1. 使用场景
当自定义页面中使用自定义表格展示数据后,那么顶部操作的搜索只能搜索某一列数据,这时如果我们需要对我们的数据多列进行搜索,那么就可以使用查询组件来实现。
2. 视频展示
3. 操作步骤
3.1 调用接口处理数据展示到表格中
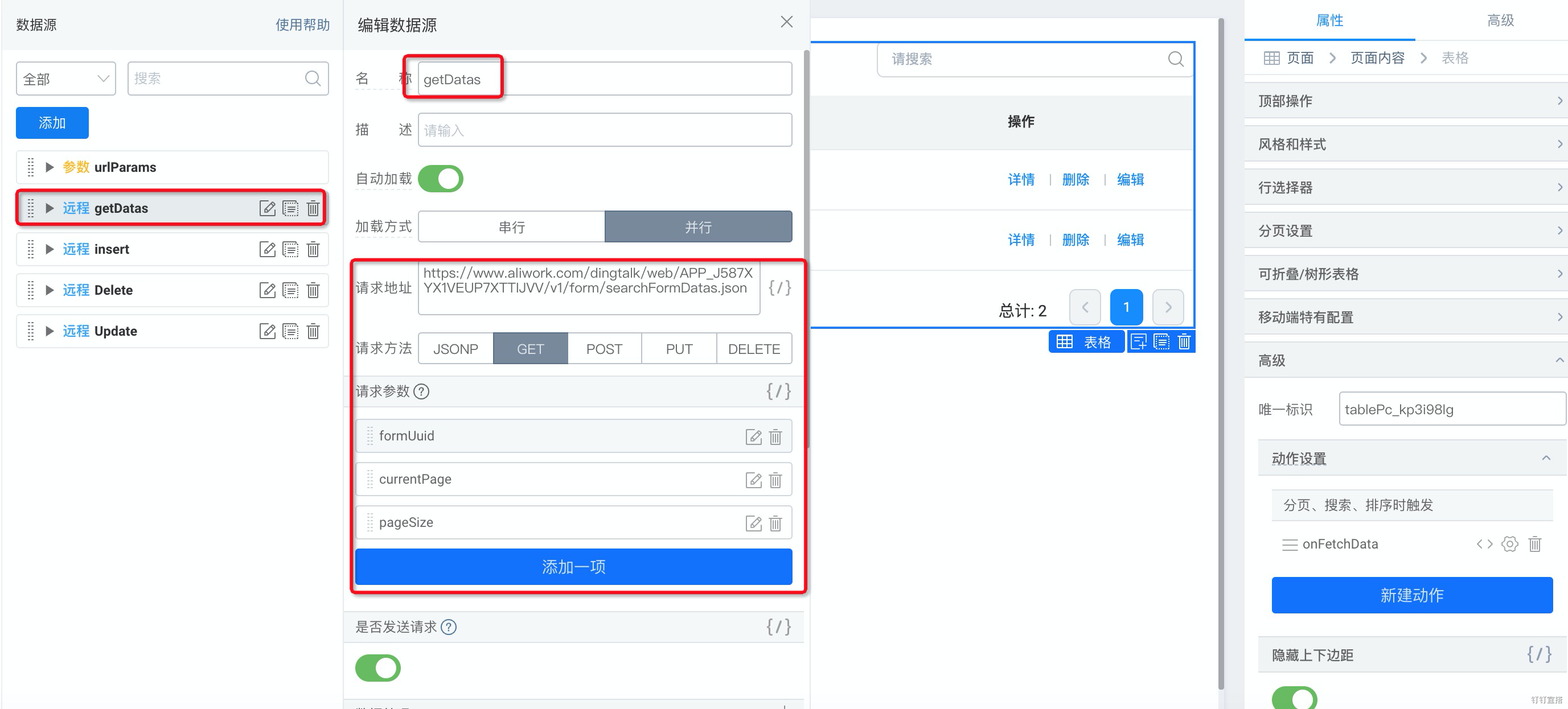
3.1.1 在数据源处增加远程数据源
参考文档:
