1. 使用场景
企业的项目信息往往包含项目名,项目类型,项目图等信息,那么我们可以直接将数据在自定义页面进行展示,并且可以直接根据项目类型进行筛选,我们也在展示模块中添加一个点赞的功能,并且实现点击会叠加
2. 信息展示并筛选的视频展示
2.1 展示信息操作步骤
2.1.1调用接口获取到表单数据并进行数据处理
(1) 在数据源处增加远程数据源,调用根据条件搜索表单实例详情列表接口
参考文档:
3.1 点赞功能的操作步骤
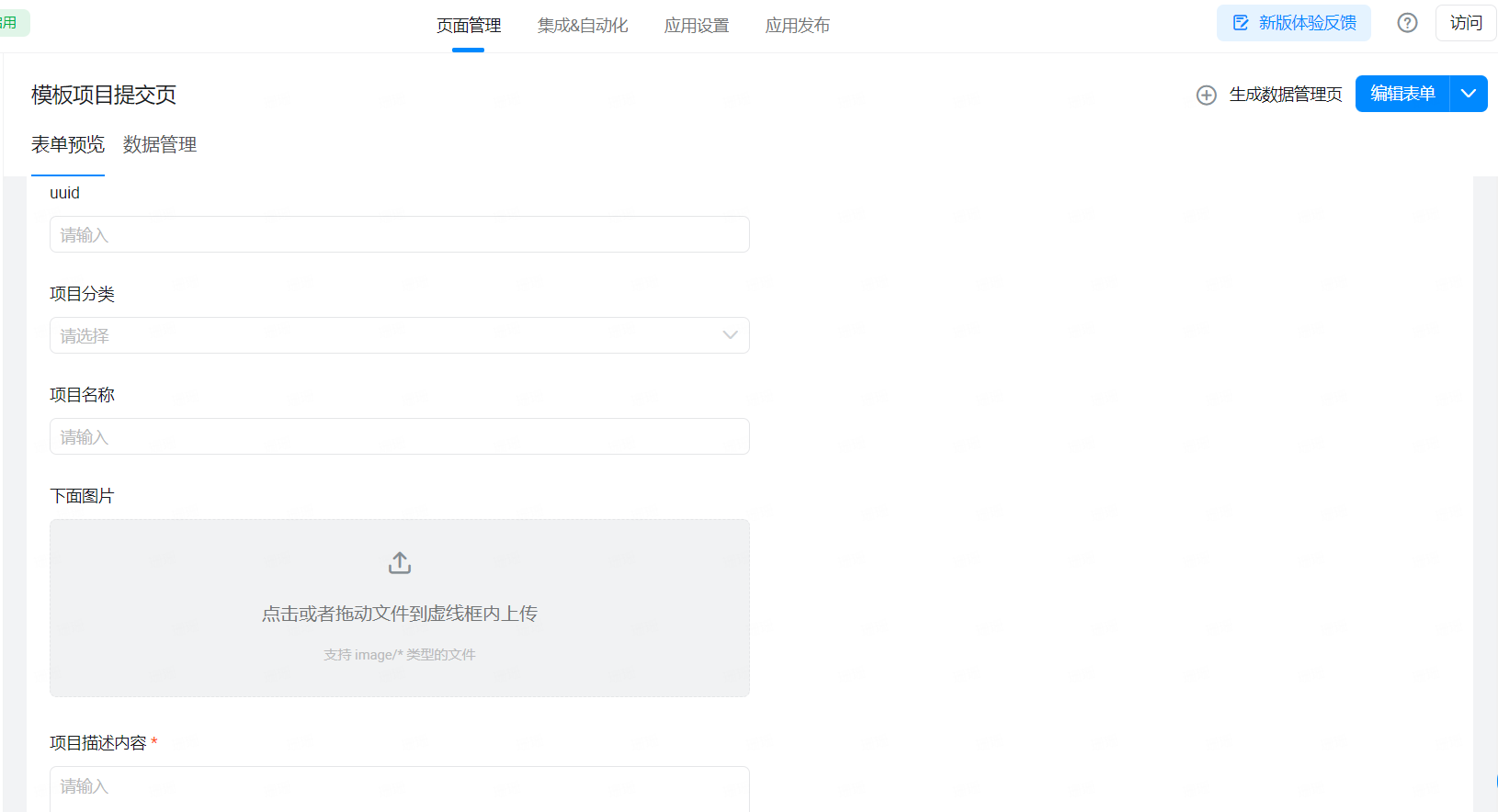
3.1.1 项目提交时会填入点赞数为 0 ,而我们在点击点赞时,会自动修改表单中的点赞数值,从而实现点赞效果

