未升级到新版信息架构的组织,请 点此查看 使用手册
1. 什么是子表单
一种高级的容器组件,可以在其内部添加文本、数值、日期等组件,比如在商品录入时,需要添加多条商品信息等场景可使用。
2. 适用场景
子表单多用于录入数据的时候,比如出库单、入库单、销售单,其中的商品明细就可以用子表单记录,可以根据实际需要录入的数据新增条数。
组件属性以及使用和示例请 点击此处 查看
3. 基础功能
升级项 | 升级前 | 升级后 |
【设置面板】 | 设置项混放,无分类,设置项查找困难
| 设置项按子表配置思路分类摆放,查找便利; 根据用户高频反馈,局部增加配置功能
|
子表单操作按钮排序【编辑态】 | 优先展示新增的操作项,无复制按钮
| 「复制」、「删除」按钮启用后,作为常驻按钮放在最前,之后再是用户自定义的操作按钮,最后为「上/下移」按钮(启用后展示); 编辑态下,默认展示全部按钮 注意:复制按钮暂未全量。
|
子表单操作按钮排序【提交态】 | 不支持复制操作,排序按钮会默认显示
| 初始状态(仅一条数据):不可操作删除
|
【平铺模式】增加子表单折叠/展开功能 | 会将多条明细全部展示出来,若超过20条会分页展示
| (平铺方式下点击下图红色框符号均可出发展开/折叠操作) |
列冻结(表格方式) 目前仅支持PC端冻结前几列 | 不支持冻结列
| 支持自定义冻结几列,最多冻结5列; 序号也记为1列; 默认设置无
|
自定义序号名称(平铺模式) | 无序号名称设置项
| 序号名称可以自定义设置
|
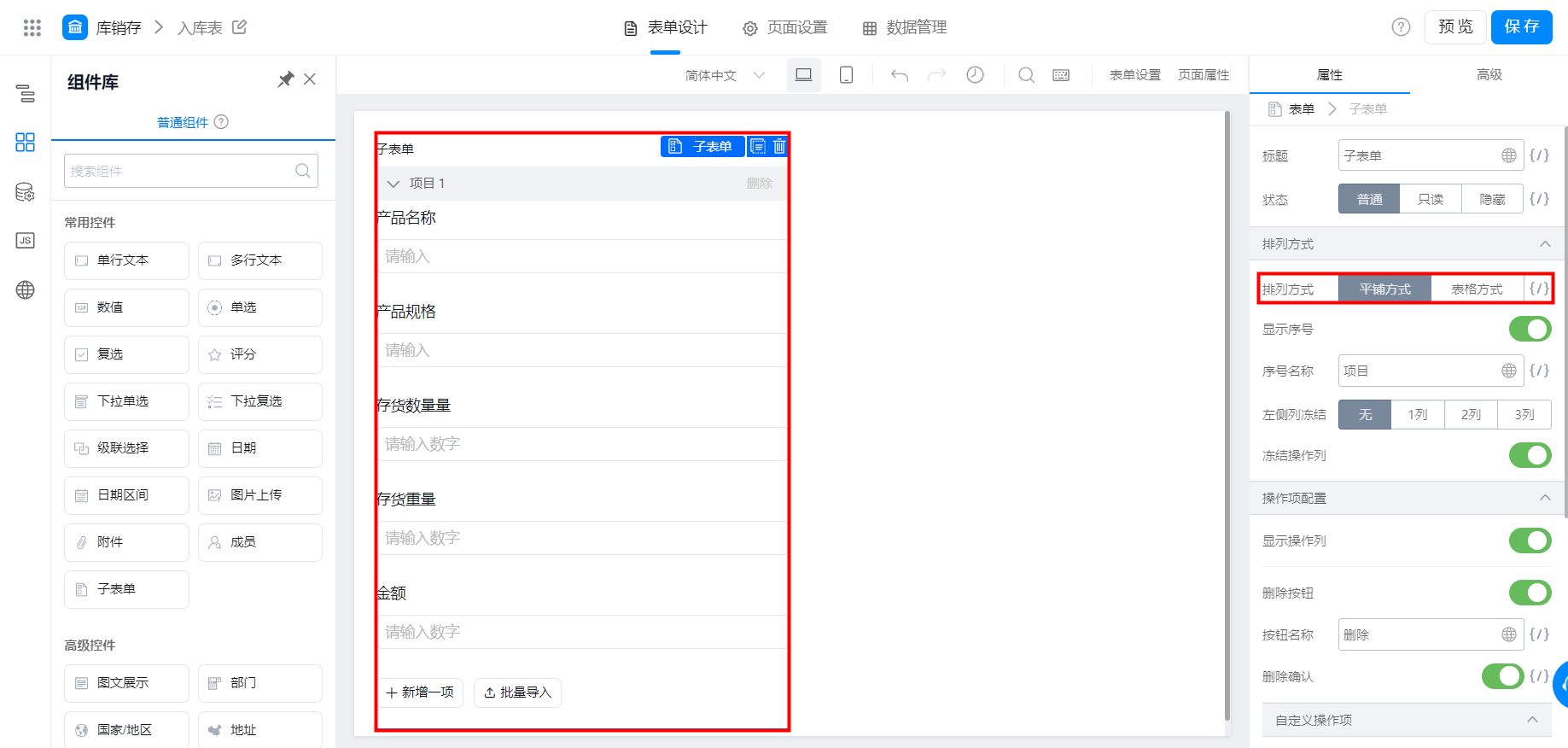
3.1 排列方式
设置子表单的排列方式,默认以表格方式展示。
3.1.1 表格方式

表格
展示效果:

