使用场景
在用户方收集了一批用户信息表,填写表单后,希望可以直观的对数据进行管理,以往我们可以使用创建数据管理页来实现,然而数据管理页会稍微有一些局限性,不能直接对数据进行修改新增等操作,那么这时,我们可以使用自定义页面中的表格组件来实现,将数据进行展示后,可以对其操作列进行编辑,从而实现增删改查的效果。
实现功能
若实现更复杂的业务场景,可按需配置(高级版)功能。
本示例功能清单:
- 配置数据展示到表格中
- 图片上传自定义展示
- 表格分页
- 表格排序
- 搜索(高级版)
- 创建活动(高级版)
- 刷新
- 查看详情
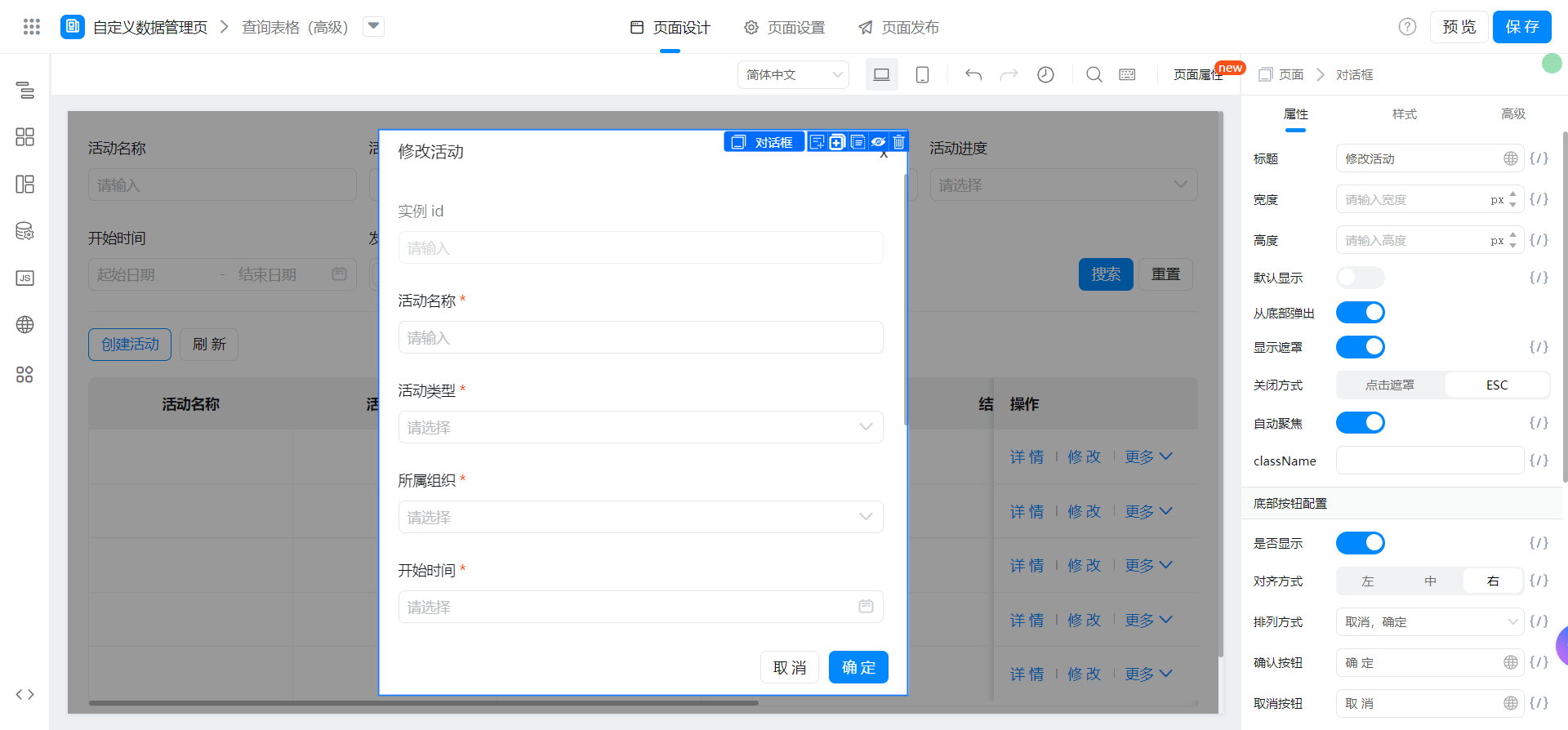
- 修改活动(高级版)
- 删除活动(高级版)
- 批量删除活动(高级版)
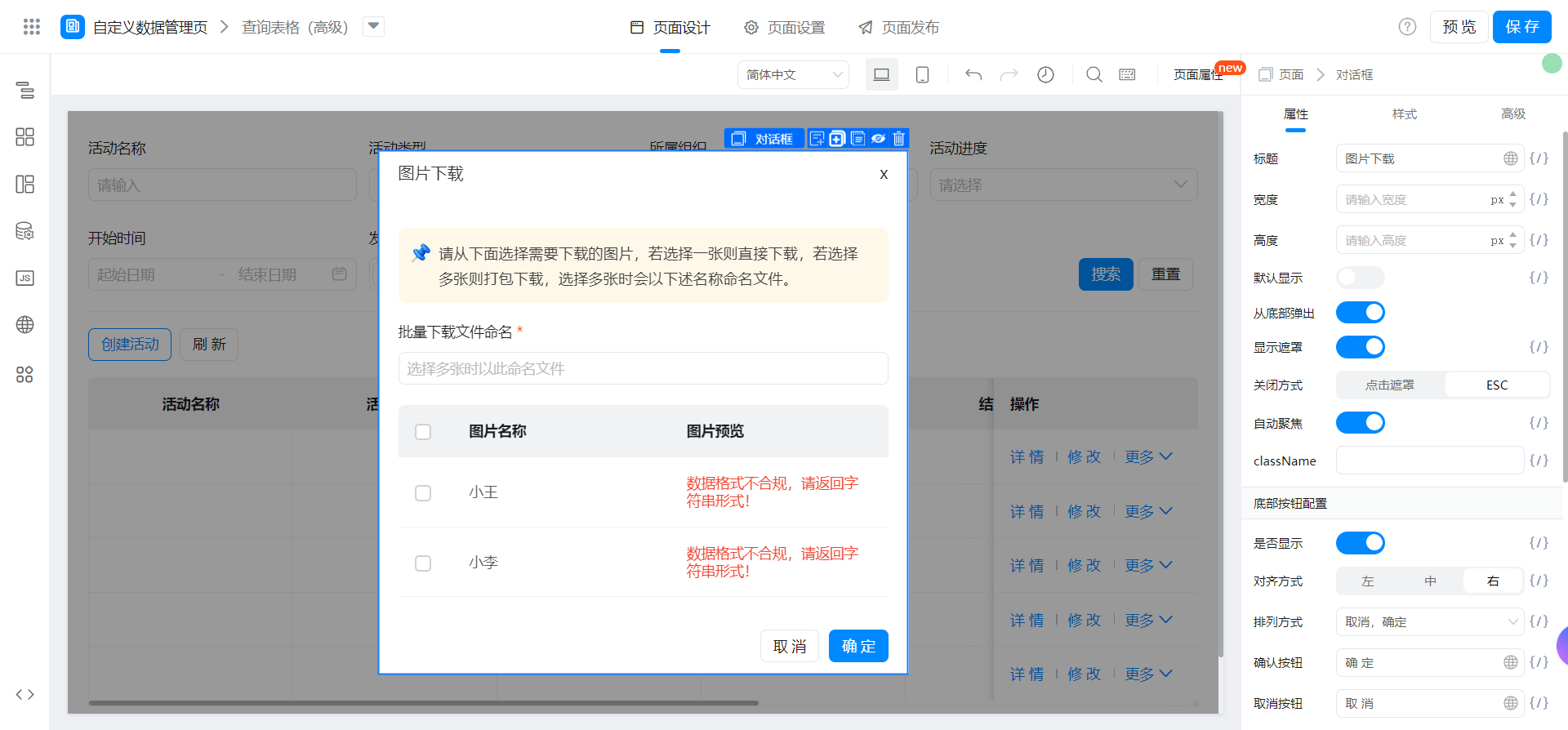
- 图片下载(高级版)
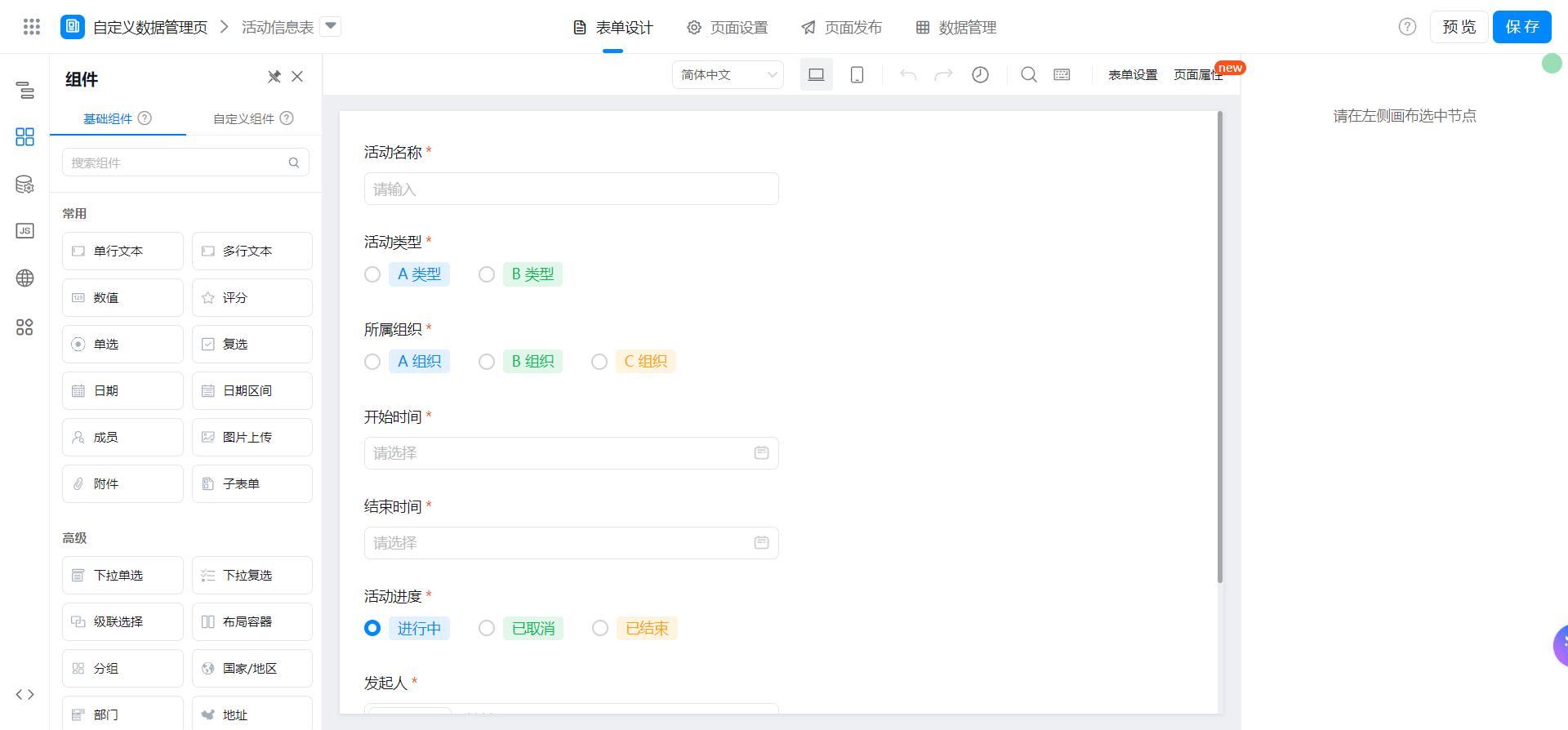
配置【活动信息表】表单

