1. 适用场景
需要收集信息、或商品录入等场景。
2. 表单设计器介绍
宜搭的整个设置页面统称为设计器页面
整体页面分为「顶部操作栏」「左侧工具栏」「中间画布」「右侧属性配置面板」这四个部分,效果如图:

2.1 顶部操作栏
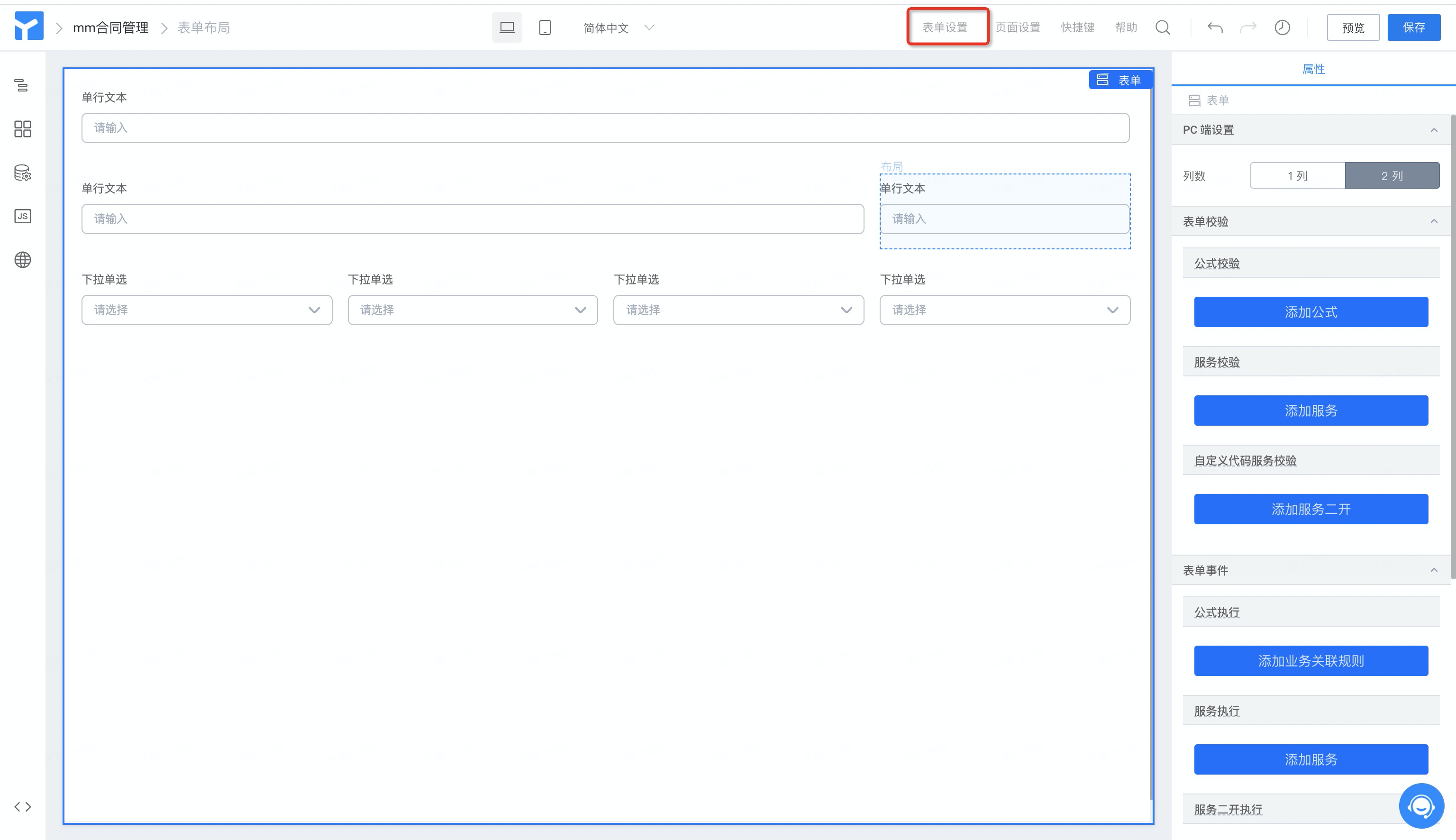
(1)表单设置
表单设置可以对表单进行布局配置、表单提交校验、表单的一些规则配置。
注:流程的表单设计器有些区别,表单校验需要在流程里配置。
- 高级流程校验配置请查看
- 普通流程校验配置请查看