(1)调用根据条件搜索表单实例详情列表接口
接口配置如图:

添加数据源
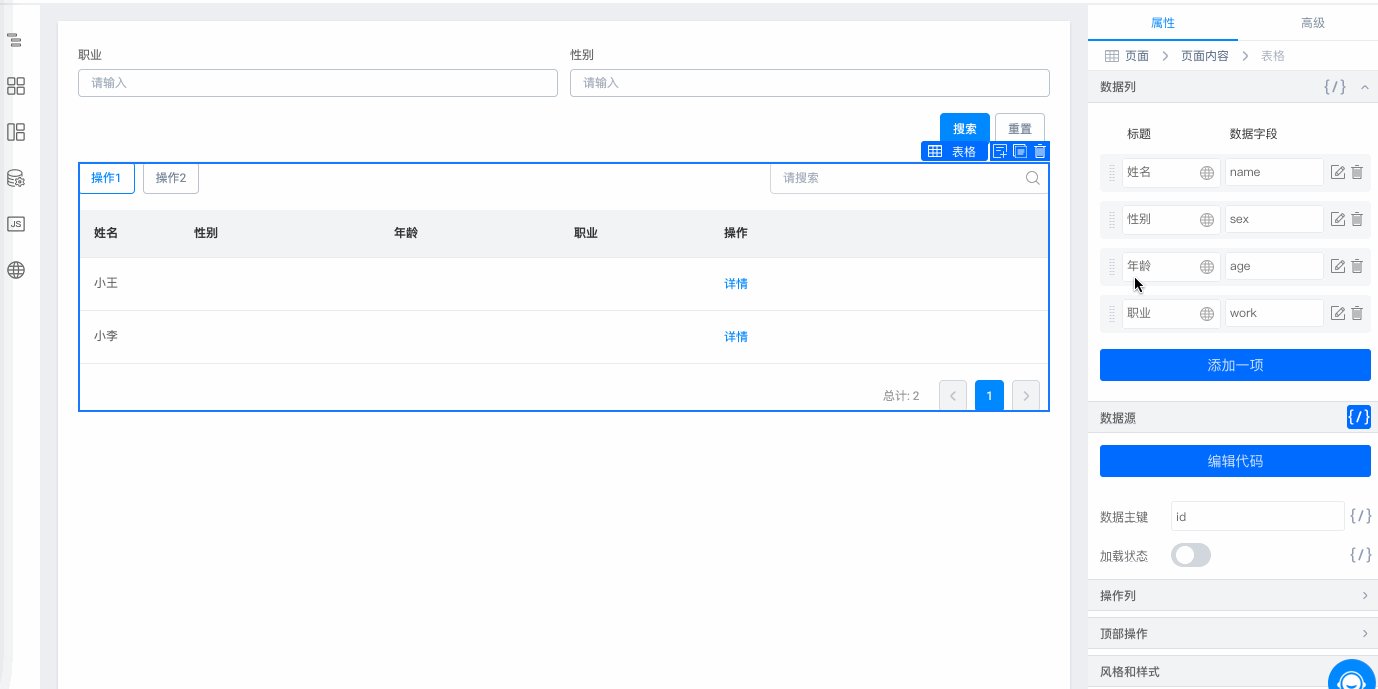
(2)请求返回数据在 didFetch 函数中处理,处理后的格式可以参考表格右侧「编辑代码」里面的格式,需要的每一条数据都要是一个对象,统一放到一个数组里面,最后返回的是一个对象,对象中有三个属性,其中一个属性是 data ,对应的值是处理好的数组
