1. 使用场景
现有组件库的轮播图组件只能局限于固定样式,通过在自定义页面引入swiper.js,来介绍如何在自定义页面引入外部JS, 实现复杂轮播图场景。
2. 视频教程
更新中,敬请期待~
3. 操作步骤
3.1 步骤一:创建轮播图底表
操作方法:
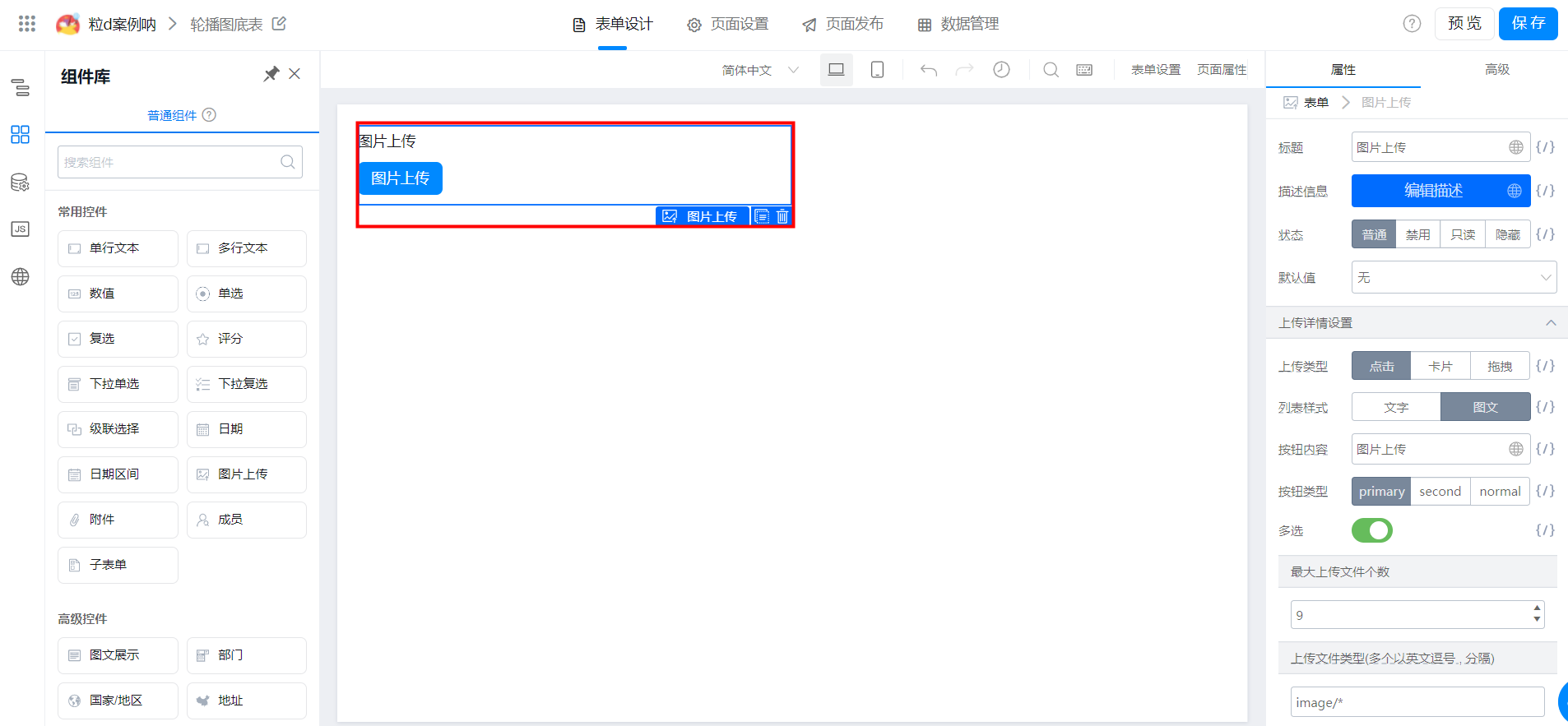
- 创建一个表单页面并在组件库中拖动一个 图片上传 到页面中间画布,命名为「轮播图底表」。
- 点击 保存 即可。
(操作方法如图3.1所示)