- 表单列数配置请查看:
- 表单校验配置请查看:
- 表单事件配置请查看:
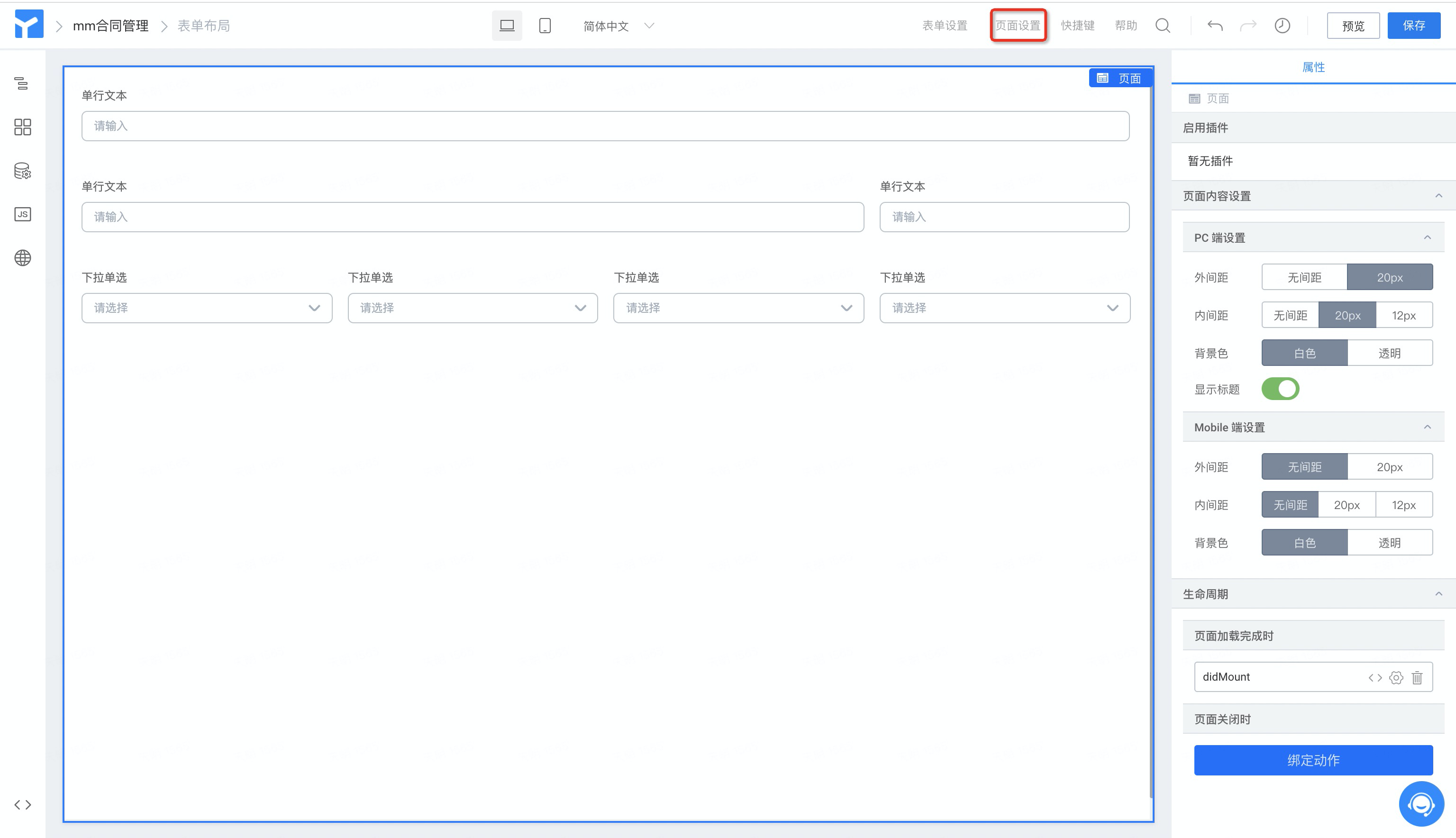