获取数据展示到表格中
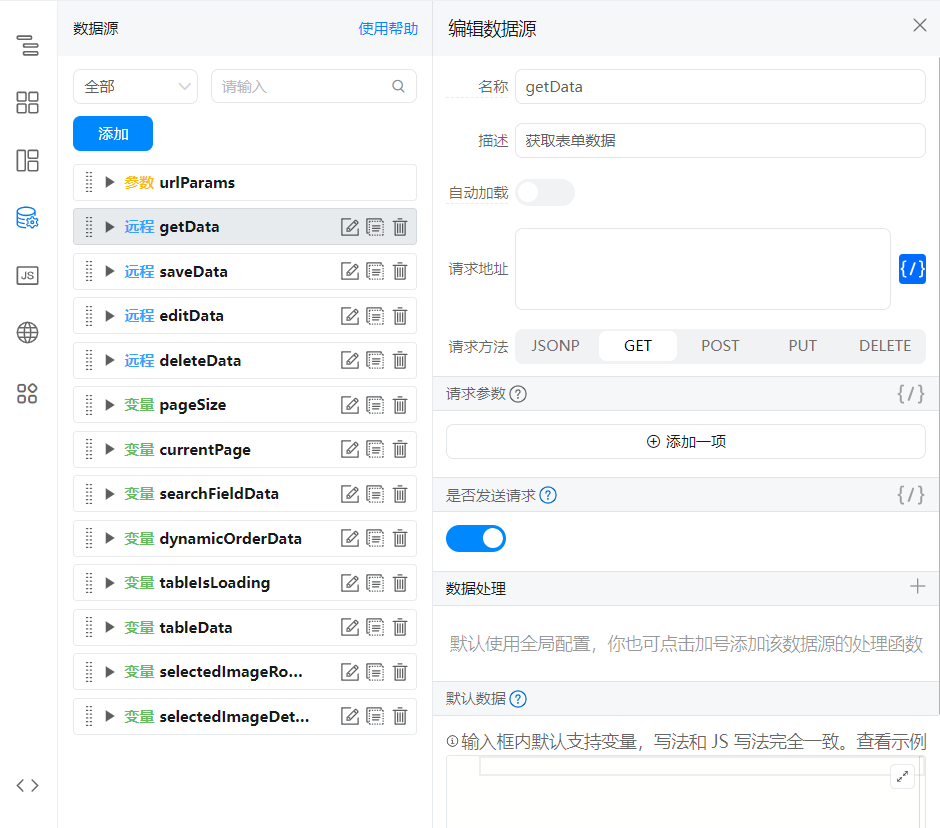
添加远程数据源
参考文档:根据条件搜索表单实例详情列表
接口配置如图:



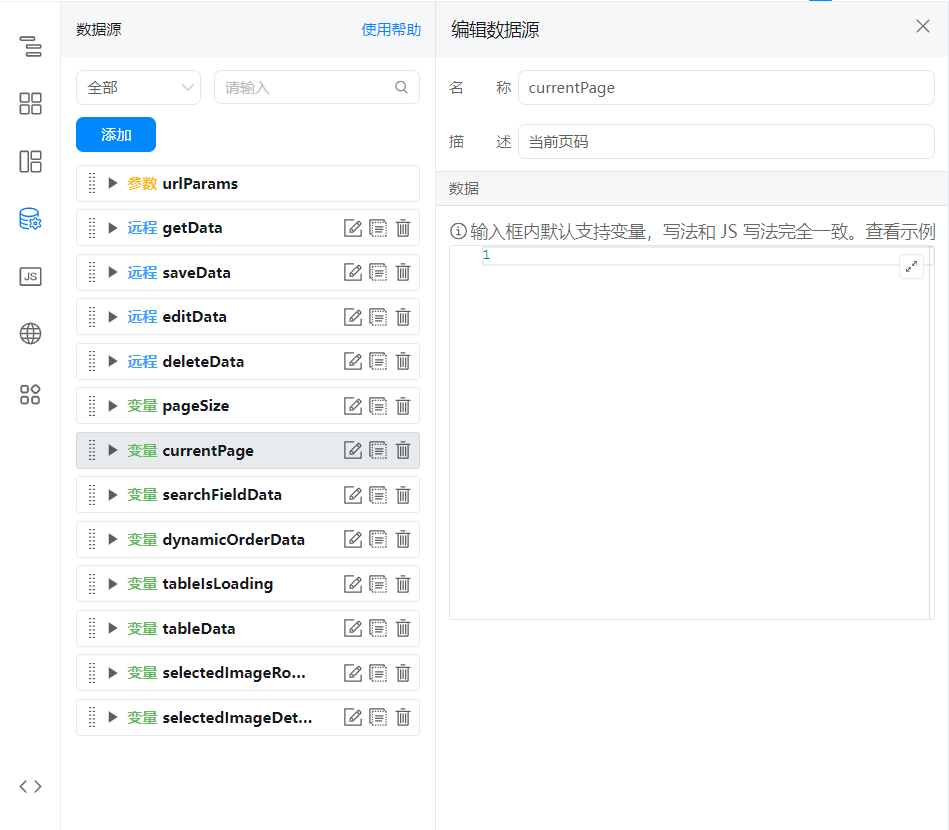
当前页码

查询条件(高级版)