图3.1 表单页面设置
3.2 步骤二:创建自定义页面
3.2.1 配置 JSX 组件相关属性及样式
创建一个自定义页面并在组件库中拖动一个 JSX 组件到页面中间画布,设置类名和样式,命名为「自定义页面引入轮播图」。
操作方法:
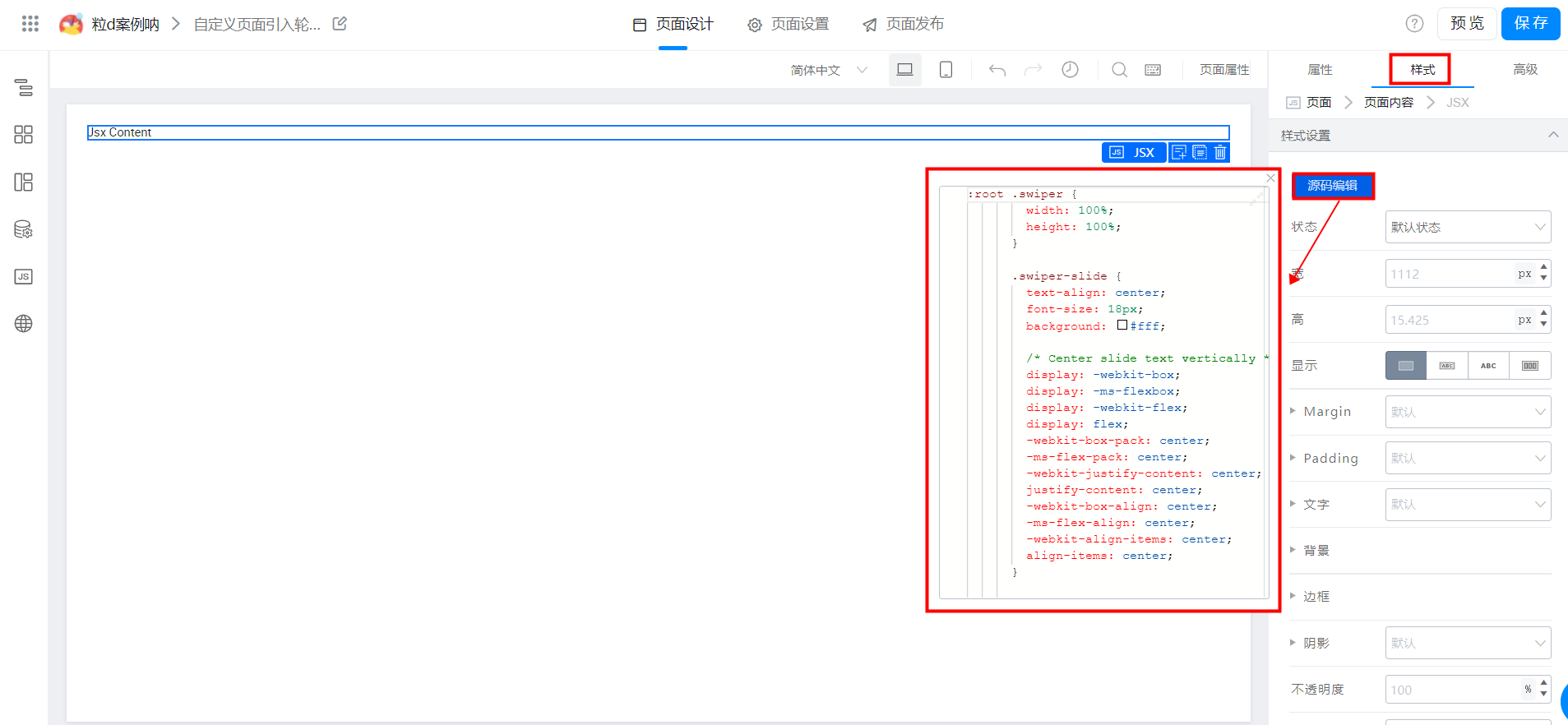
- 页面点击选择 jsx 组件,在右侧属性栏中,点击编辑JSX代码按钮。
- 将下述代码复制进来。
(操作方法如图3.2-1所示)