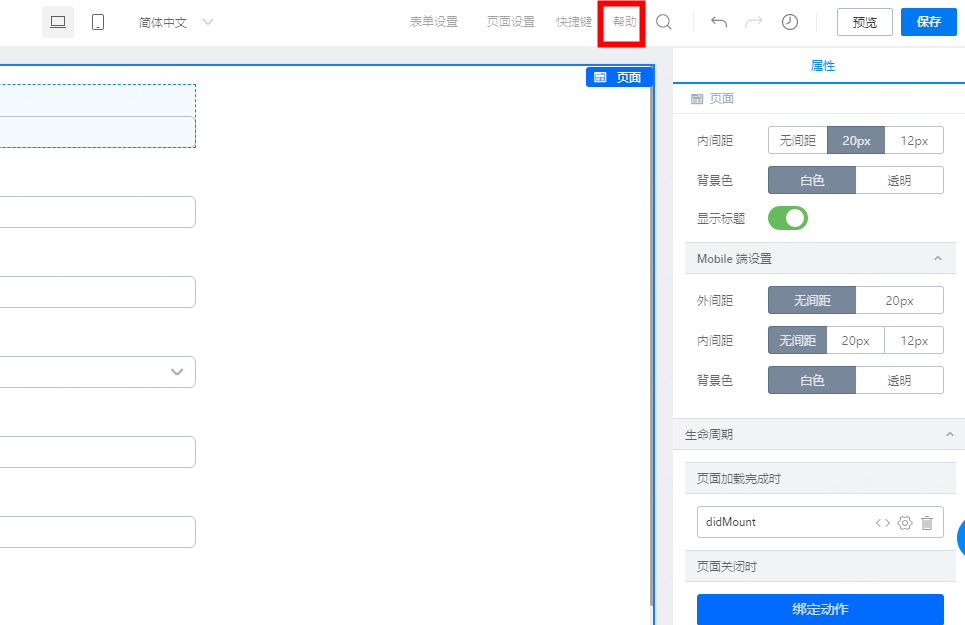
(2)页面设置
页面设置可以对表单页面自定义布局和设置页面生命周期的事件回调配置。
- 页面布局请查看:

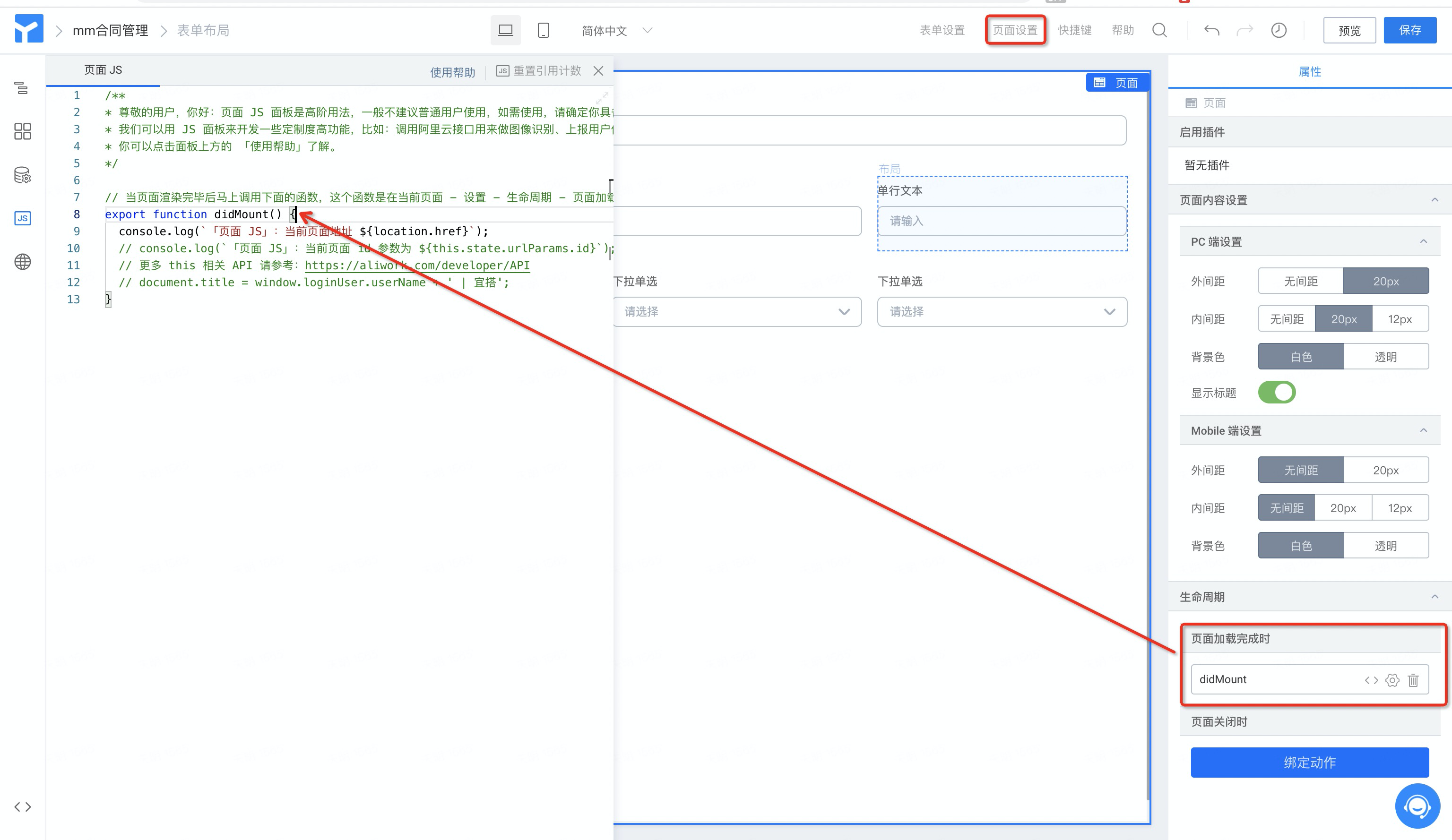
- 生命周期回调
- 点击绑定动作后,会自动生成名称为
didMount的动作函数,点击确定后,动作面板会打开并定位到该函数上。 - 在该函数中,你可以处理页面加载完成时的业务逻辑。