排序条件

表格加载状态

表格数据

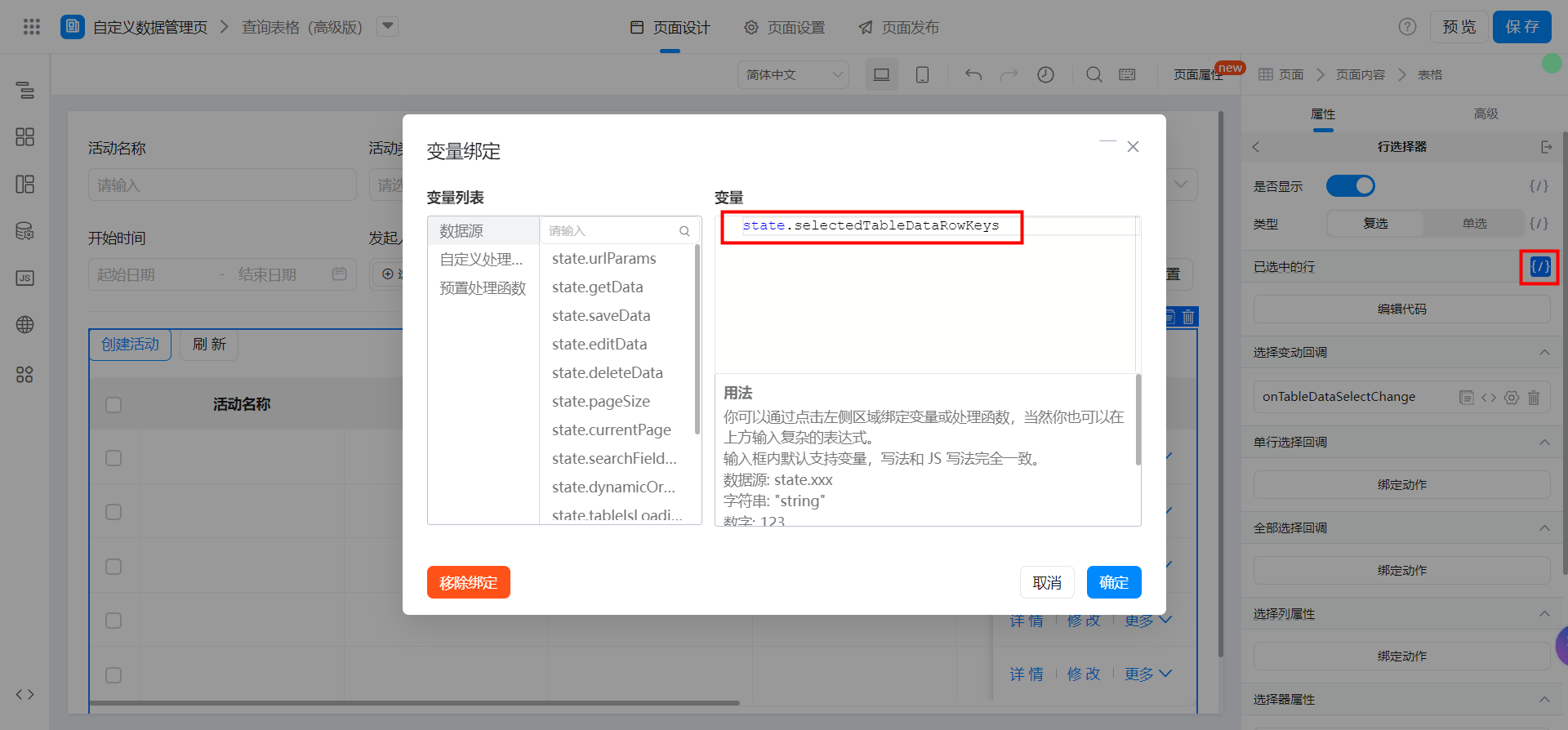
当前选中的表格数据实例id(高级版)
用于一些批量操作。

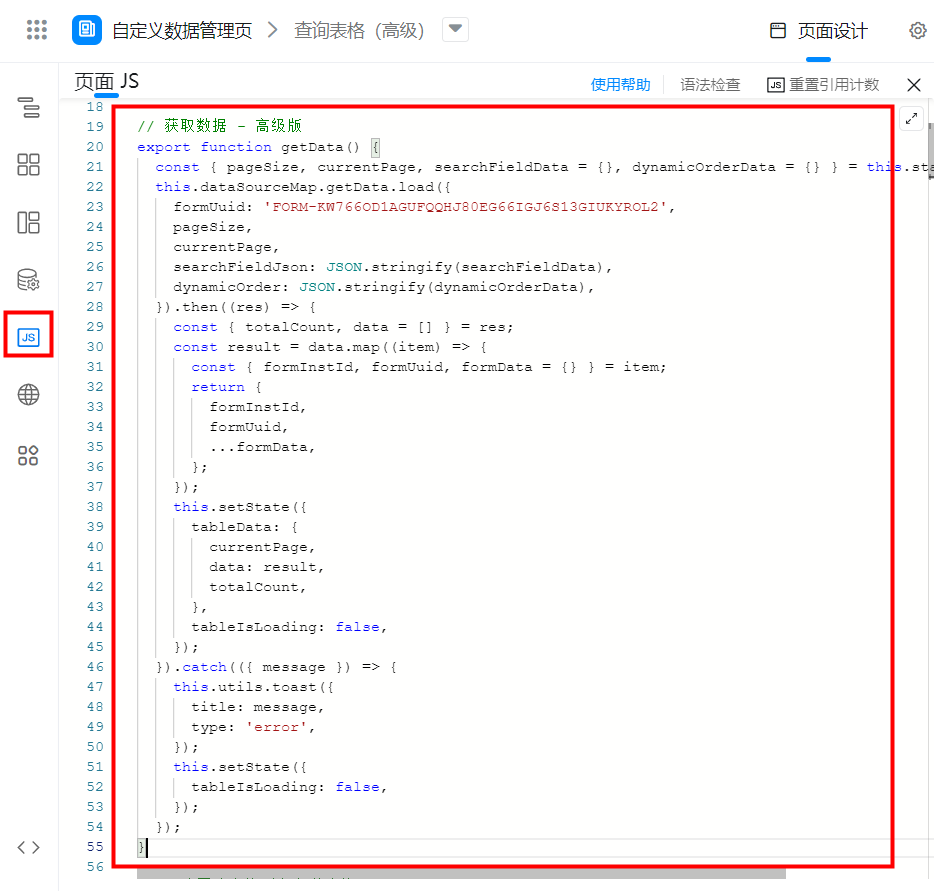