图3.2-1 JSX组件设置
下述引入的代码可直接复制在 JSX 面板内

图3.2-2 HTML组件设置
下述引入的代码可直接复制在面板内

图3.2-3 HTML组件设置
下述引入的代码可直接复制在 HTML 面板内

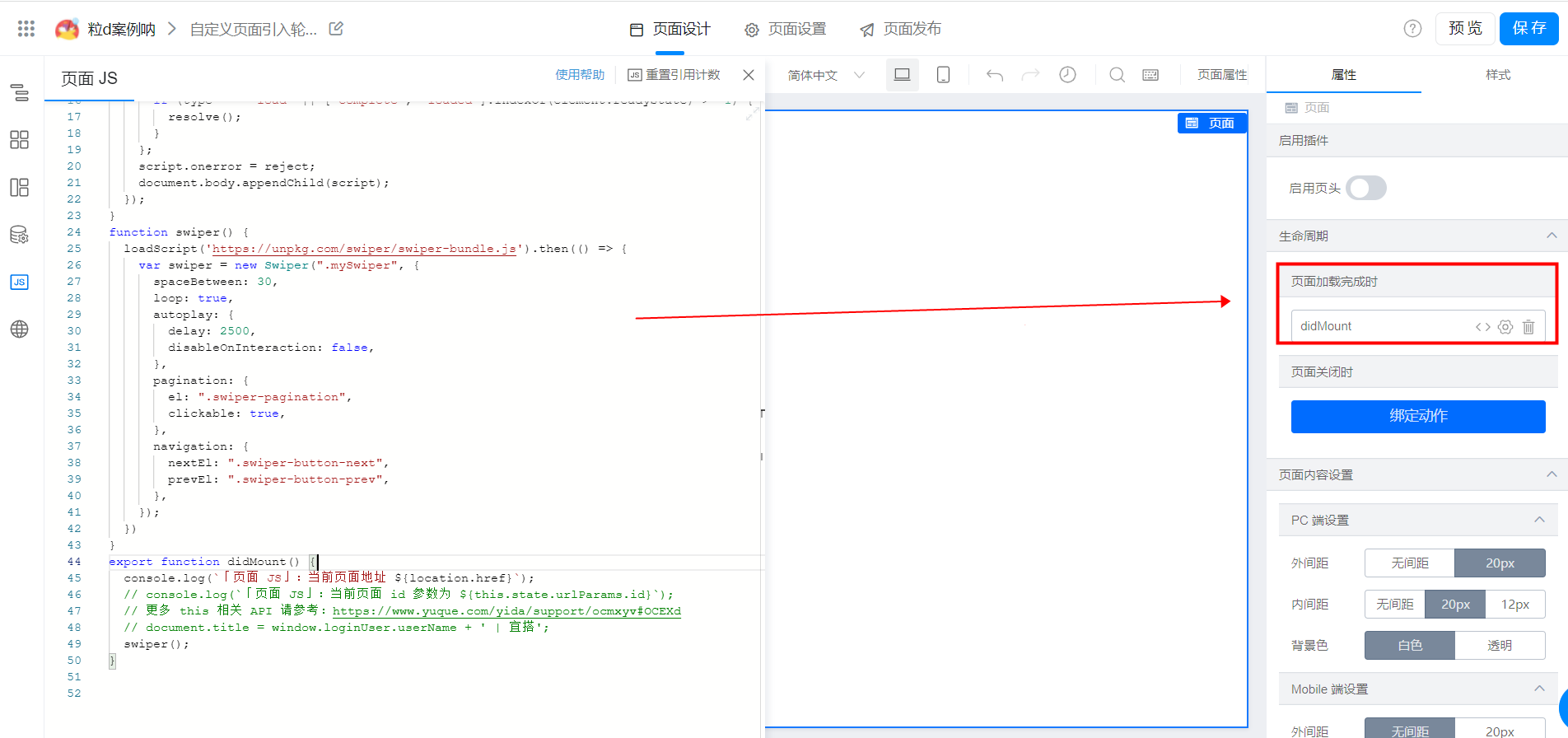
图3.3 自定义页面绑定didmount
下述引入的代码可直接复制在 JS 面板内

