1. 使用场景
在用户方收集了一批用户信息表,填写表单后,希望可以直观的对数据进行管理,以往我们可以使用创建数据管理页来实现,然而数据管理页会稍微有一些局限性,不能直接对数据进行修改新增等操作,那么这时,我们可以使用自定义页面中的表格组件来实现,将数据进行展示后,可以对其操作列进行编辑,从而实现增删改查的效果。在线体验可点击。
2. 实现功能
2.1 调用接口处理数据展示到表格中
(1)在数据源处增加远程数据源
参考文档:
2.2 新增数据
参考文档:
2.3 跳转详情页面查看详情
(1)配置操作列中的详情操作项
如图所示:
2.4 删除数据
参考文档:
2.5 编辑修改数据
参考文档:
2.6 实现表格搜索功能
(1)在数据源处增加变量数据源,并在远程数据源 getDatas 配置变量参数
a. 配置变量数据源 page 及 searchKey
3. 在线体验
4. 常见问题
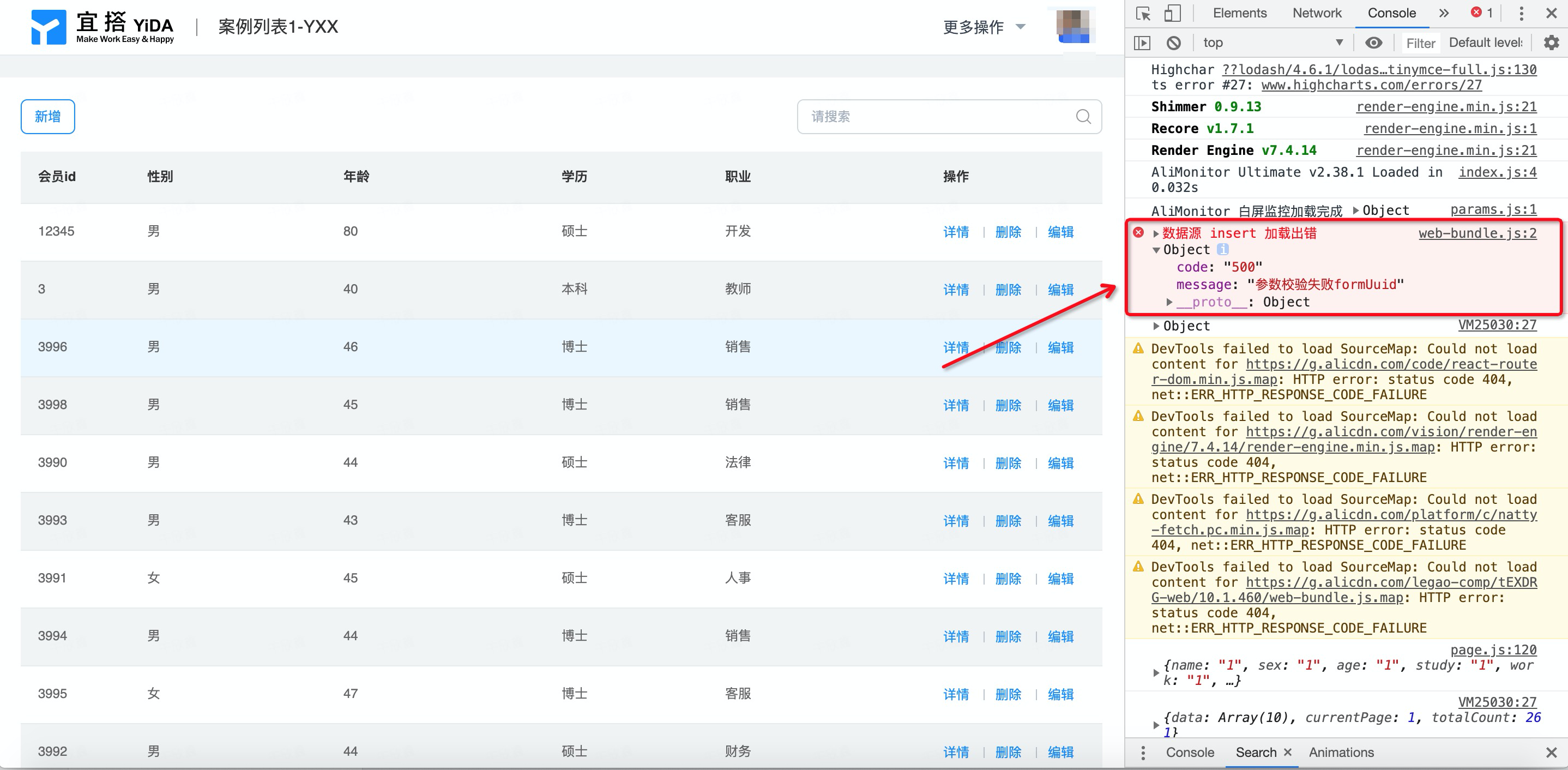
3.1 当页面加载完成时,控制台报 “500” 错误,提示 “参数校验失败 formUuid 或 formInstId ”,是什么原因导致的?