注:主题、显示表头,仅支持在 PC 端排列方式为表格方式时才展示
3.1.2 平铺方式

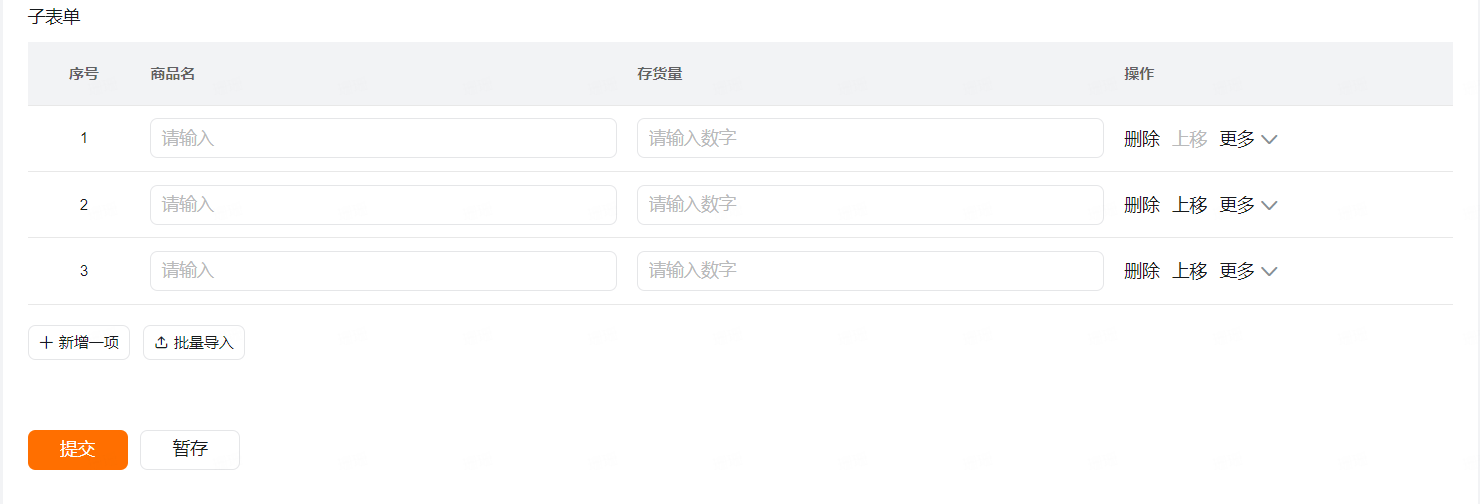
平铺
效果如图:

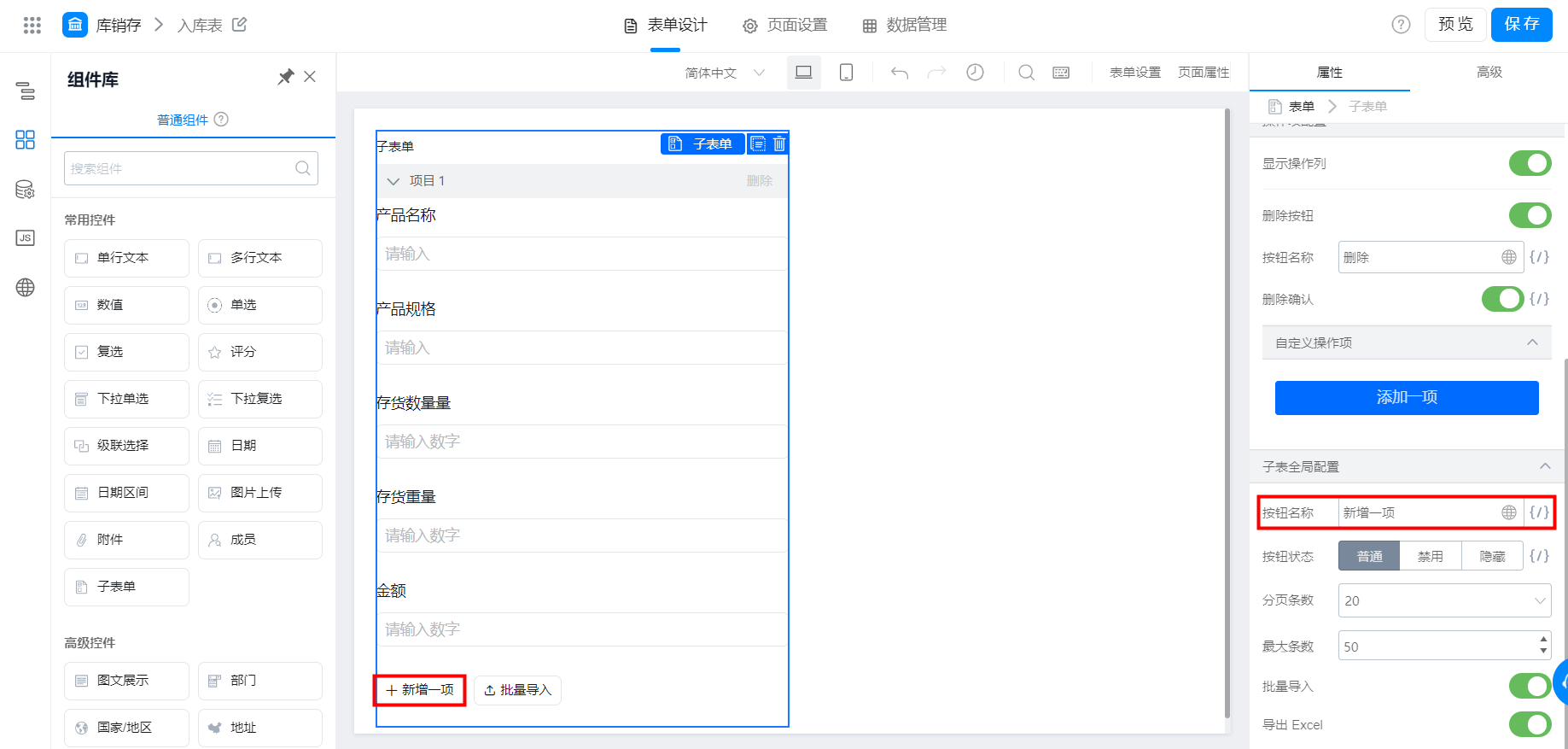
3.2 设置新增按钮名称
新增数据的按钮名称默认为新增一项,可以自定义名称,效果如图:

设置新增按钮名称
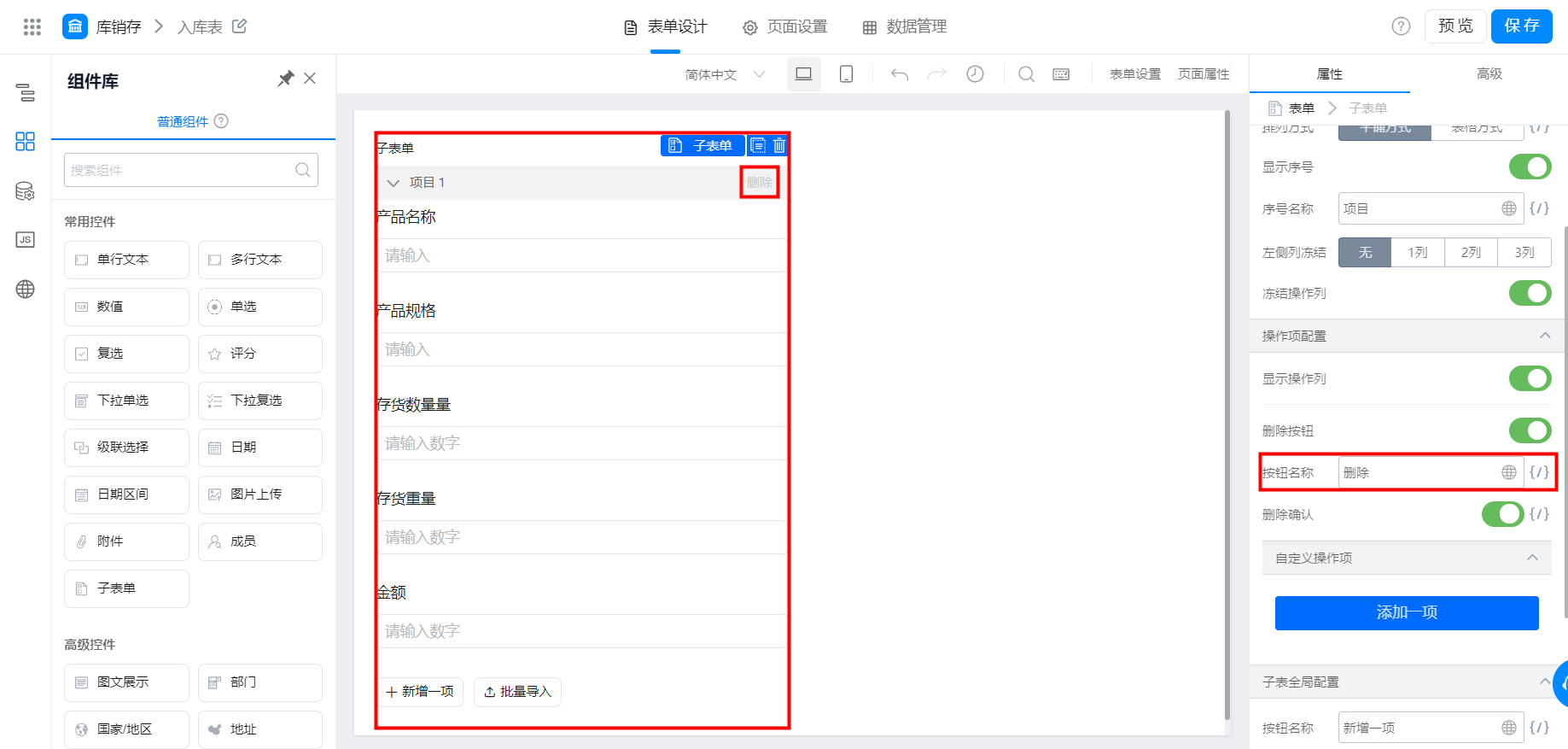
3.3 设置删除按钮名称

设置删除按钮名称
3.4 允许新增最大条数
能力 | 免费版 | 轻享版 | 专业版 | 专属版 |
子表单允许新增最大数据条数 | 50条 | 500条 | 500条 | 500条 |

子表单最大条数
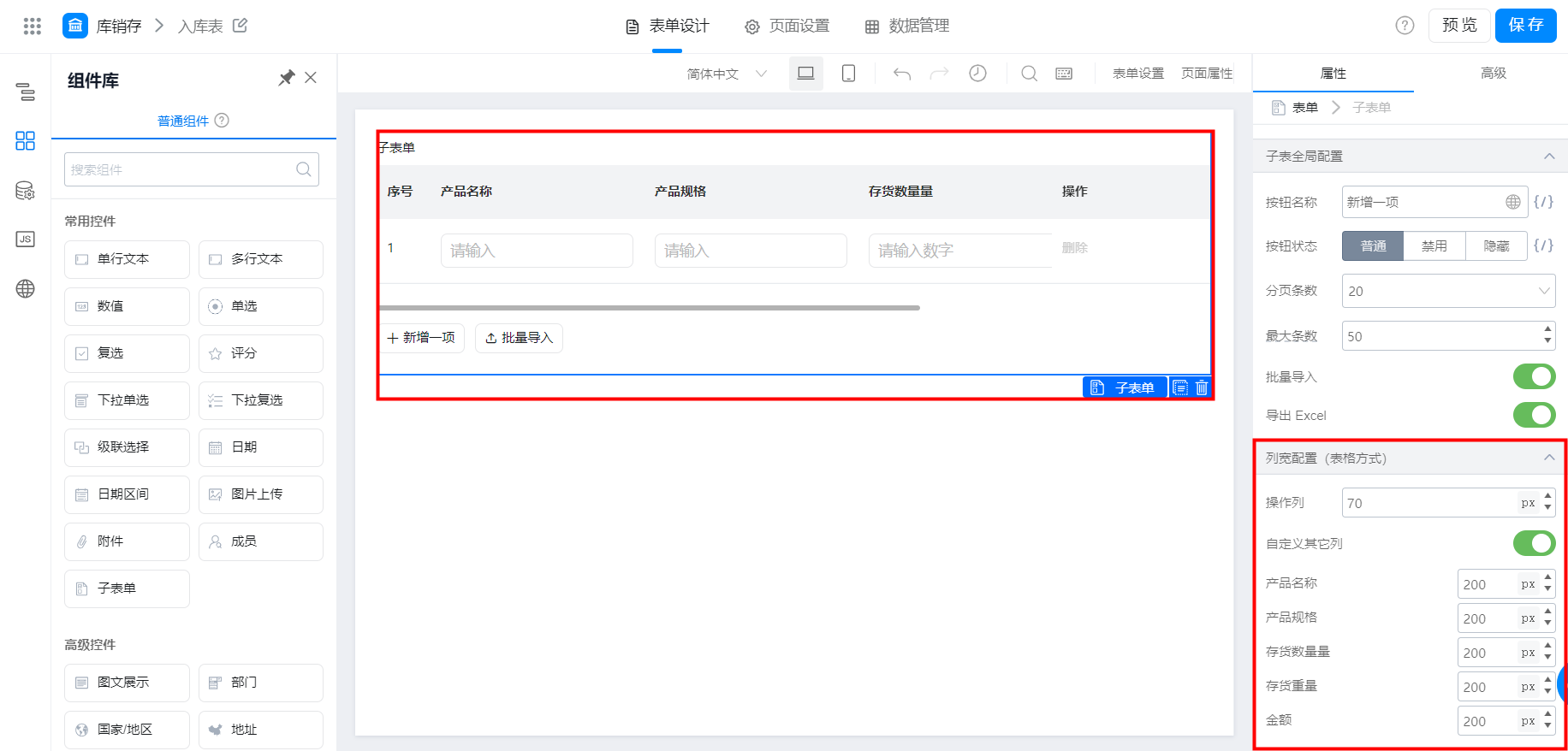
3.5 子表列宽
支持自定义,再长内容也不怕显示不全

自定义子表单列宽
3.6 支持子表信息一键批量导入,告别一行行的手动输入
路径:访问表单即可看见在子表单下会有个批量导入的按钮,点击批量导入即可。(如表单开启了公开访问(免登),则表单内的子表单不支持批量导入操作)
子表单的批量导入模板字段顺序与表单设计字段顺序一致

