1. 使用场景
当在一个表单中添加了数据之后不提交,通过表单里的地址链接跳转到另一个表单时,数据也会自动跳转过来。
2. 视频展示
3. 操作步骤
3.1 创建表单
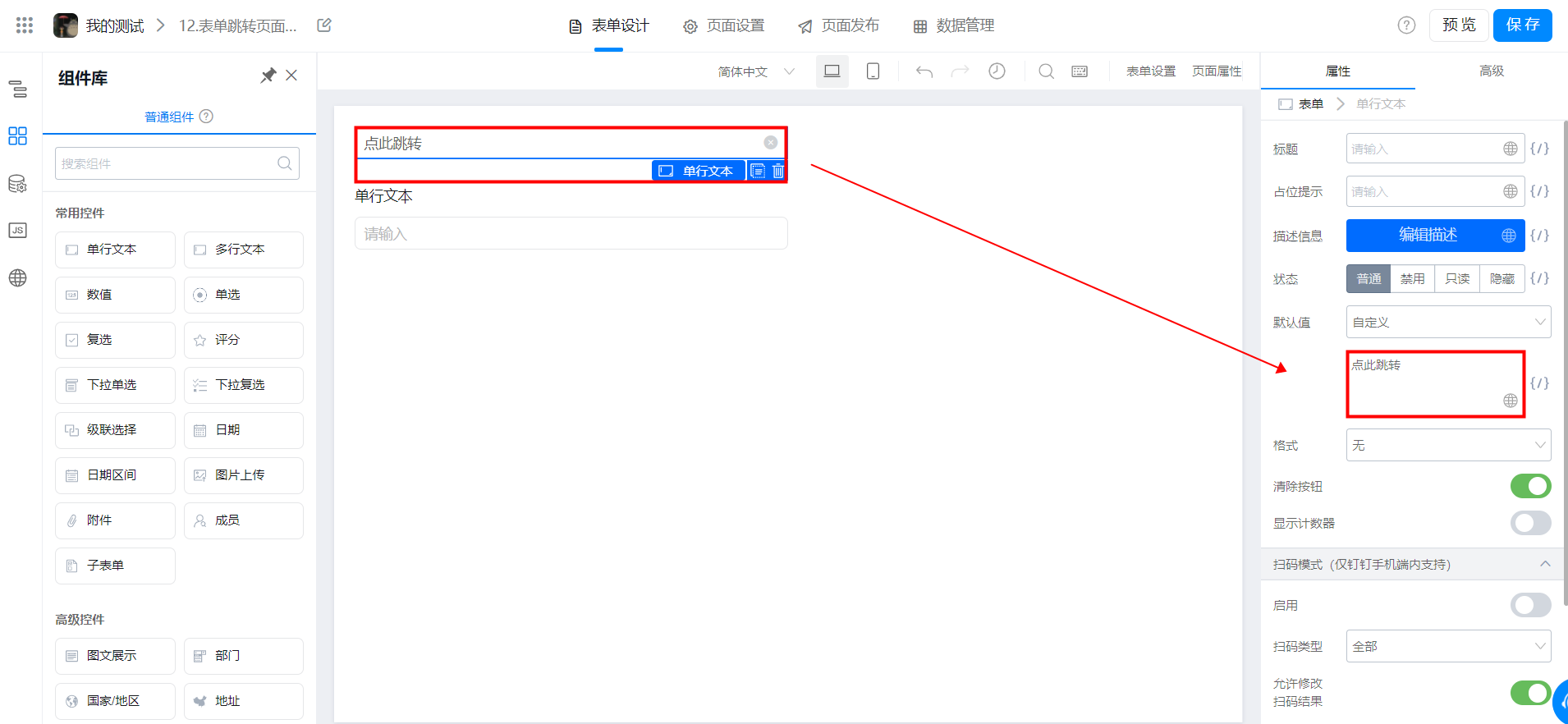
首先创建两个普通表单,在 A 表单里拖拽两个单行文本组件(如图所示,第一个单行文本放链接,第二个单行文本为空);