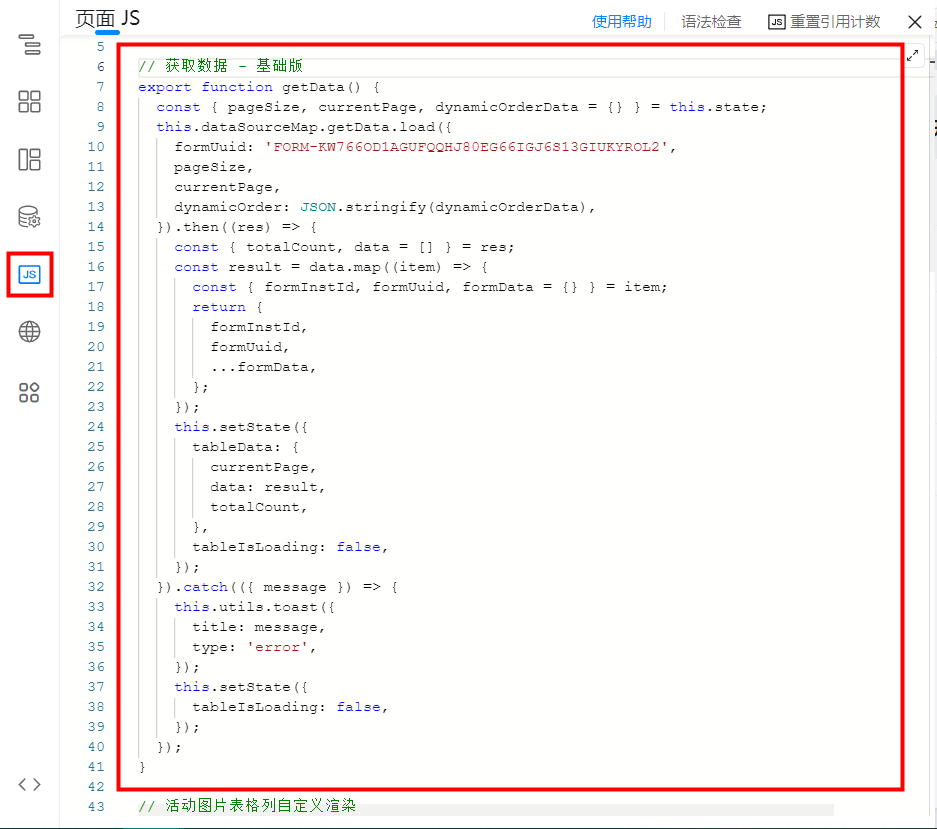
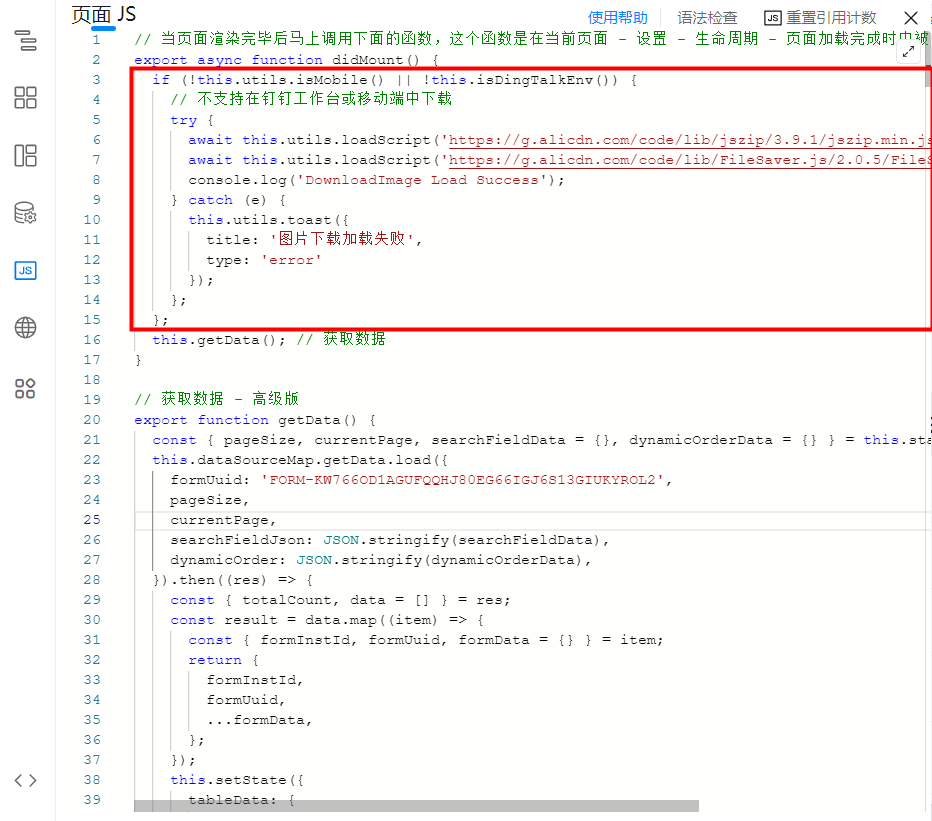
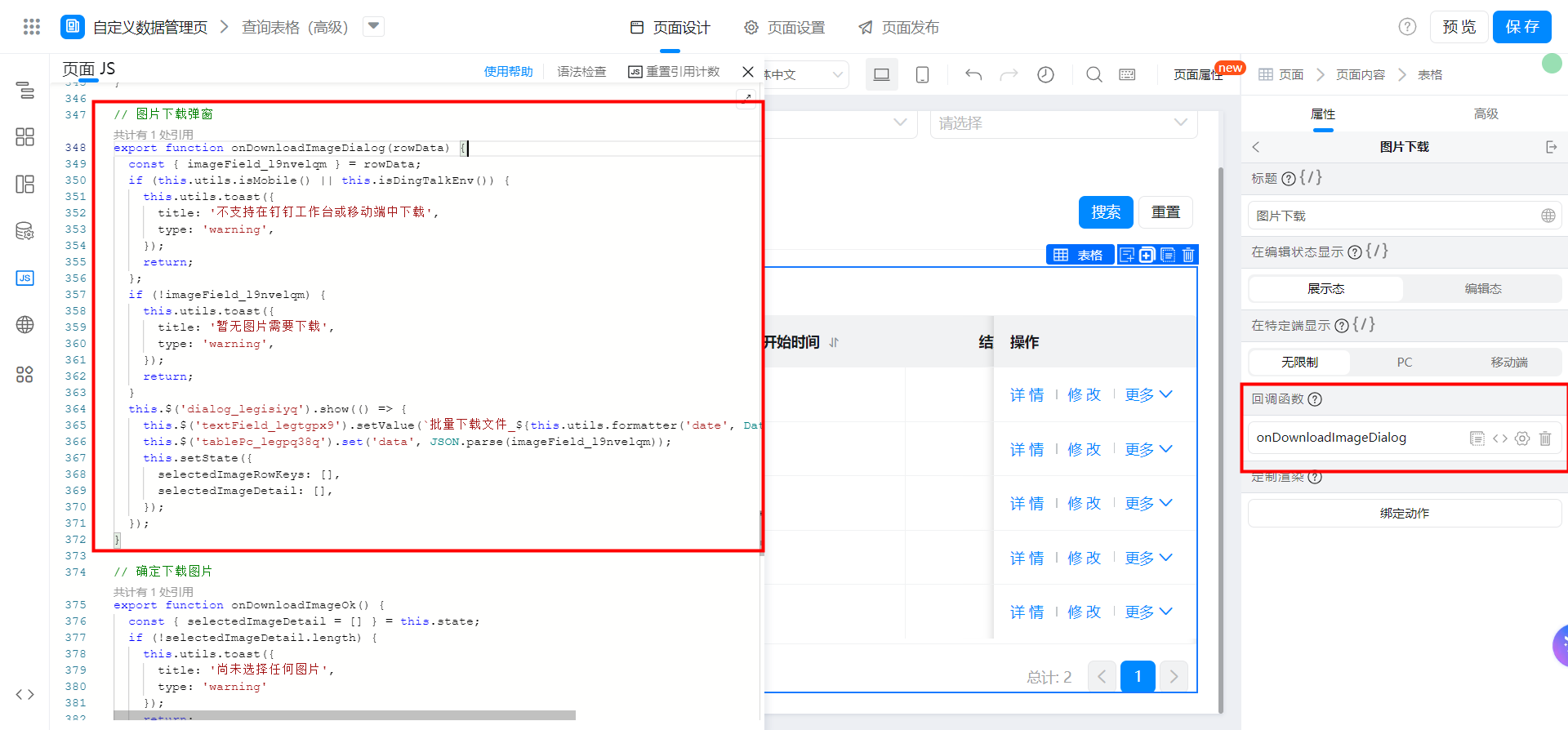
将下述 JS 代码拷贝至页面 JS 中并在 didMount 中调用
高级版