访问页面
- 子表数据高效录入:支持 Excel 批量导入数据
- 子表单录入数据,新增子表单的「批量导入」入口
- 批量导入每次支持50条

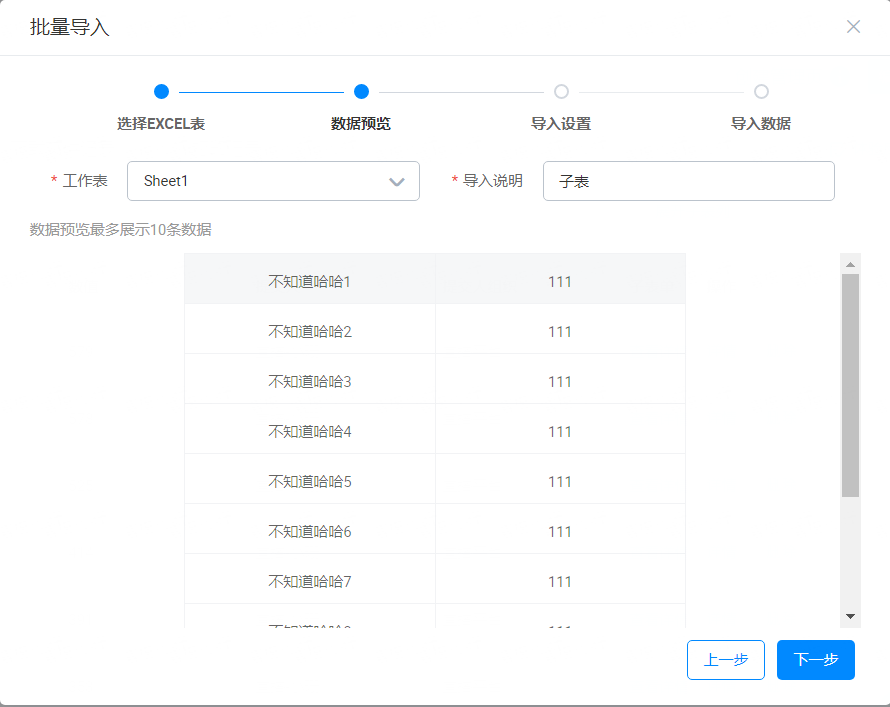
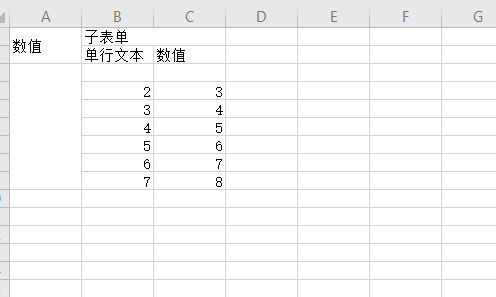
批量导入页面

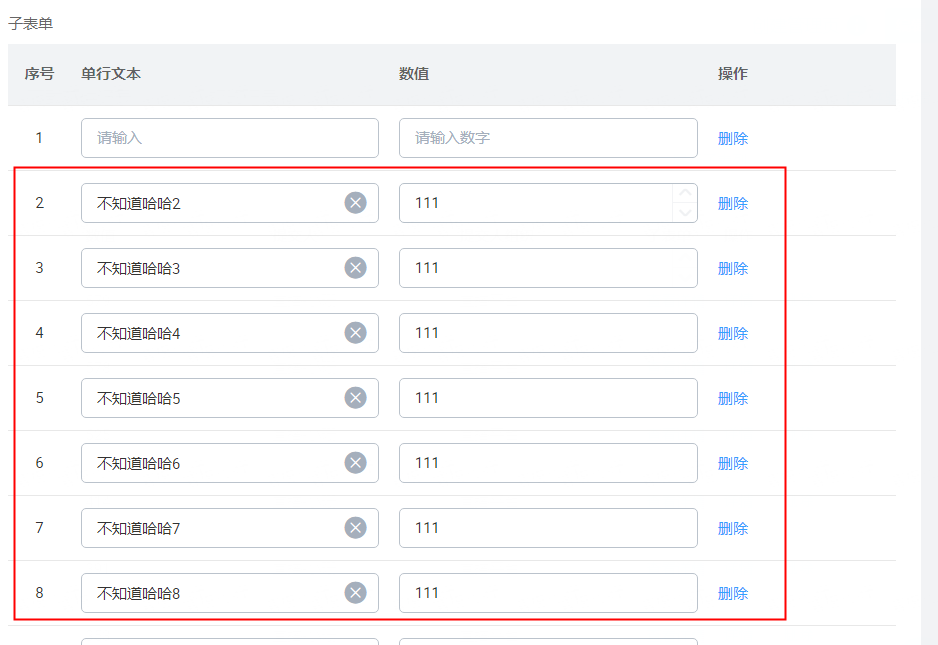
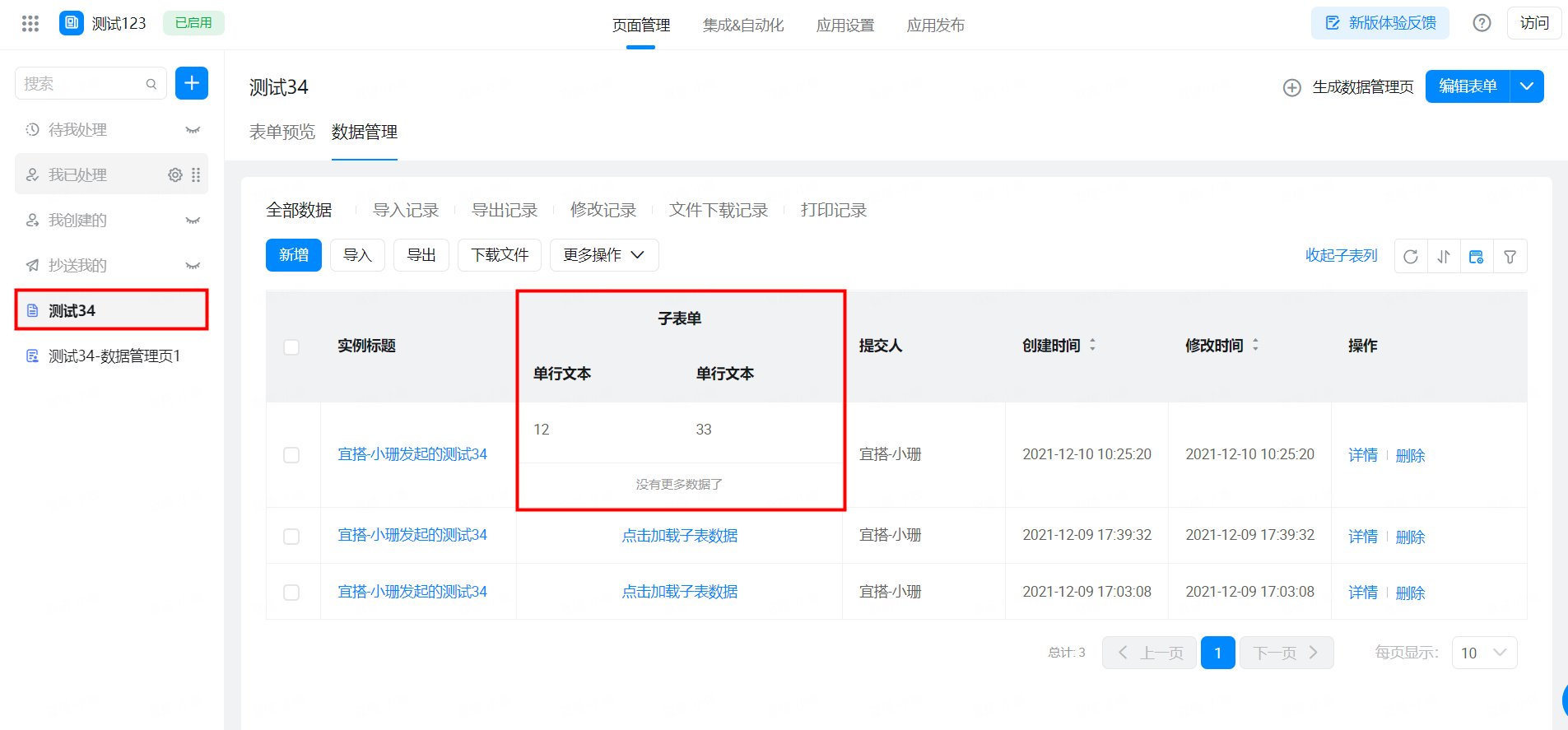
导入成功之后,如图:

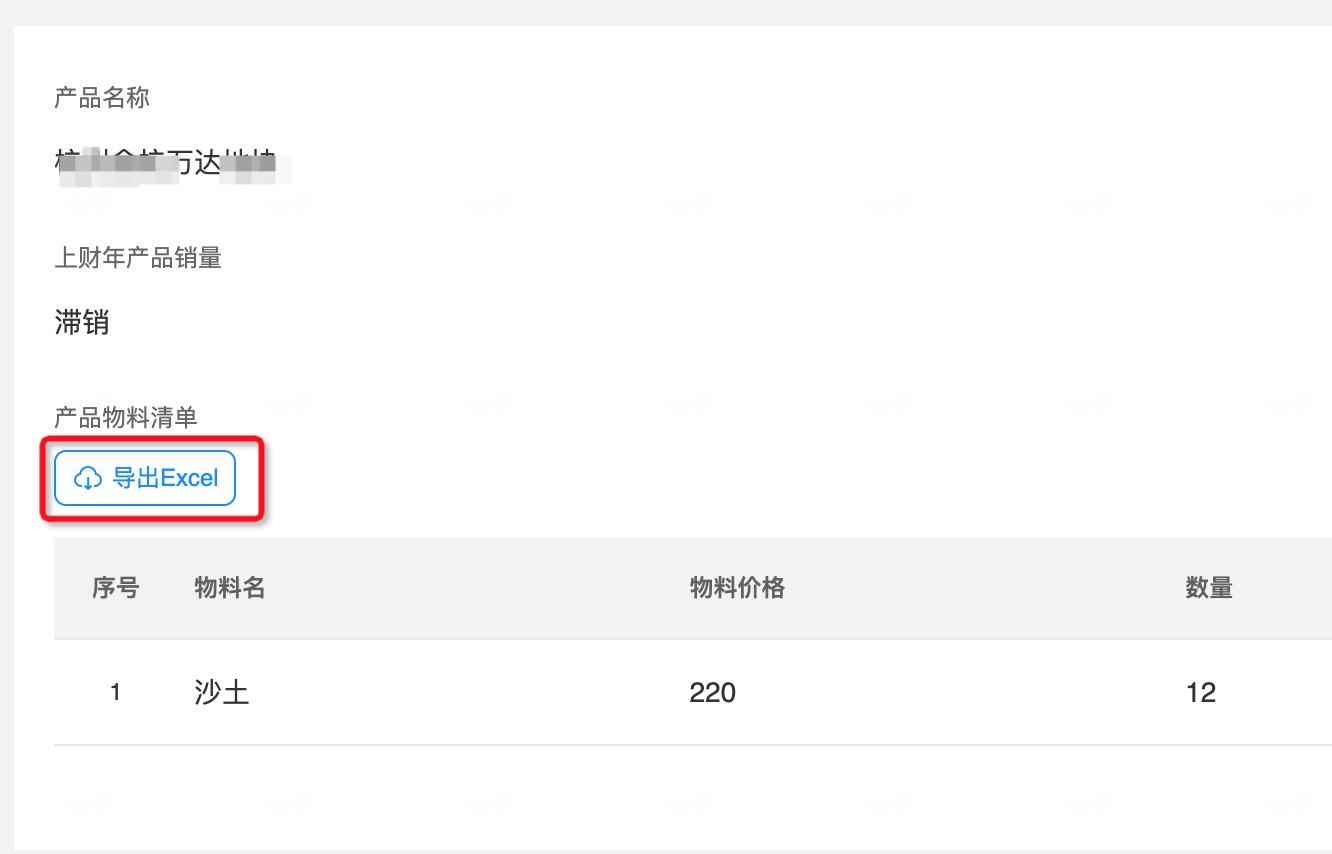
3.7 支持子表信息一键快速导出,轻量数据独立获取
- 子表数据快速导出:
- 表单详情页的子表单内容,支持子表信息快速导出 Excel
- 子表字段存在只读态时,不显示导出按钮