(3)快捷键
宜搭设计器也提供了对应的快捷键操作可使用快捷键快速完成设置,如图所示


(4)帮助
该帮助是针对整个页面设计器的基本构造讲解,创建应用之后可以先点击帮助去进行表单设计器的基础了解再去进行搭建。
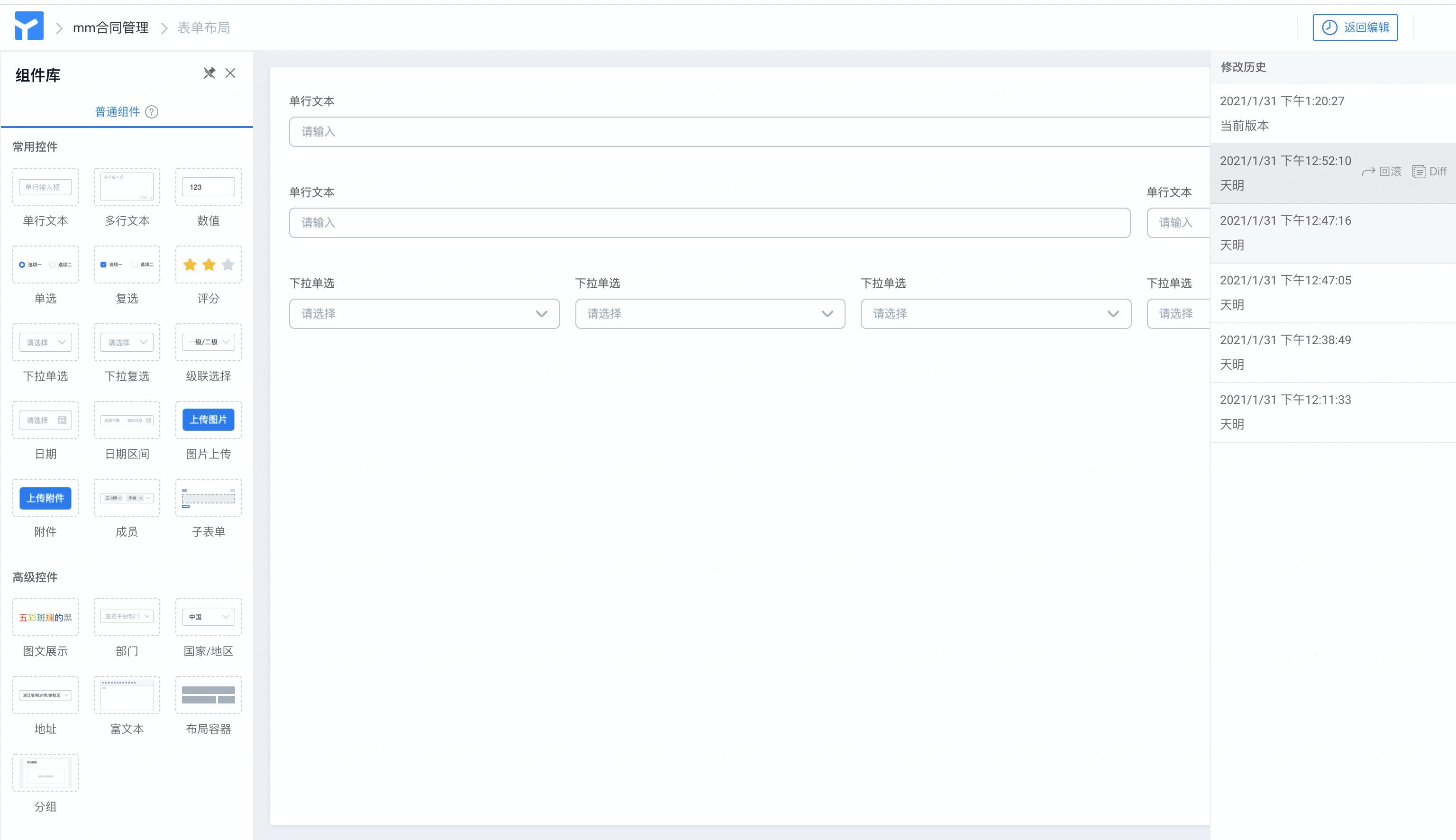
(5)历史记录
宜搭设计器提供了查看历史记录的功能。每次保存时会自动存储一次记录,最多保存 50 条,可以查看最近的 50 次保存记录,并可以进行回滚操作、查看变更操作。


2.2 左侧工具栏
(1)大纲树
大纲树可以让您更清晰来看页面的整体布局,您可以通过在大纲树上对控件进行批量拖拽、批量删除。
- 双击大纲树可以更改别名,用来区分多个相同的控件。
- 点击右上角的「固定」图标,可以将大纲树面板固定在左侧。
- 按住 CMD / CTRL 键,可在大纲树上进行多选操作。