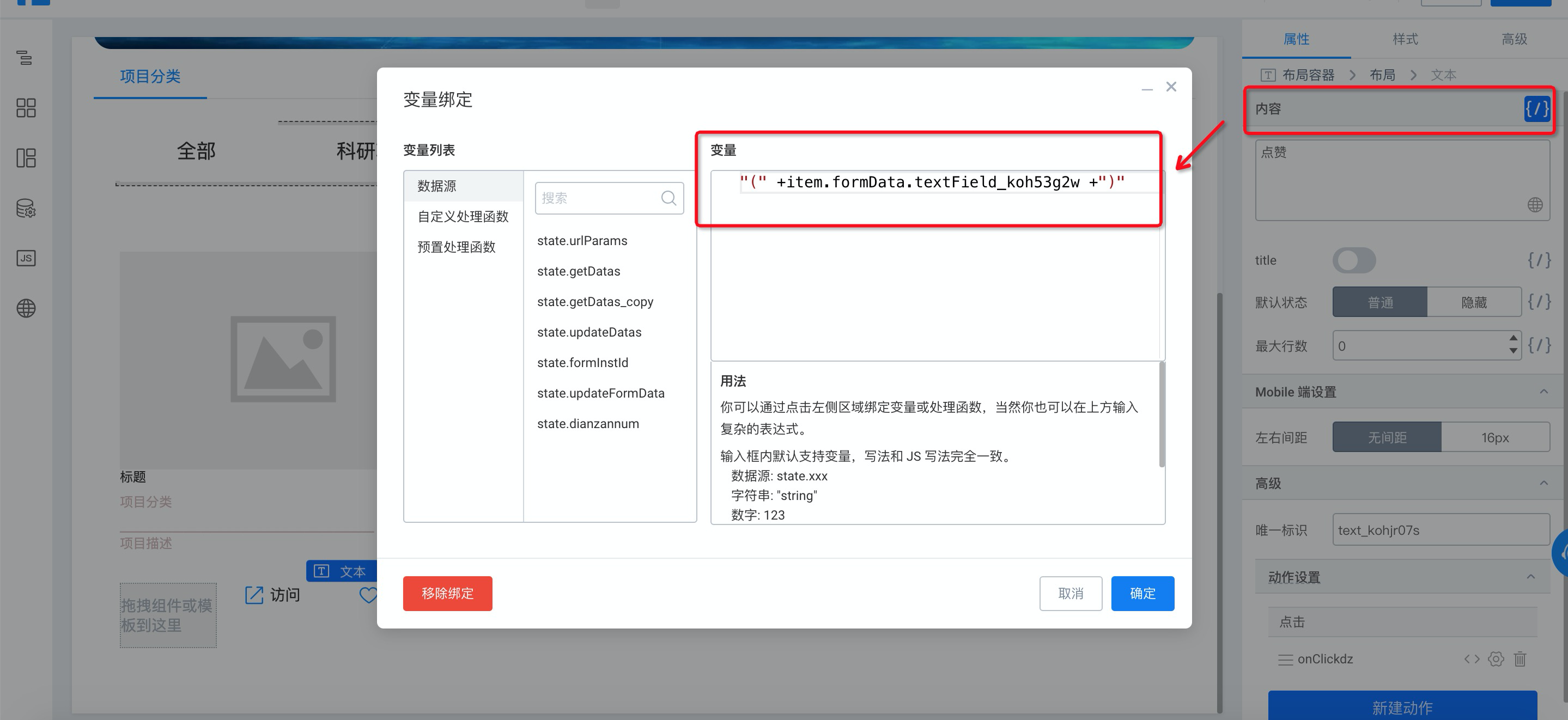
3.1.2 配置点赞图标,并且给图表后的文字赋值,将点赞数赋值到文字内容中

3.1.3 新建远程数据源 getDatas_copy,点赞时,获取到当前点击的项目信息,将项目信息作为参数搜索项目实例并搜索到该条项目实例详情并返回回来
(1) 新增远程数据源 getDatas_copy 及变量数据源
配置如图:

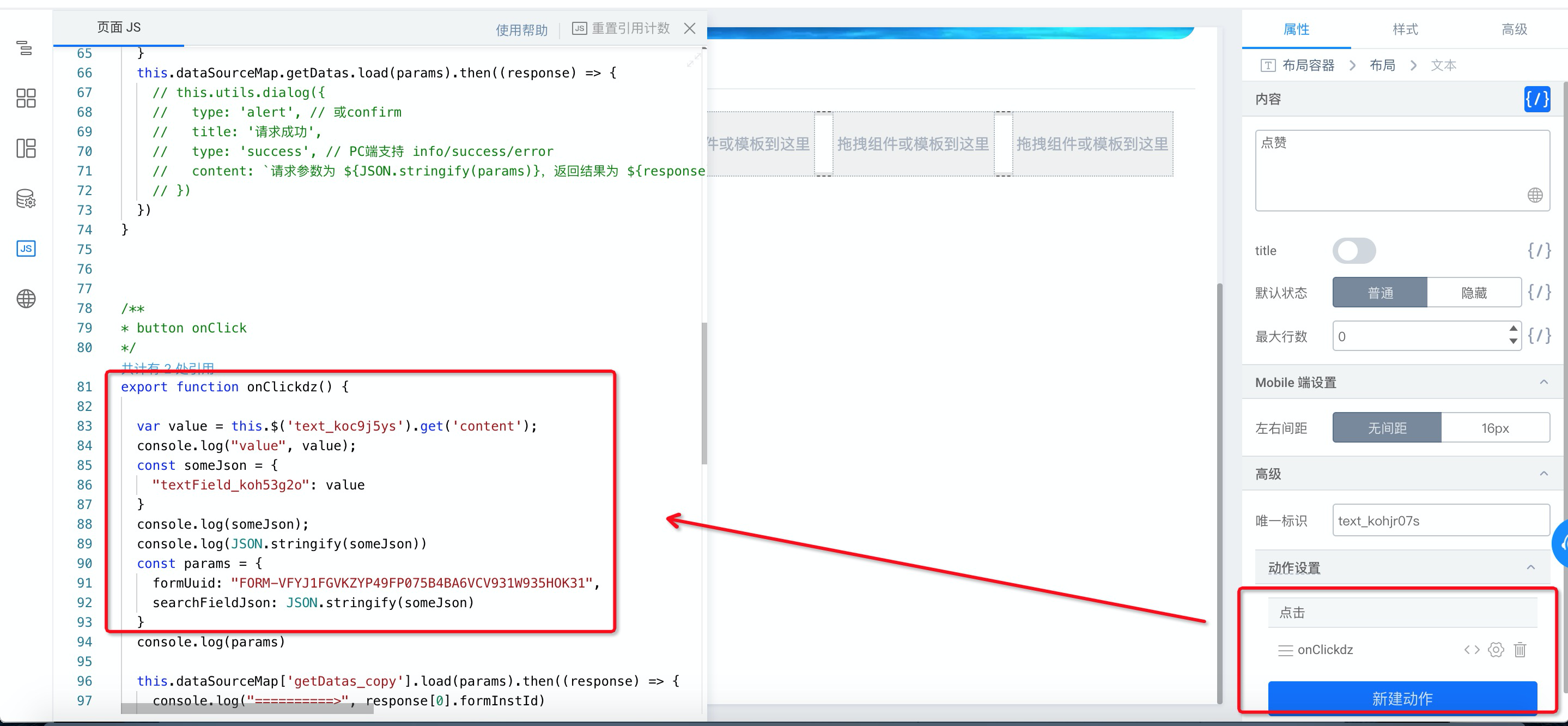
(2)给点赞添加点击 onclick 事件

(3)使用 this.$('text_koc9j5ys').get('content') 获取点击到的项目的信息,并将该信息作为参数加载 getDatas_copy 数据源,且将返回数据中的值赋值给变量数据源 dianzannum 及 formInstId