图3.4-1 设置变量数据源
3.4.2 添加远程数据源
操作方法:
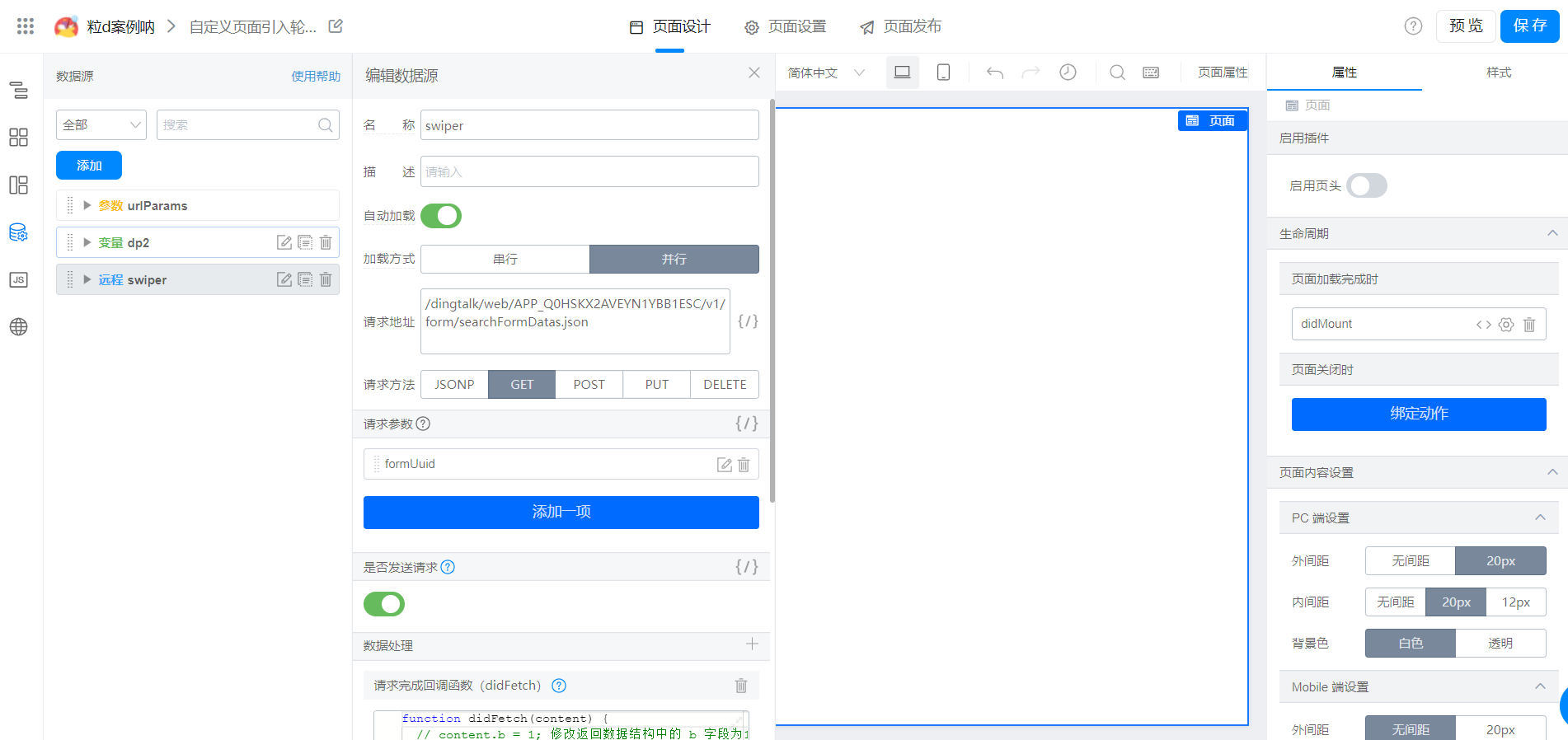
- 点击页面左侧数据源按钮,打开数据源配置对话框。
- 点击添加按钮,选择快速新建远程API选项,添加名称为swiper的远程数据源。
- 在数据一栏按照图示填写对应的数据。
注意:参数 formUuid 是轮播图底表的formUuid(根据需求可自定义更换表单formUuid)
- 数据处理中 选择 didFetch 请求完成回调函数,将下述代码复制到页面 JS 面板 didFetch 函数处。
- 点击保存按钮,关闭数据源配置对话框。
(操作方法如图3.4-2 所示)

图3.4-2 设置远程数据源
下述引入的代码可直接复制在 JS 面板内

4-1 效果演示
5. 在线试玩
在线体验请移步开发者中心 👉 自定义页面引入轮播图
--------------------获取宜搭最新信息,欢迎关注我们--------------------





发表评论 取消回复