(2)组件库
点击组件库里的组件进行拖拽,可将控件拖拽到画布中或大纲树中的指定位置,你也可以点击组件直接将组件插入到画布当中。


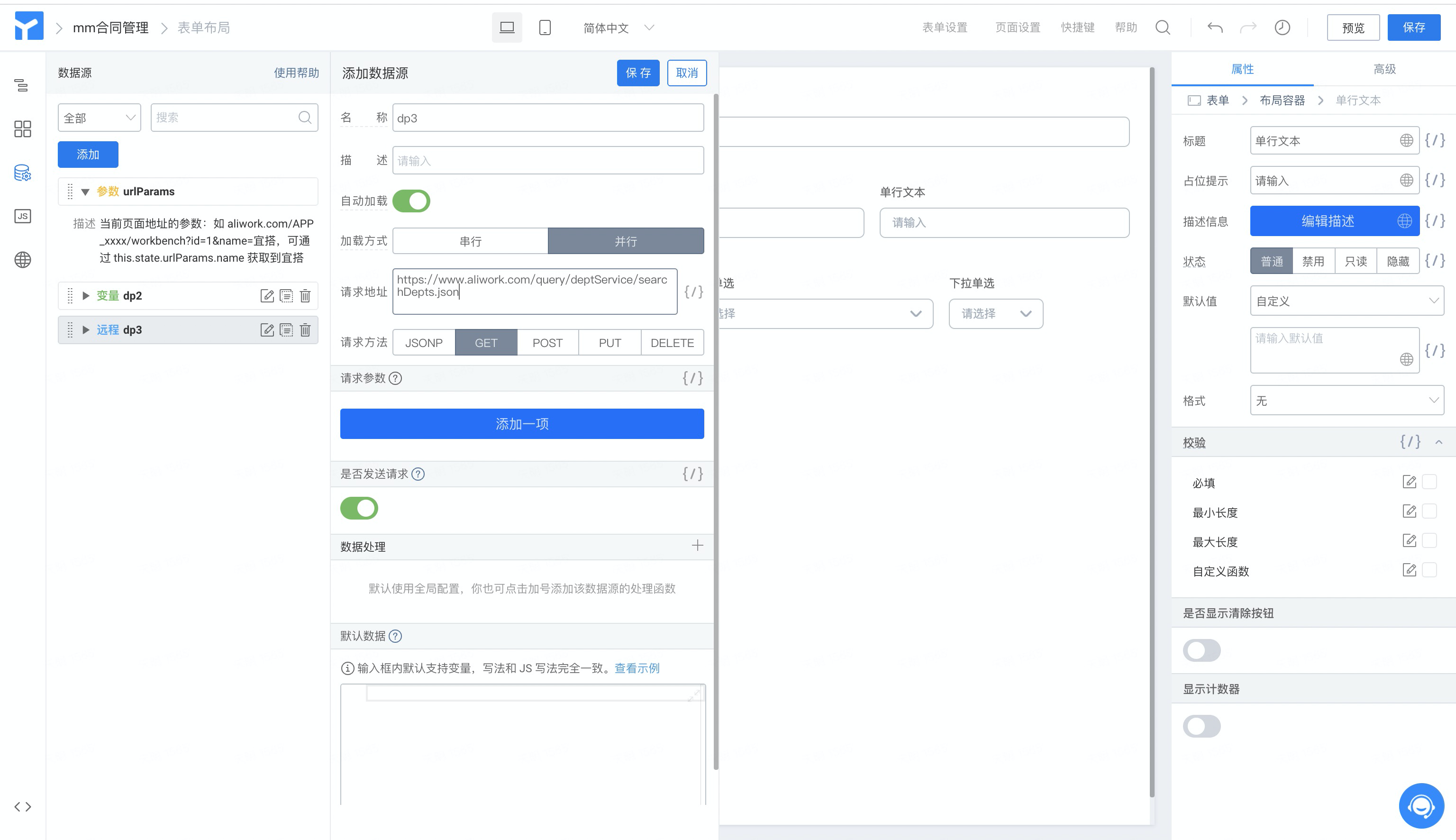
(3)数据源
数据源可以声明一个变量或者一个远程变量,用于动态展示一些数据使用。
在控件的属性配置上可以进行对数据源的数据绑定。
详情配置请点击:

(4)动作面板
动作面板可以用来编写 JavaScript 代码,来实现一些更定制化的需求。
详情配置请点击:

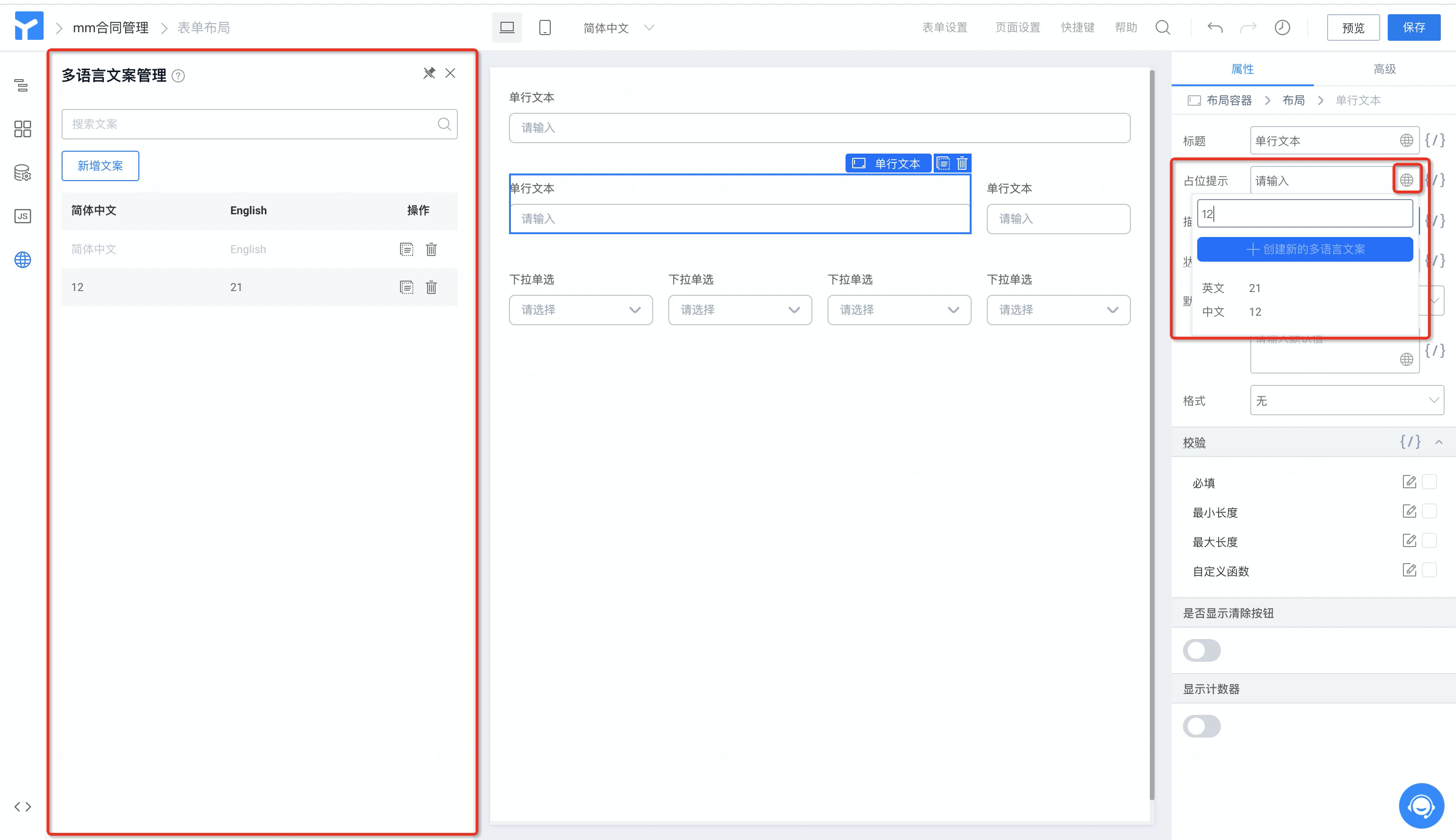
2.3 国际化面板
国际化面板可以用来配置多语言文案的管理,在控件的属性配置上可以进行对多语言数据进行数据绑定。
详情配置请点击:

(1)中间画布
画布用来将控件进行排布、配置,从而完成页面的搭建,在画布中可以根据光标提示来进行拖拽布局,也可以对控件进行复制、删除操作,复制和删除都可以直接使用快捷键。

2.4 右侧属性配置面板
(1)属性设置
属性设置用来配置控件常用的一些属性配置,配置后在画布中的控件会实时看到配置变化的生效结果。
点击 {/} 可以对当前的属性进行数据绑定,从而达到动态显示的效果。
注:数据绑定的结果展示设计器中无法实时生效,需要在预览环境查看。
详情配置可点击:
(2)样式设置面板
宜搭设计器在,图文展示,布局容器,分组等组件提供了基础样式配置的功能,可修改宽,高,背景,如图所示:
详情配置可点击:

