1. 使用场景
通过在自定义页面引入ECharts.js,实现宜搭内部数据的可视化展示的案例,来介绍如何在自定义页面引入外部JS,实现复杂场景需求。
2. 实现功能
2.1 创建自定义页面

(1)柱状图JSX配置


(2)饼图JSX配置


2.2 配置自定义页面
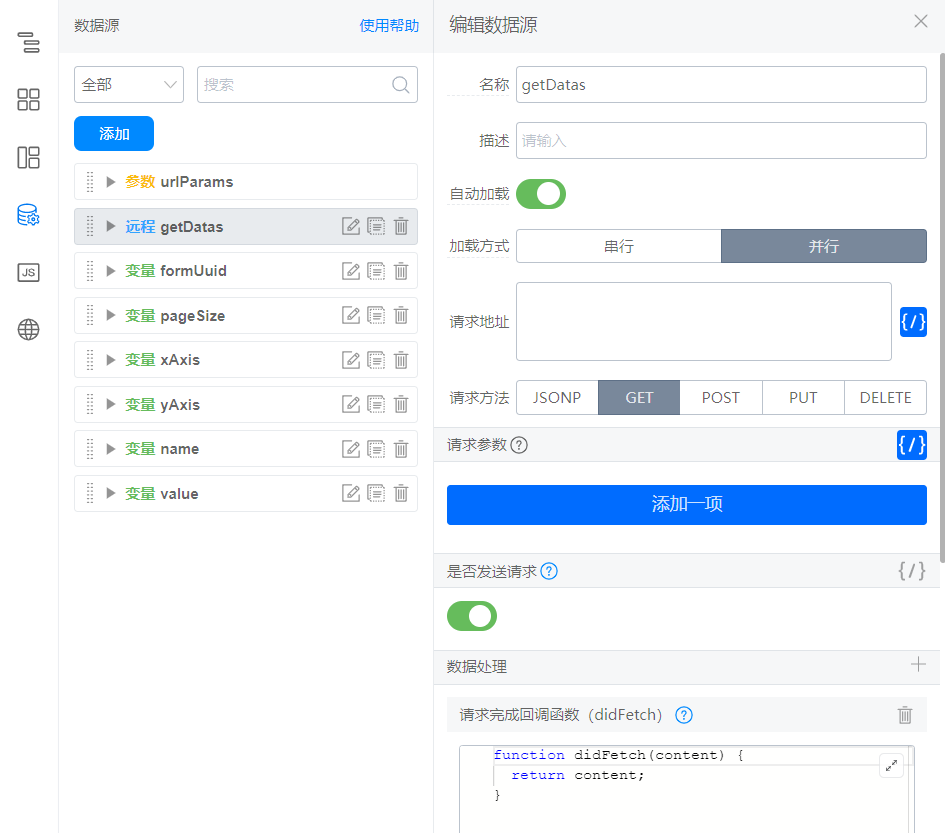
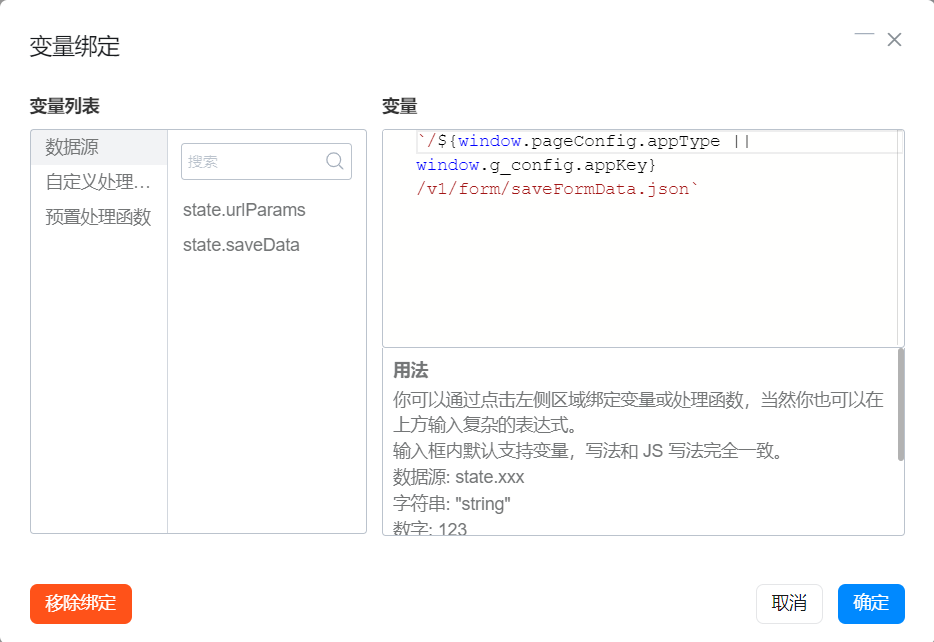
(1)在数据源处添加远程数据源
参考文档: 根据条件搜索表单实例详情列表
接口配置如图:



(2)加载 ECharts.js 并渲染柱状图和饼图
ECharts.js CDN地址:https://g.alicdn.com/code/lib/echarts/5.4.0/echarts.min.js
ECharts.js 中文文档:https://echarts.apache.org/examples/zh/index.html
代码如下:






发表评论 取消回复