1. 使用场景
我们在平时计算时间时,选择开始时间结束时间后,会展示出 2.5 小时、2.5 天格式的数据,那么当我们想具体的实现几天几小时几分钟的时候该如何操作呢~
2. 视频展示
3. 操作步骤
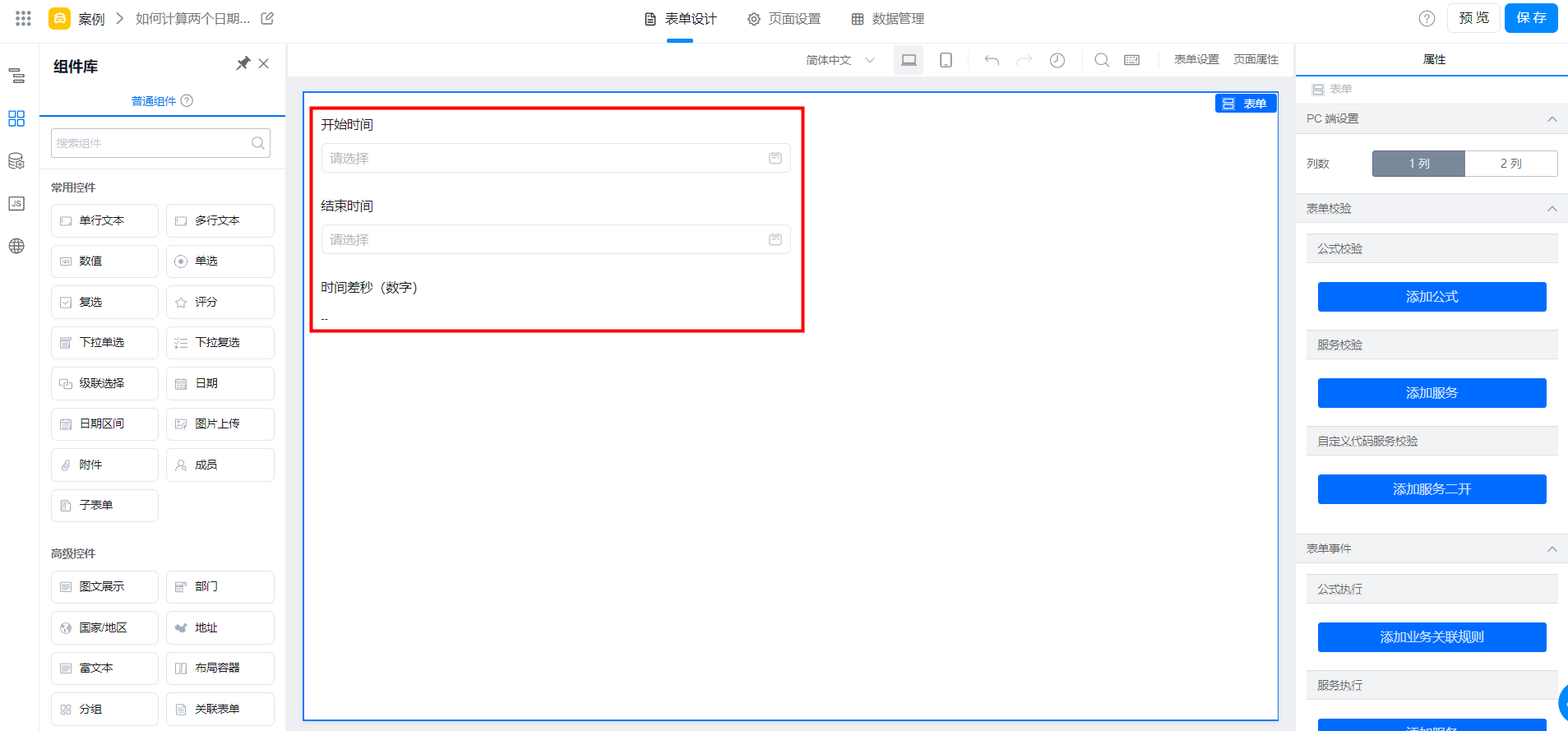
3.1 步骤一:新建并配置表单
新建表单并添加两个日期组件,分别命名为「开始日期」及「结束日期」,再添加一个数值组件。

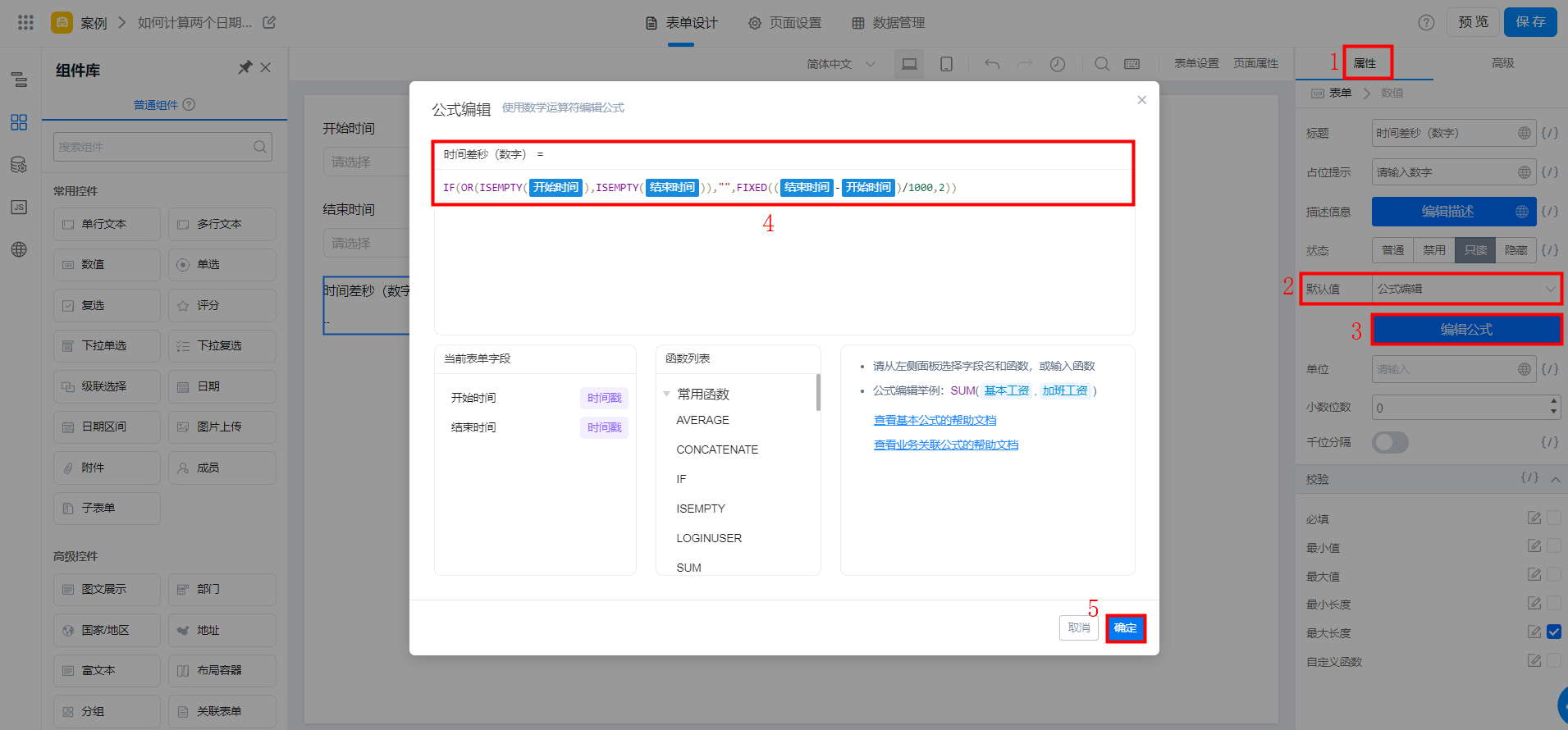