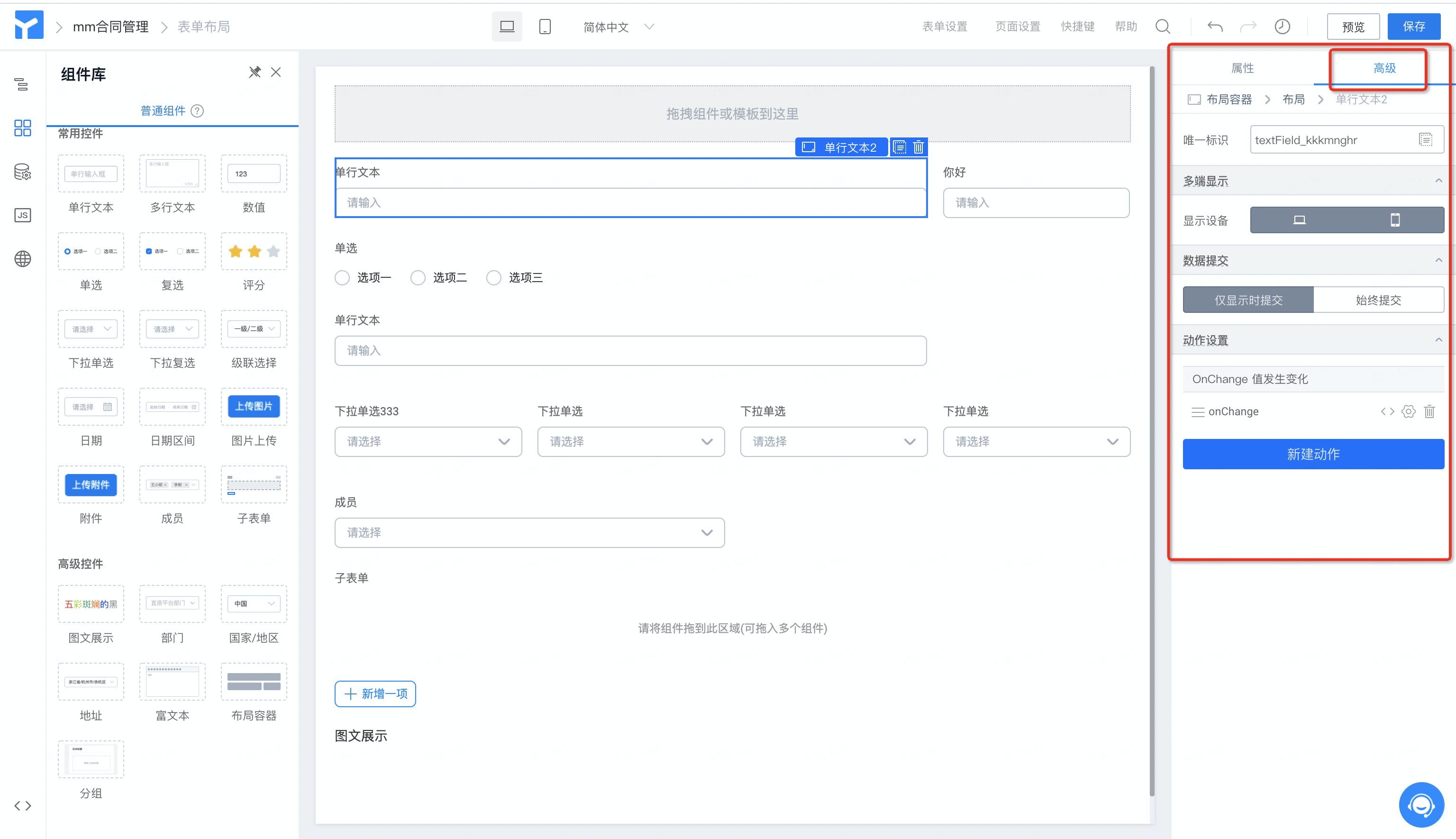
(3)高级
高级主要是用来配置控件去对它设置一些特殊的需求。
详情配置可点击:
①唯一标识:当前控件的唯一标识,用来在代码中获取当前控件实例的,从而进行对控件的一些高级操作。
②多端显示:多端显示用来配置当前控件在哪个端显示使用,默认全部显示,当配置了某个端不显示时,该控件不会在当前的端上进行渲染。
注:如果配置了此选项将不会提交数据到服务端,当使用代码获取当前控件的实例时会返回 null。
③数据提交:默认值为「仅显示时提交」,当表单控件的「默认状态」配置了隐藏时,默认是不会将数据提交到后台如果需要提交隐藏字段的数据时,可以将此选项选择为 「始终提交」。
注:该选项是配合控件的「默认状态」属性。
④动作设置:用来给控件配置事件回调,通过写代码的方式来完成一些复杂的业务逻辑。更多可以查看动作面板的使用。

宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------获取宜搭最新信息,欢迎关注我们--------





发表评论 取消回复