批量导出

批量导出中

批量导出成功
3.8 支持主表 子表单内容 Excel 一并导出
- 支持主表单数据 子表单数据的一并导出


- 导出新能力:
- 子表信息导出,智能合并单元格
- 子表信息导出本地 Excel 后,经过数据内容编辑,子表内容支持重新导回到宜搭表单数据中
- 子表 基础组件目前支持导出后重新导入

表单页面

数据详情页面

Excel 表格页面
4. 高级功能
4.1 操作列
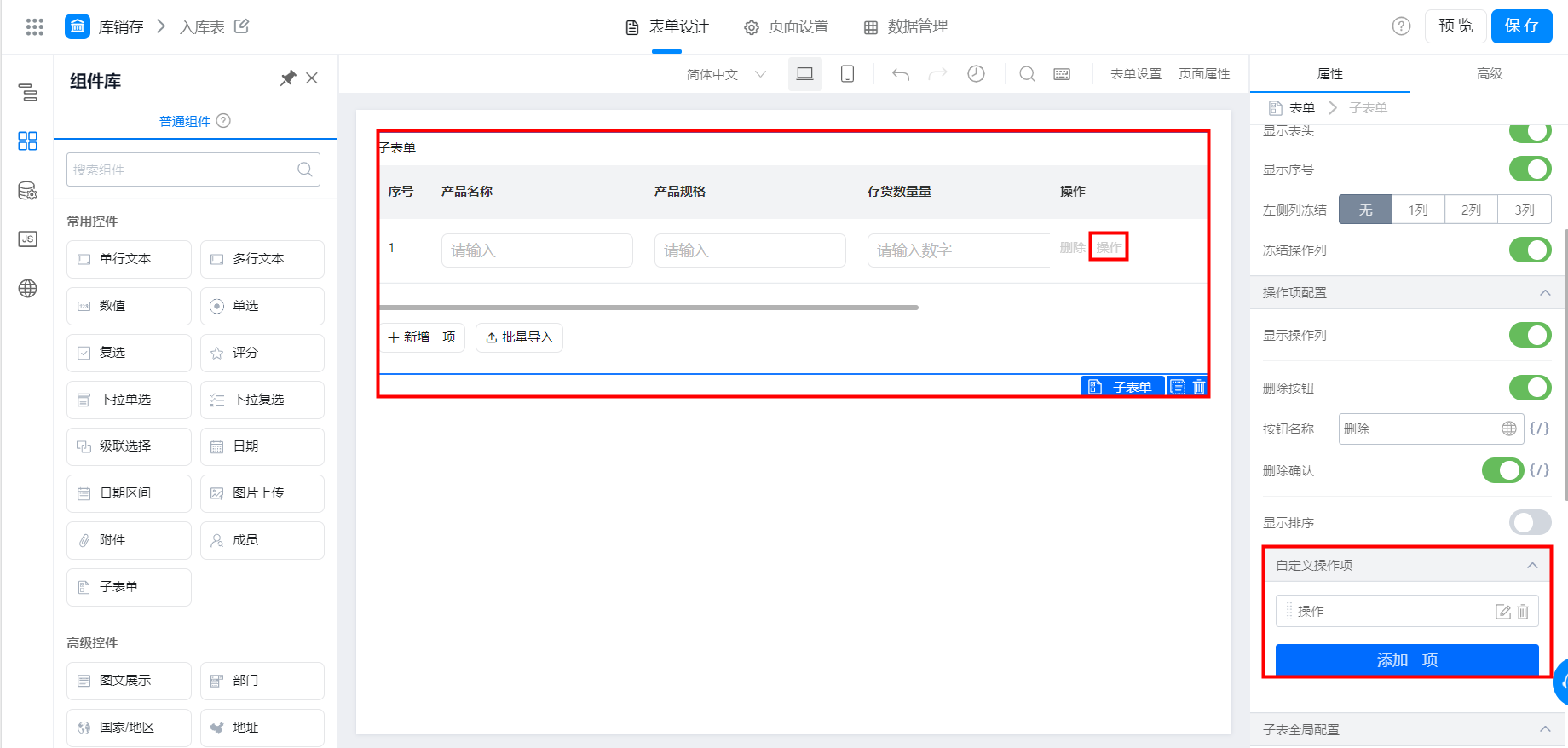
4.1.1 新建操作列
新建操作列之后,可以点击编辑去操作绑定动作

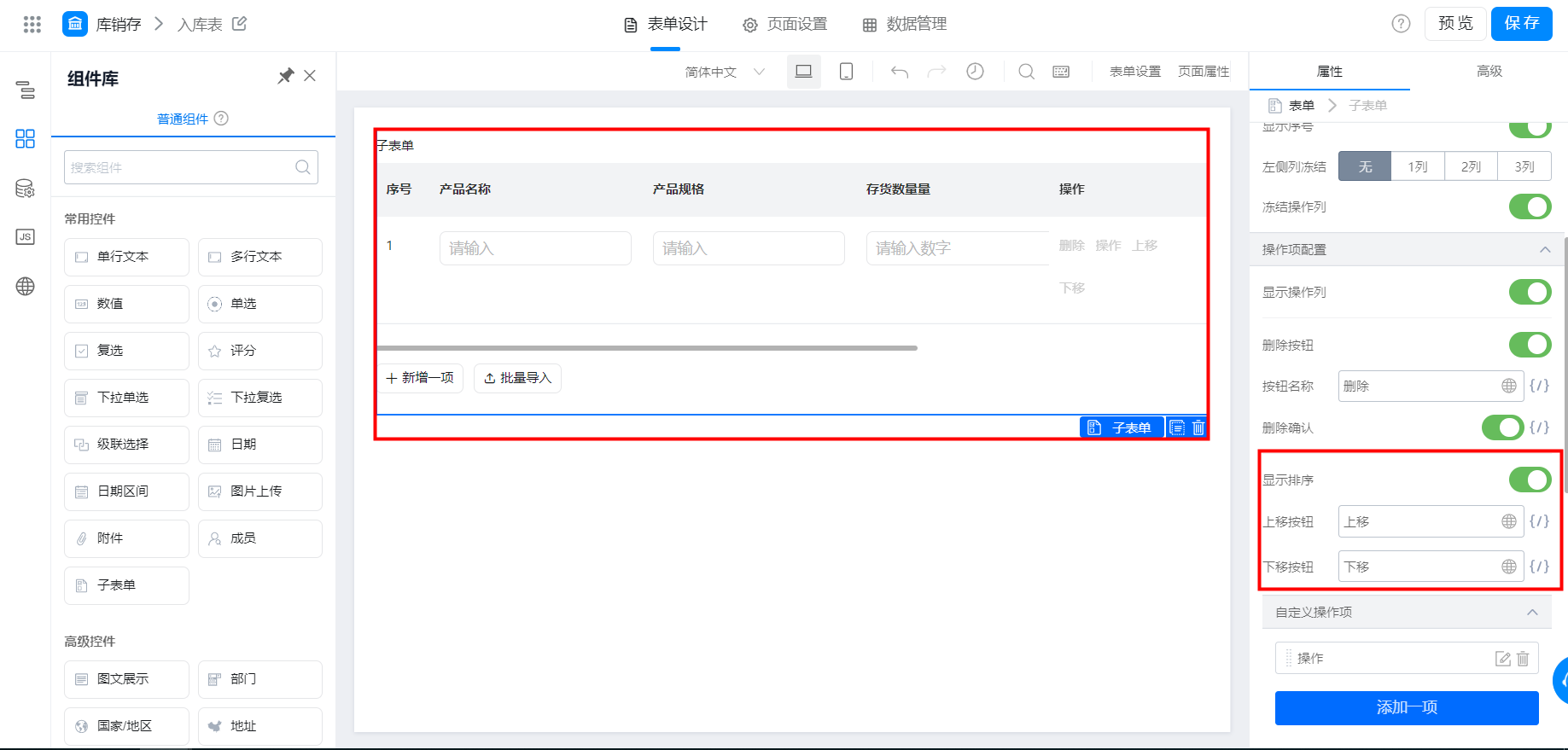
操作列
效果如图:

4.1.2 回调函数
参考 动作设置

操作--项目-0

回调函数

JS 面板
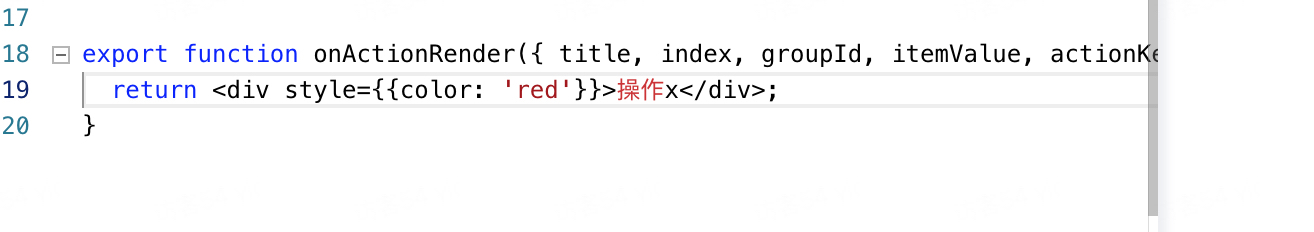
4.1.3 定制渲染
支持 jsx

定制渲染-绑定动作
效果如图:

5. 常见问题
5.1 如何批量删除子表单内的数据 ?
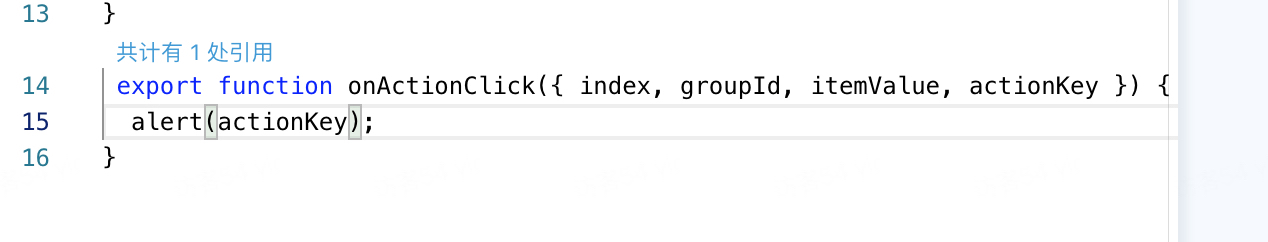
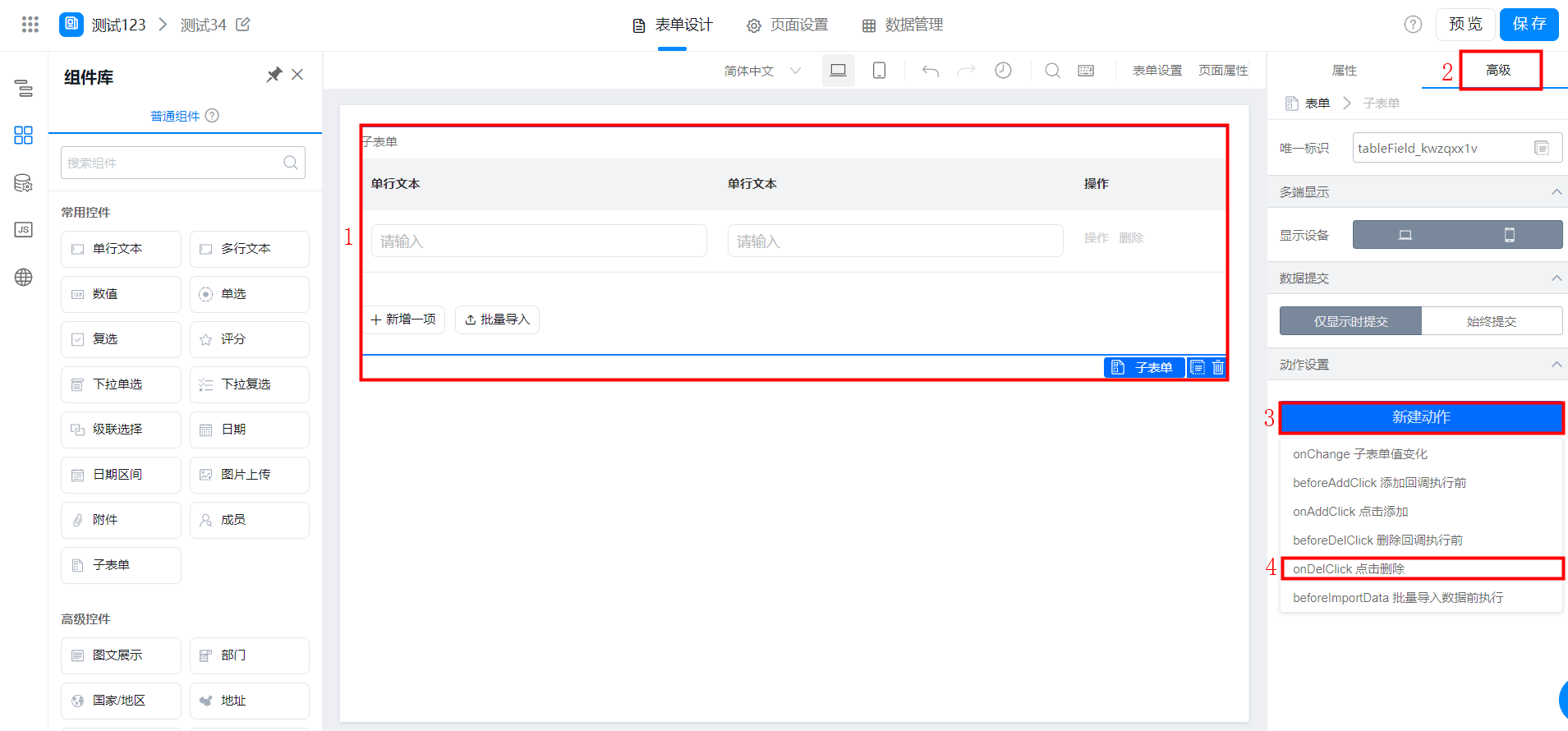
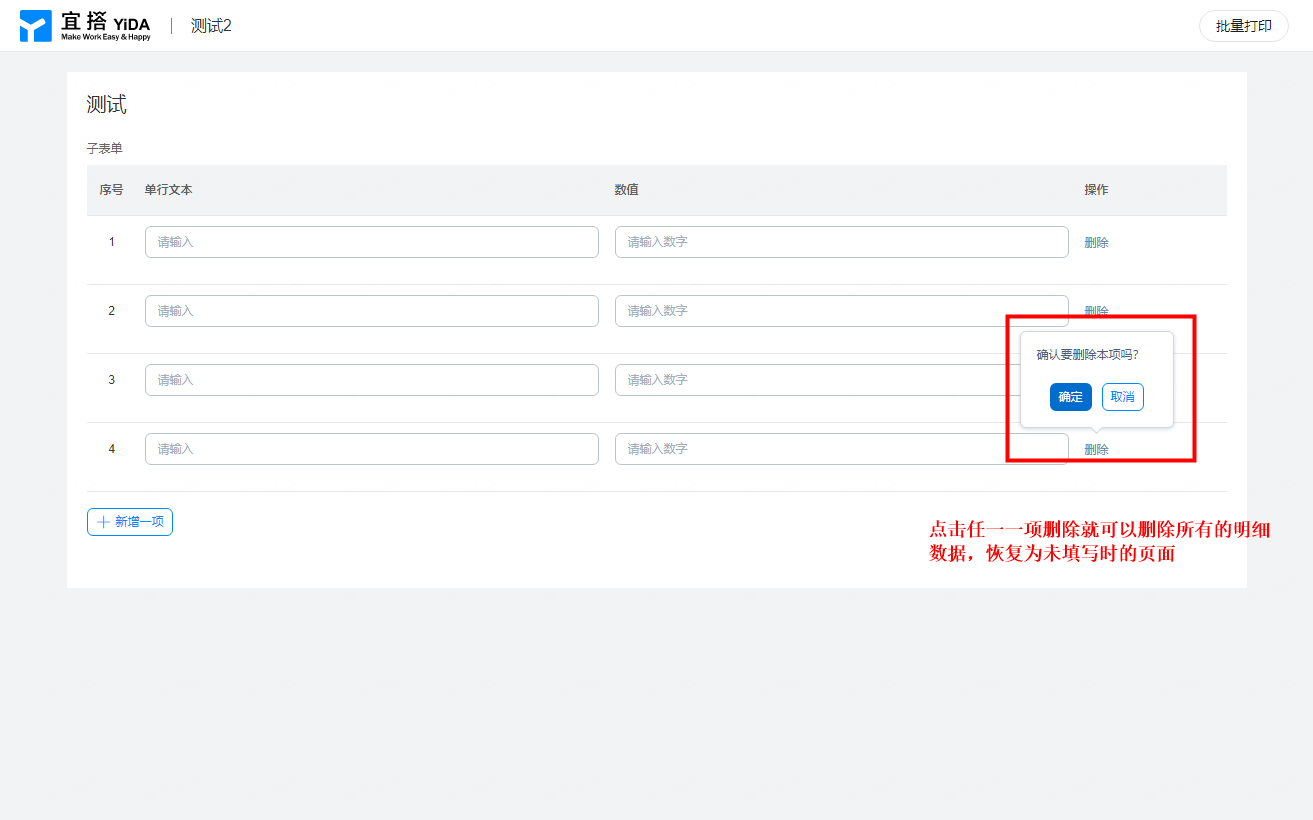
您好,需要配置一个删除动作,如下图所示:





注:这样操作默认是全删除,勾选批量删除目前还不支持