3.1.4 点赞后,修改表单中的点赞数组件值,需要使用修改表单实例接口
配置如图:

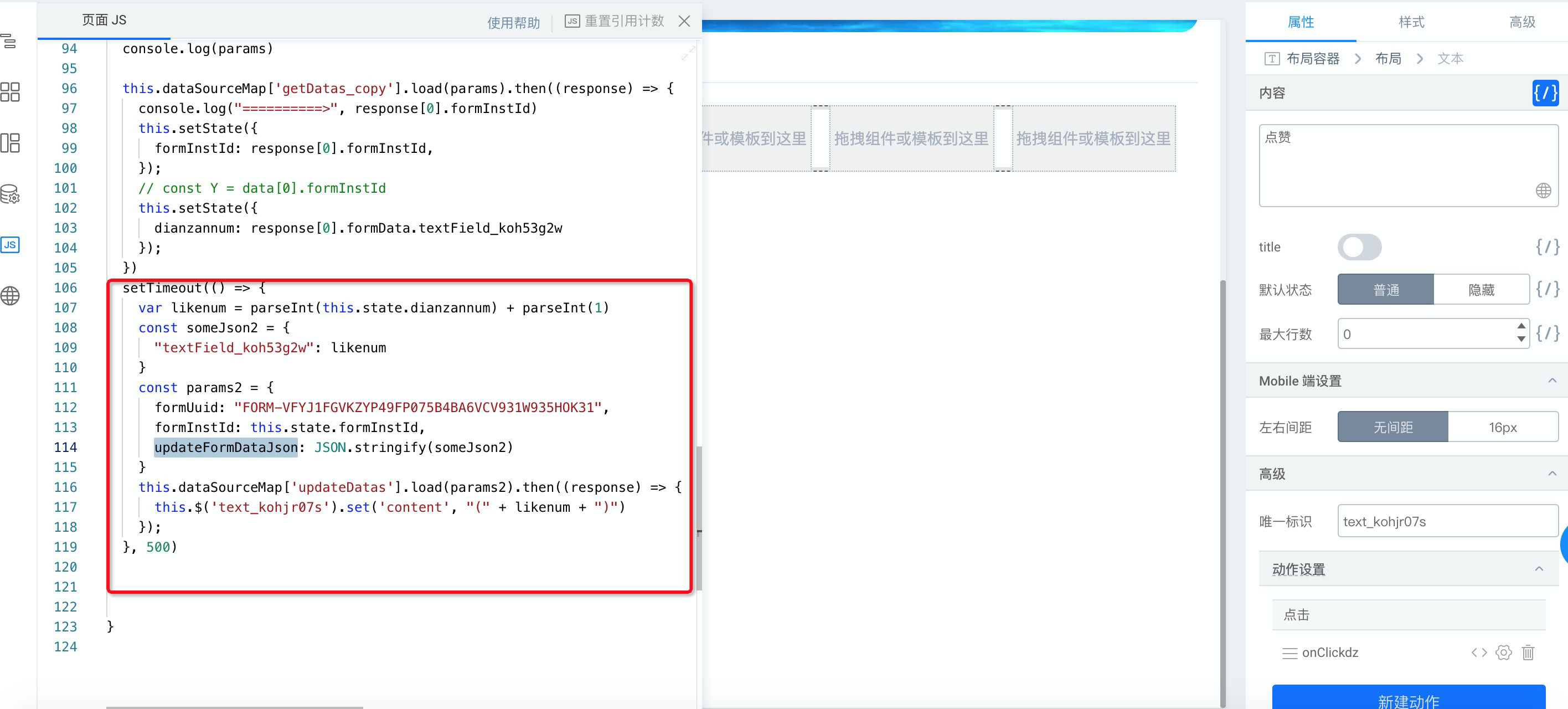
3.1.5 点击点赞时,执行点赞数加一,使用变量数据源 dianzanmum 的值加 1,并且将该数据作为参数值 updateFormDataJson 加载远程数据源 updateDatas

3.1.6 修改成功后,将修改的点赞数赋值给自定义页面点赞的文本内容

4. 在线试玩
在线体验请移步开发者中心 👉 怎么展示项目信息,筛选功能及点赞功能
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------





发表评论 取消回复