注:如果返回的数据是 proxy 形式,可以使用 JSON.parse(JSON.stringify(proxy 属性的数据 ))

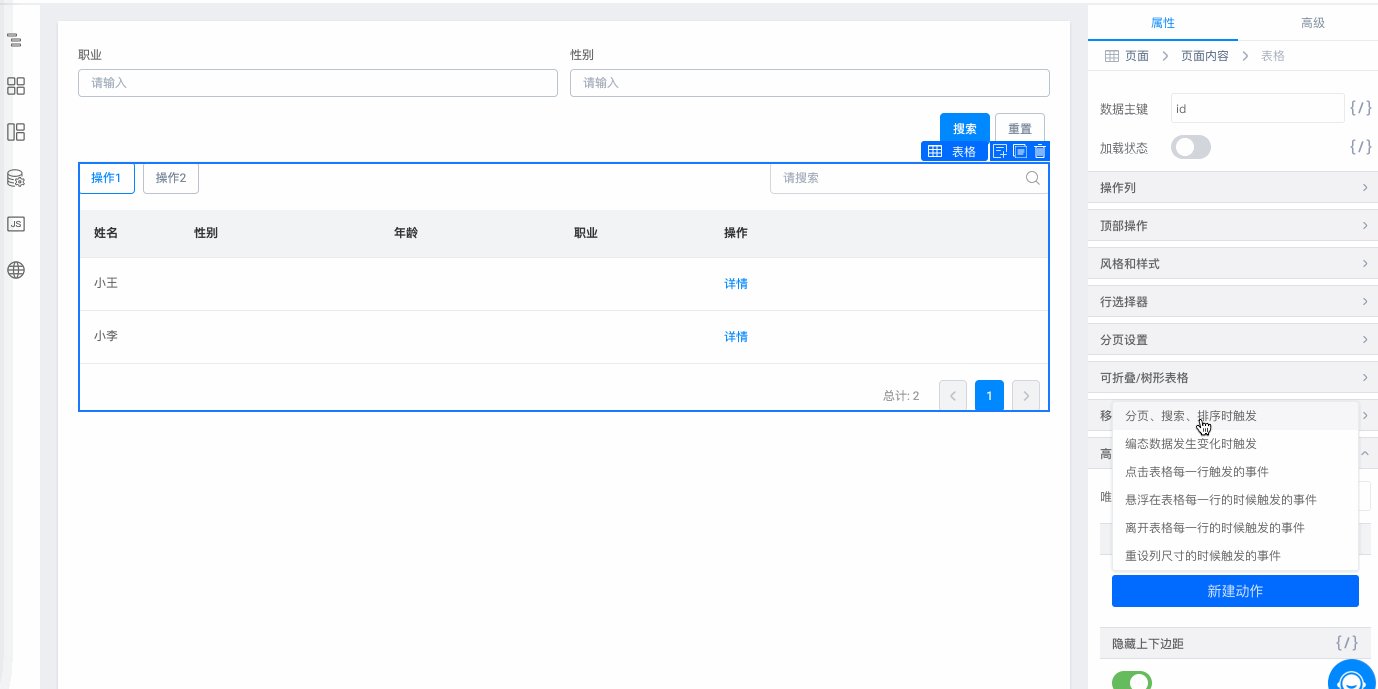
自定义页面添加查询组件
3.3 给查询组件的搜索和重置按钮配置相应动作
当查询条件对应组件的搜索类型为模糊搜索时,查询时该值可为空。