5.2 如何获取子表内指定的控件值 ?
获取子表单内的数据用于表单校验或作为数据源调用的入参等场景
参考代码:

5.7 是否可以校验子表单中 多行文本组件中 其中一行文本的唯一性 ?
配置子表单内组件的自定义校验函数,遍历子表单中的所有数据,跟当前的数据来进行比对
5.8 如何自动获取子表单内一共有多少条数据?
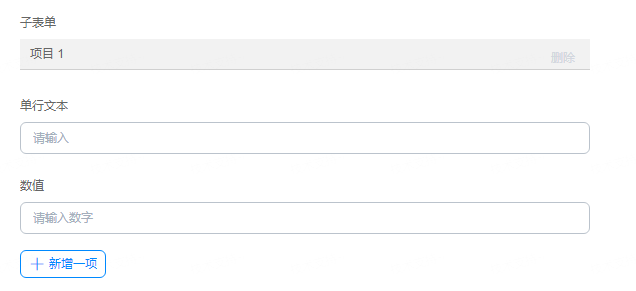
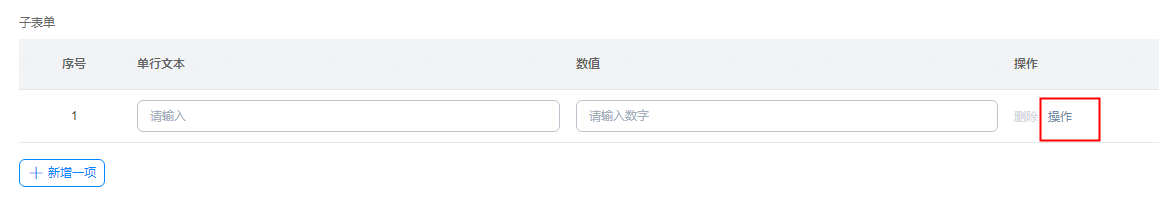
(1)使用一个子表单组件,一个数值组件,然后将数值组件的默认值设置为 1,如图:

(2)点击子表单


















发表评论 取消回复