于将福利调研表单的页面数据更新插入到调研结果表单页面。
在福利调研表单的页面画布上方,找到表单设计 然后在右侧属性栏中 找到 表单事件





发表评论 取消回复