当查询条件对应组件的搜索类型为精确搜索时,查询时该值不能为空。若需要精确搜索组件为空,则需在 js 中进行判断,当该值为空时,单独配置其他组件值为 searchFieldJson 参数。
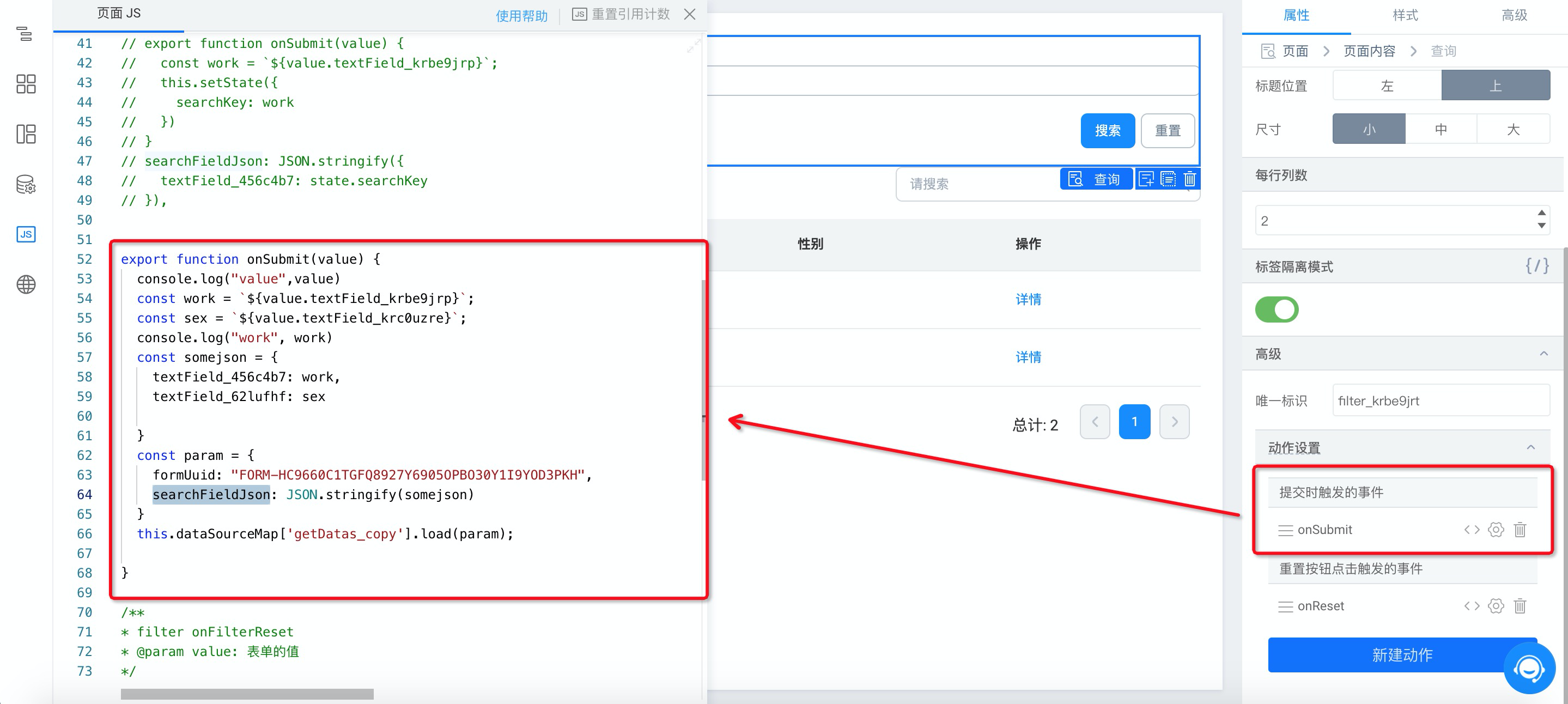
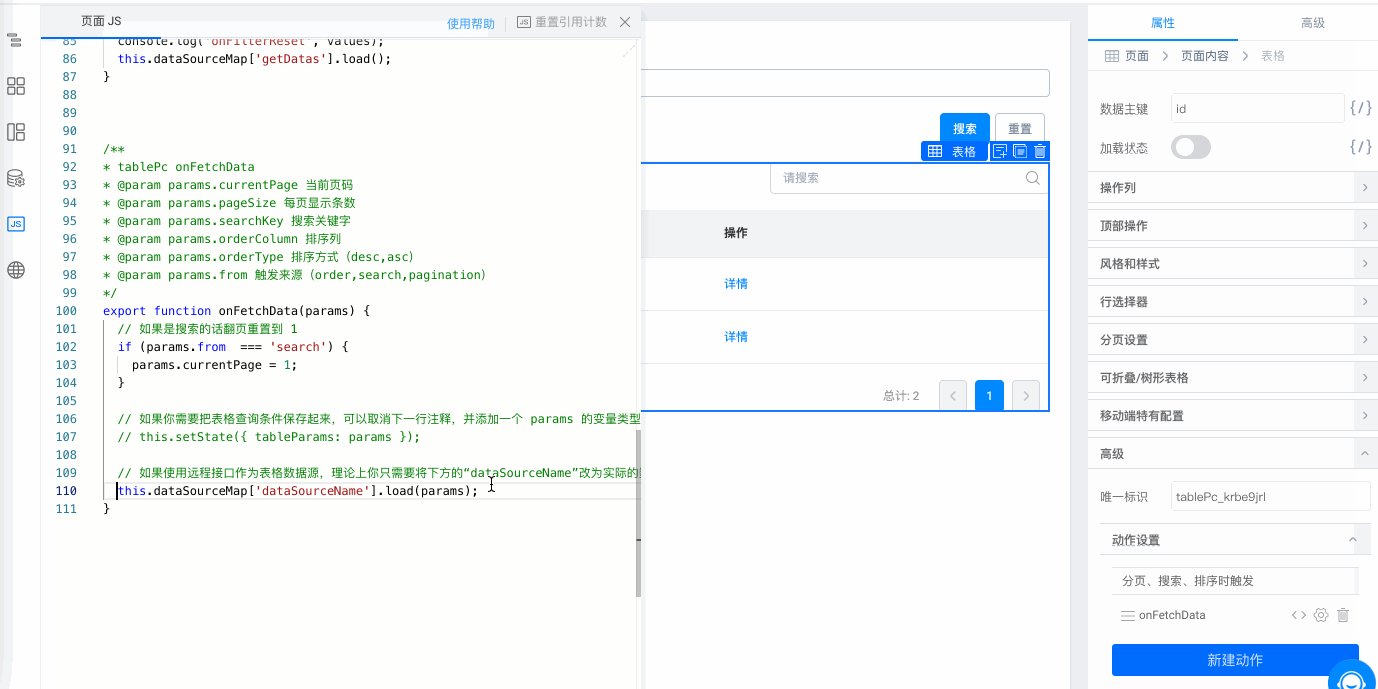
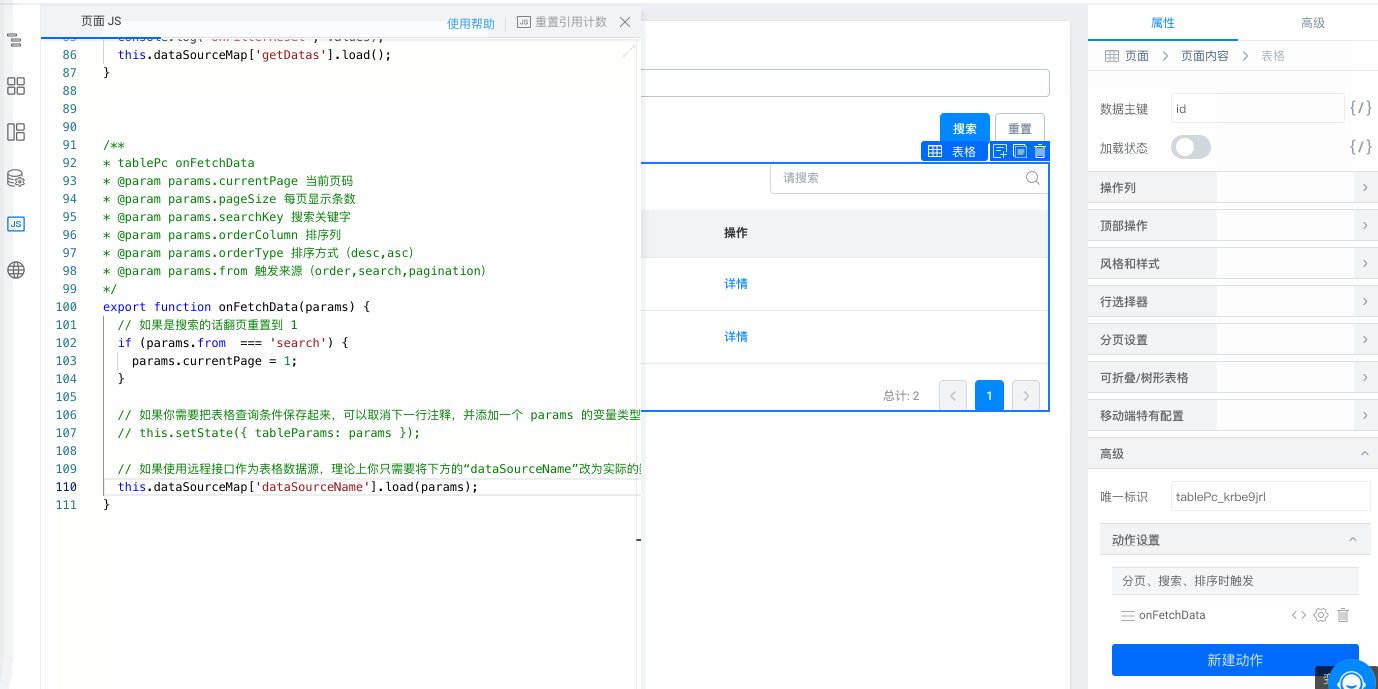