3.2 新建动作
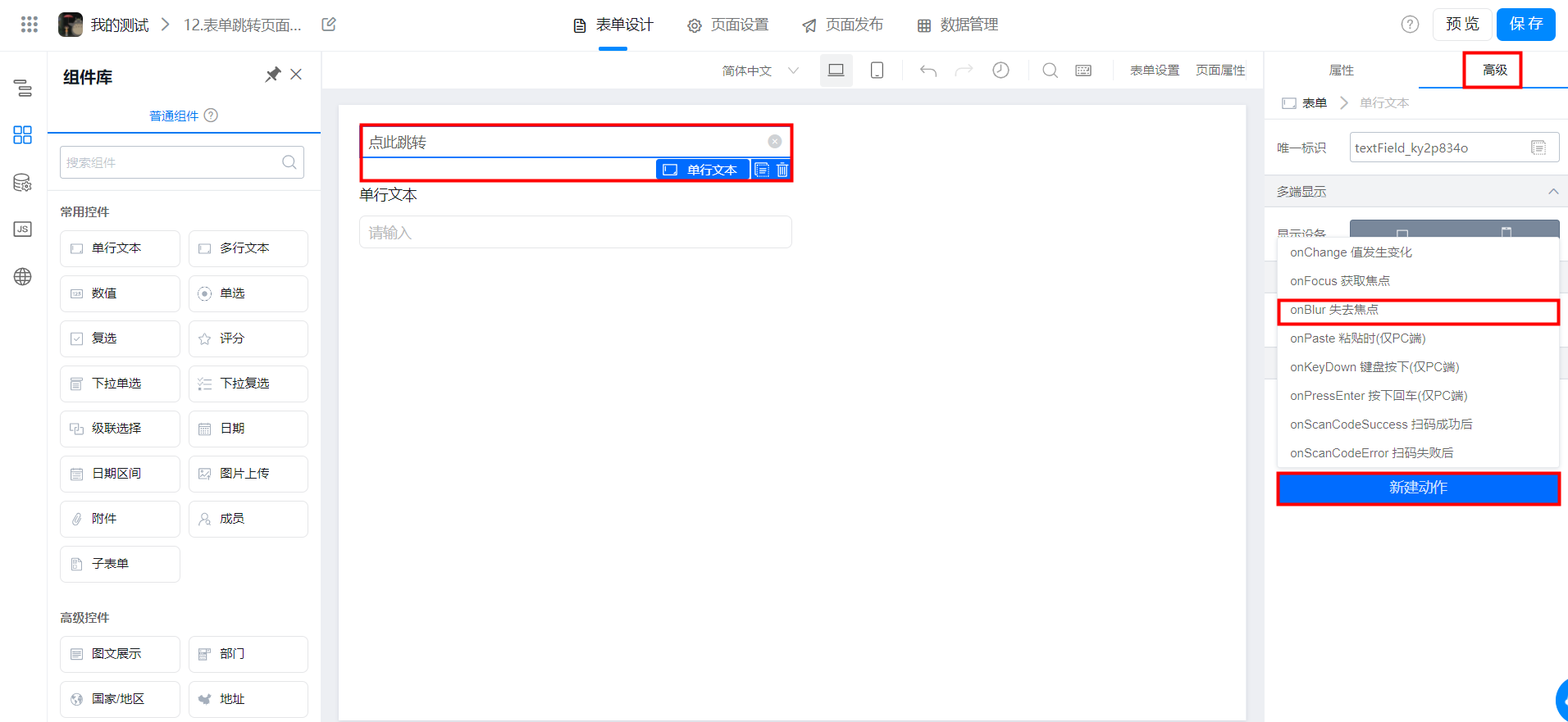
点击高级,找到右下角的动作设置,点击新建动作,创建获取焦点动作事件。
注:链接地址为 B 表提交数据的地址。

3.3 JS 面板编辑代码
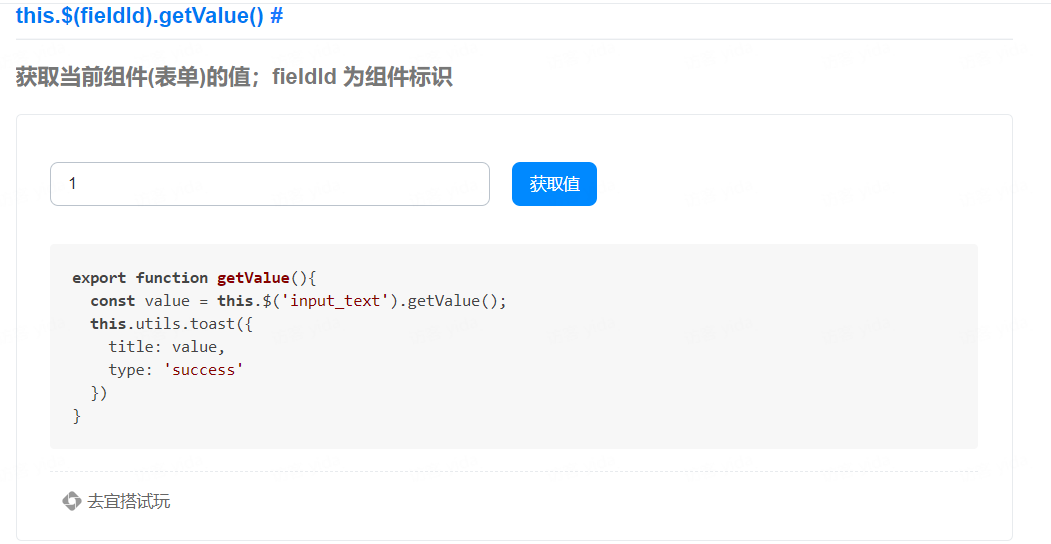
动作事件创建完成后,左边会自动弹出一个 JS 面板,代码可以参考开发者中心的 API 文档。
文档地址:https://www.aliwork.com/developer/API#getValue

此处用了 this.utils.router.push(需要跳转的地址,参数)和 this.$(组件标识).getvalue 两种 API


export function onFocus2() { console.log('onFocus'); var val = this.$('textField_kpxpyw20').getValue(); console.log(val) this.utils.router.push(





发表评论 取消回复