3.2 步骤二:配置公式计算时间间隔
首先我们计算两个日期组件选择日期间的间隔秒数,日期组件相减返回的差值为时间戳,也就是我们的毫秒数,因此需要将时间戳进行转换,用毫秒数/1000 得到秒数,并使用 FIXED 公式保留两位小数,此时我们应该先判断日期是否为空,不为空时计算秒数差值。

3.3 步骤三:进行时间的换算
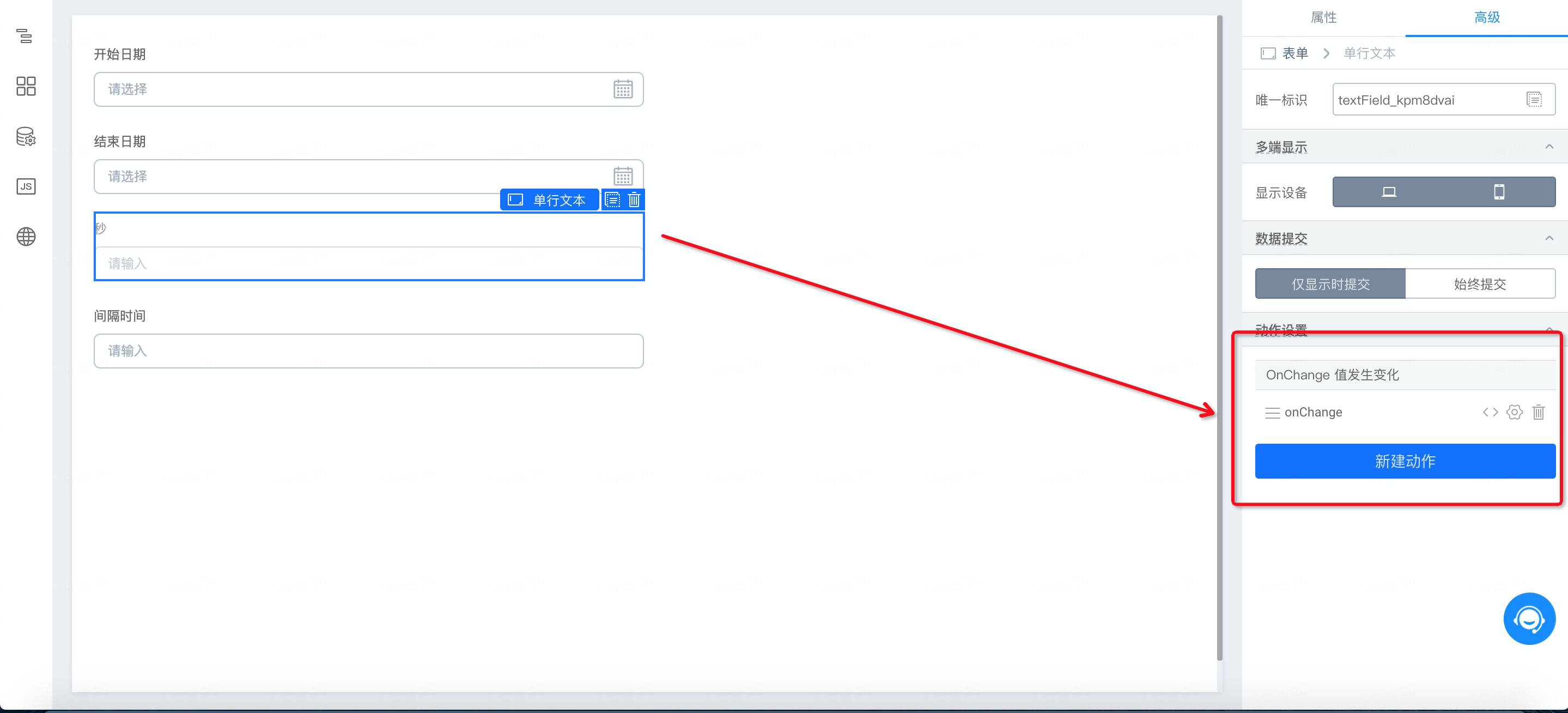
3.3.1 数据拼接处理
由于配置天、小时、分需要将秒分别计算出整数并且拼接到一起,因此我们需要使用 JS 来实现,给秒添加动作事件,在计算出秒的值时触发。
3.3.2 数据处理-计算天数
我们使用秒数转换成天数时,可以使用秒 /60/60/24 来计算,但是计算出的值是带有小数点的;
比如 2.5 天,实际上就是 2 天 12 个小时,那么我们只需要取到 2 来作为天数;
这时我们可以使用 math.floor() 来获取到这个值;
然后再加上单位






发表评论 取消回复