3.3.1 配置搜索事件
使用`${'value.fileid'}`获取输入框的值,并配置 searchFieldJson 参数,重新加载数据源。

参考代码如下:

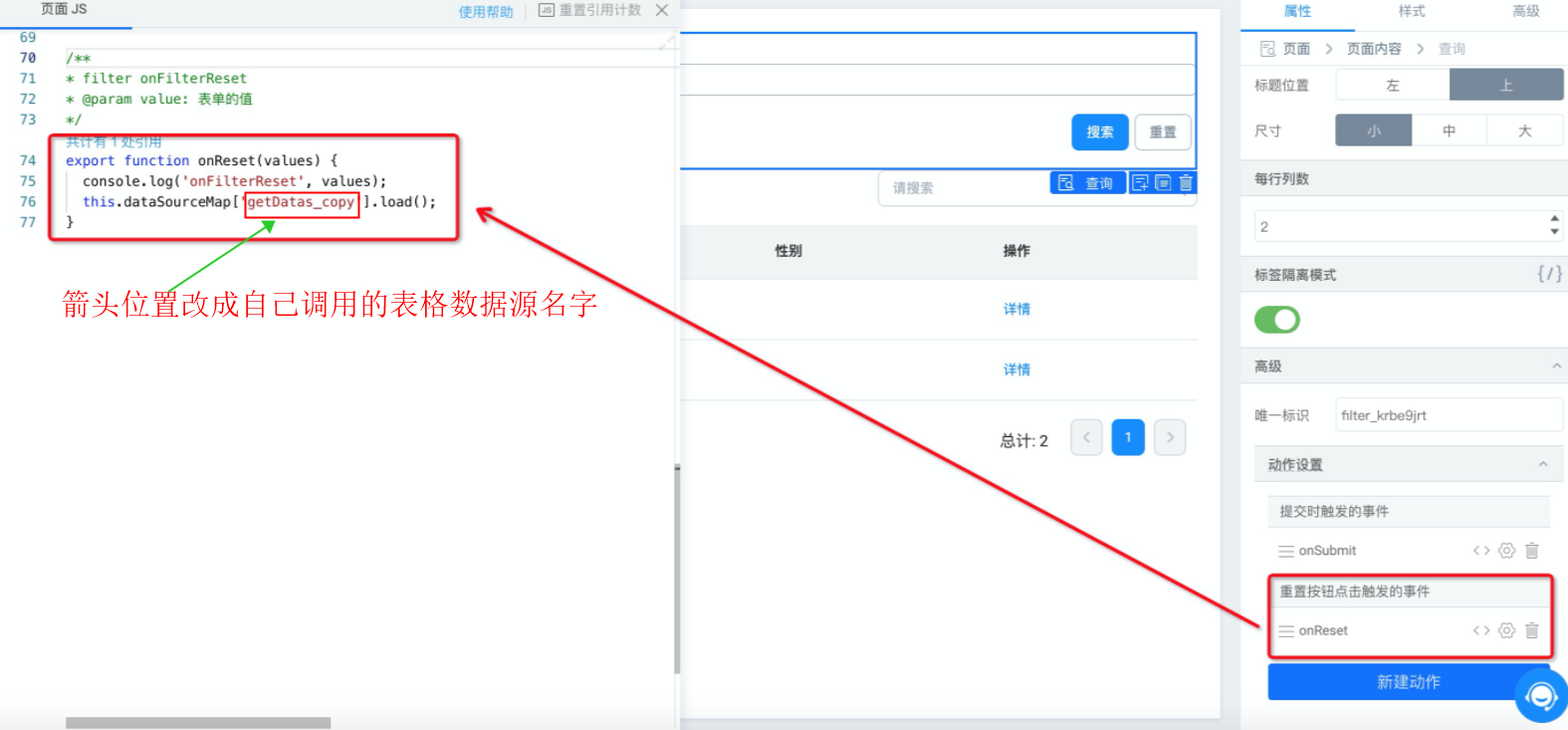
参考代码如下:

3.4.2 配置翻页事件
点击翻页时,返回的 params 数据中的 currentPage 为当前选择页码,通过「this.$('组件唯一标识').getValue()」获取查询组件中对应搜索输入框的值,然后将 params.currentPage ,formUuid 以及查询条件searchFieldJson 作为新的参数加载数据源 getDatas ,实现搜索后翻页功能。当不进行查询时,查询条件searchFieldJson为空,因此只实现原数据翻页功能。
参考代码如下:





发表评论 取消回复