A :由于insert,update等数据源是在点击操作列按钮时进行加载,而创建数据源后,未关闭自动加载,导致页面打开后自动加载数据源时参数校验失败。

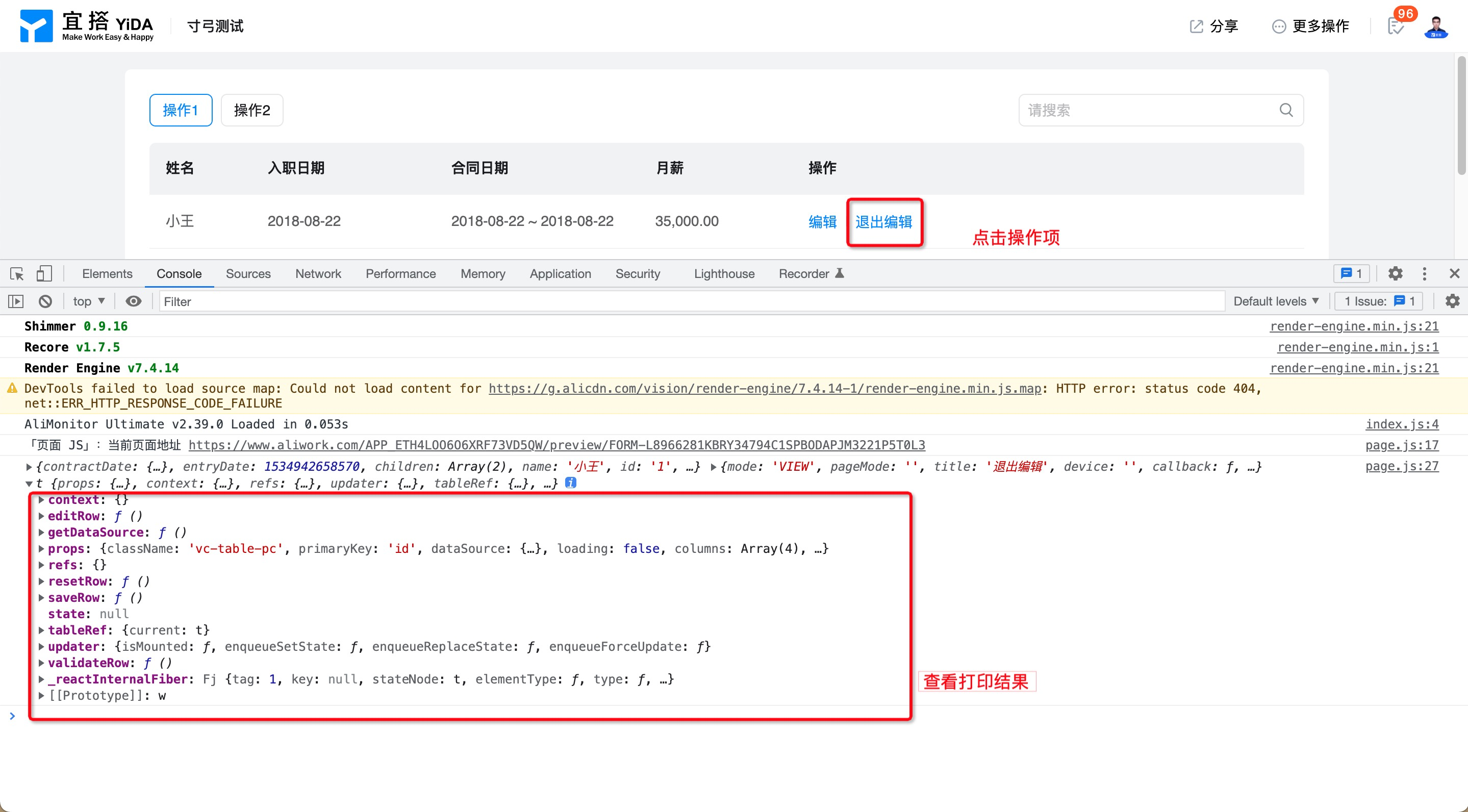
3.2 如何查看自定义表格组件的 API
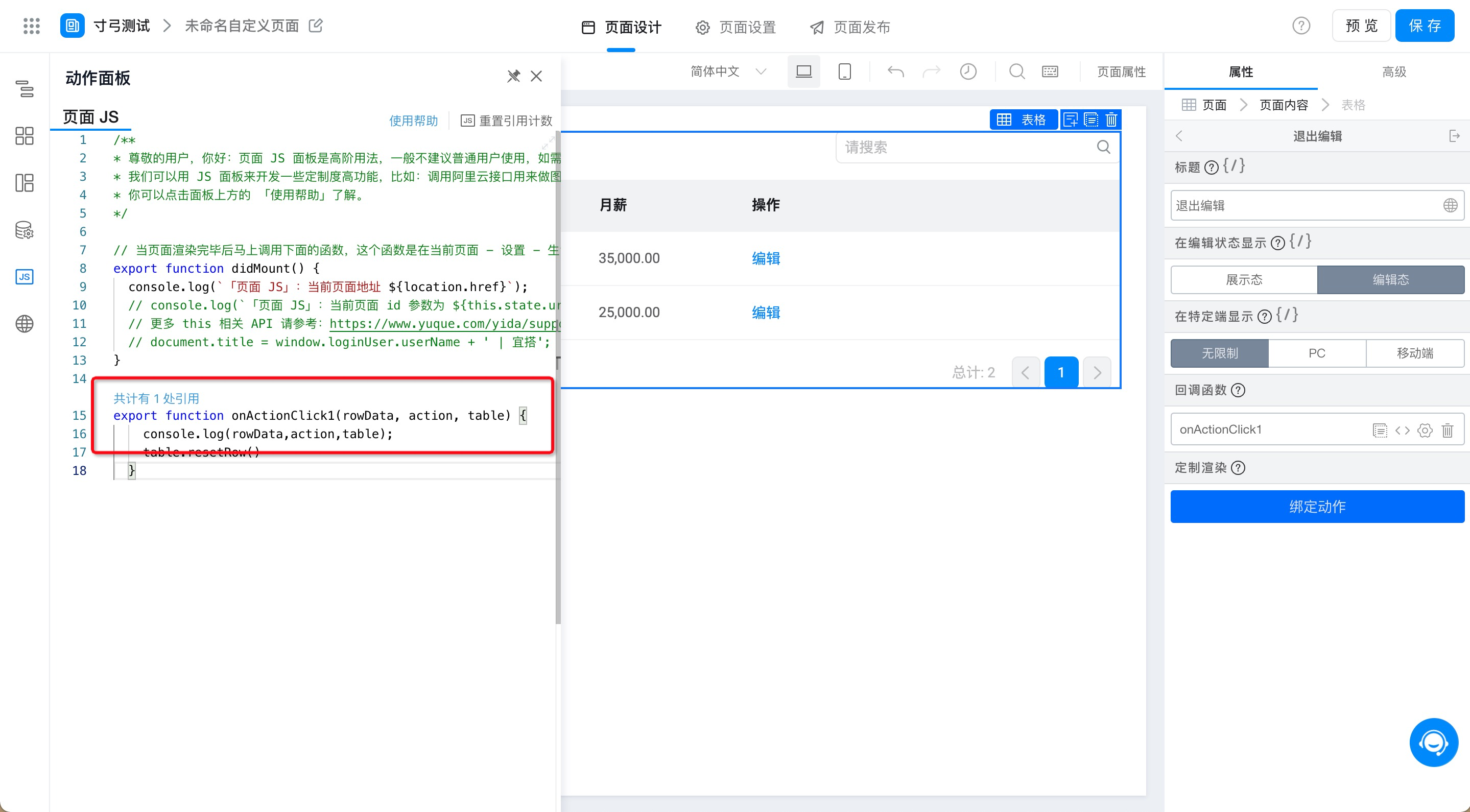
表格属性中操作列配置项的操作项绑定回调函数。(如下图所示)

并在回调函数中输入以下代码。


其中:
- editRow():用于编辑表格
- saveRow():用于保存表格数据
- resetRow():用于退发出编辑状态等
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------





发表评论 取消回复