表格配置
数据列
数据字段直接填入【活动信息表】中的组件标识即可。

活动图片自定义渲染:


数据主键
formInstId
加载状态

分页设置





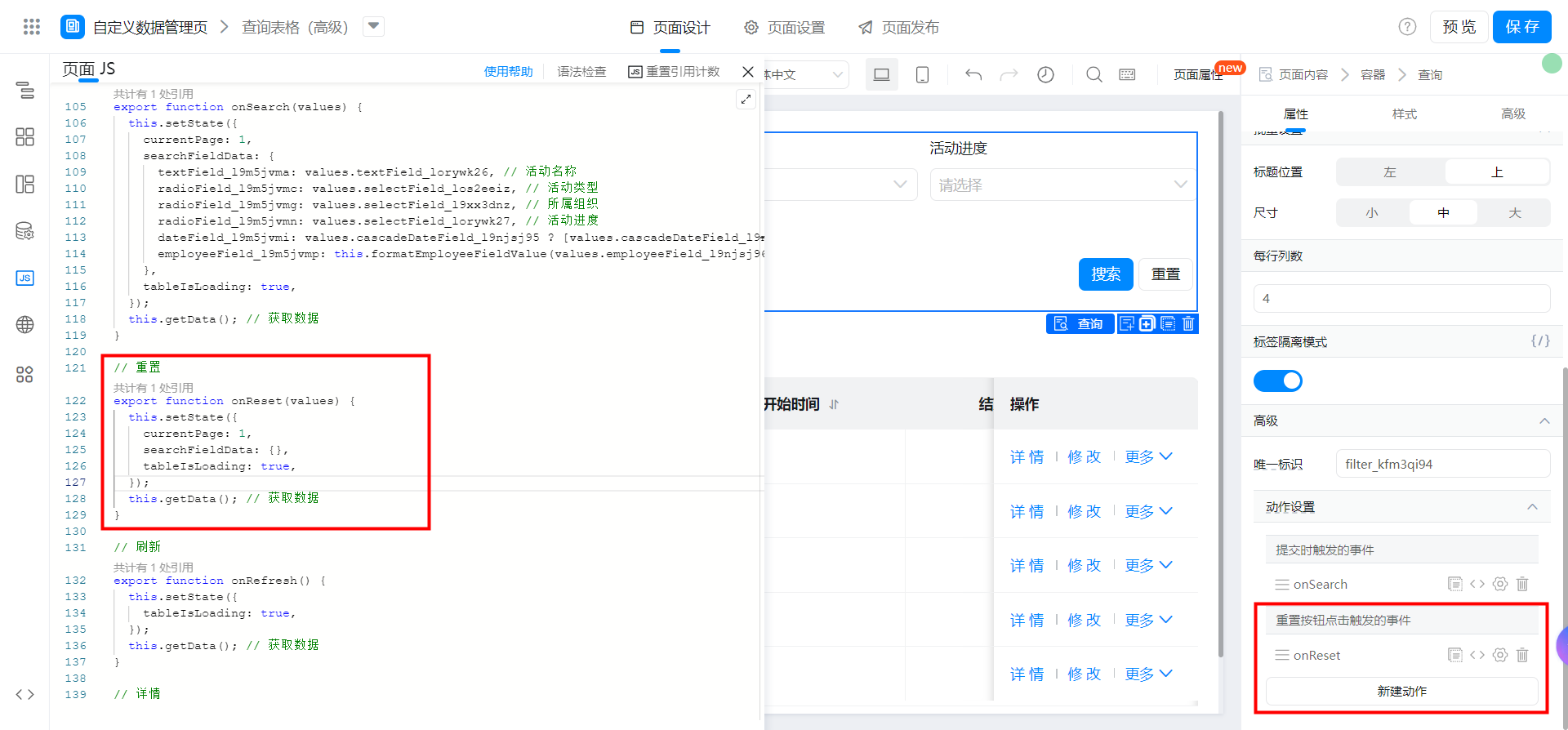
添加查询组件

绑定搜索事件
根据实际情况修改字段映射。


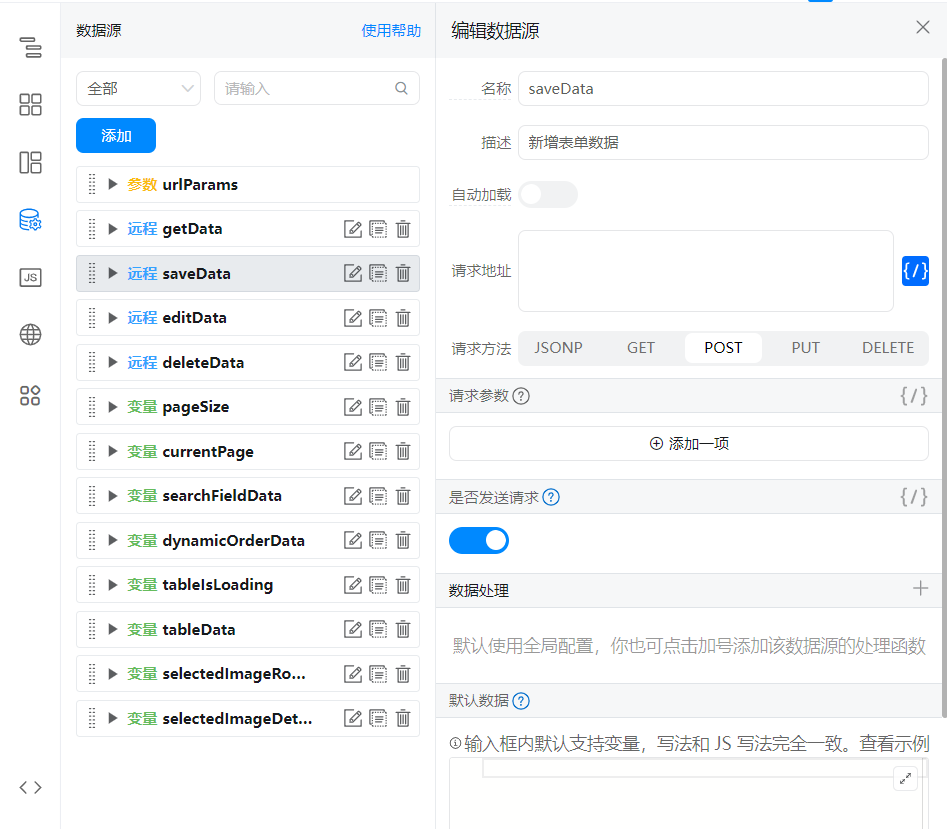
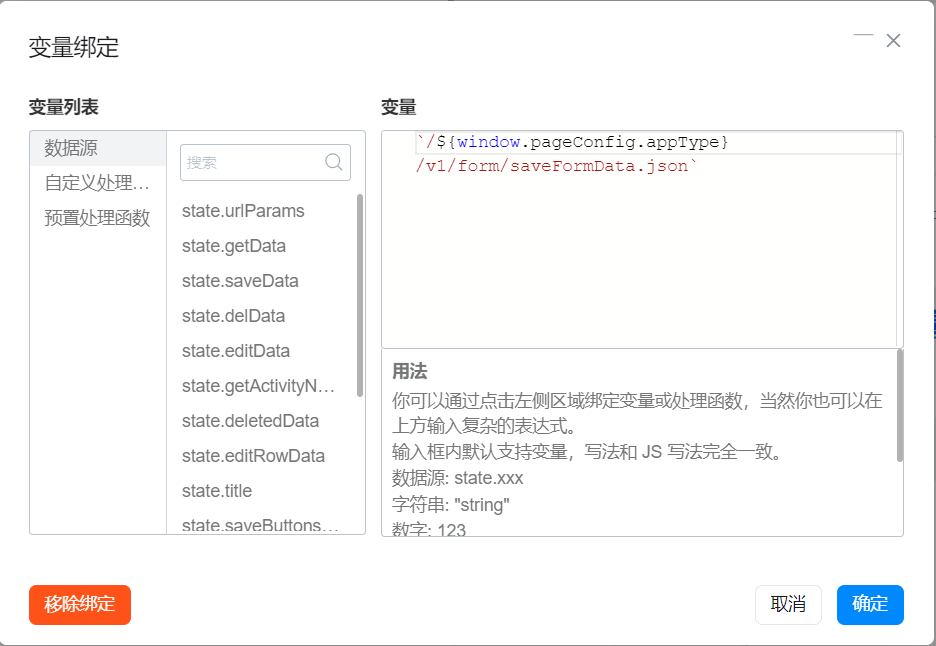
添加远程数据源
参考文档: 新增表单实例
接口配置如图:



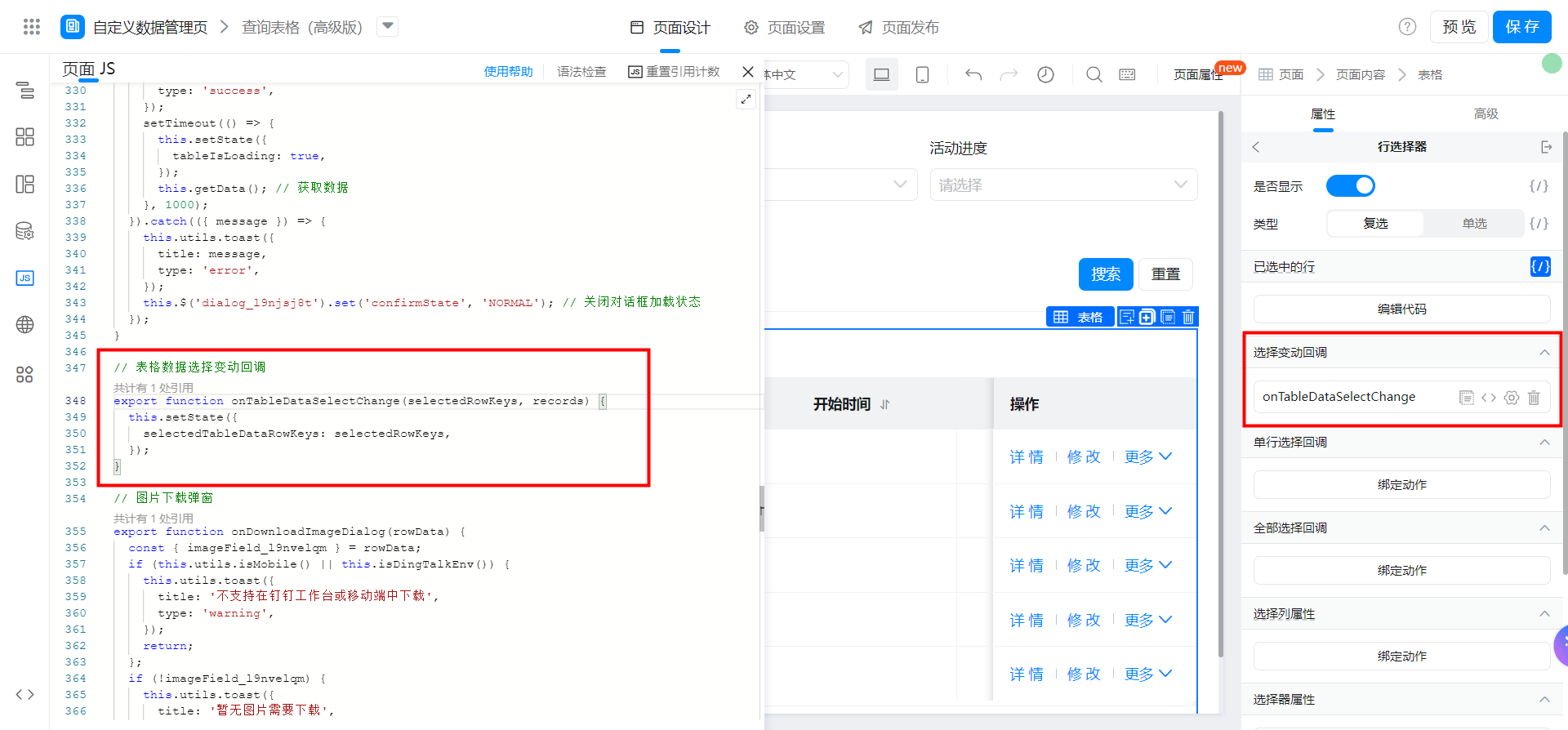
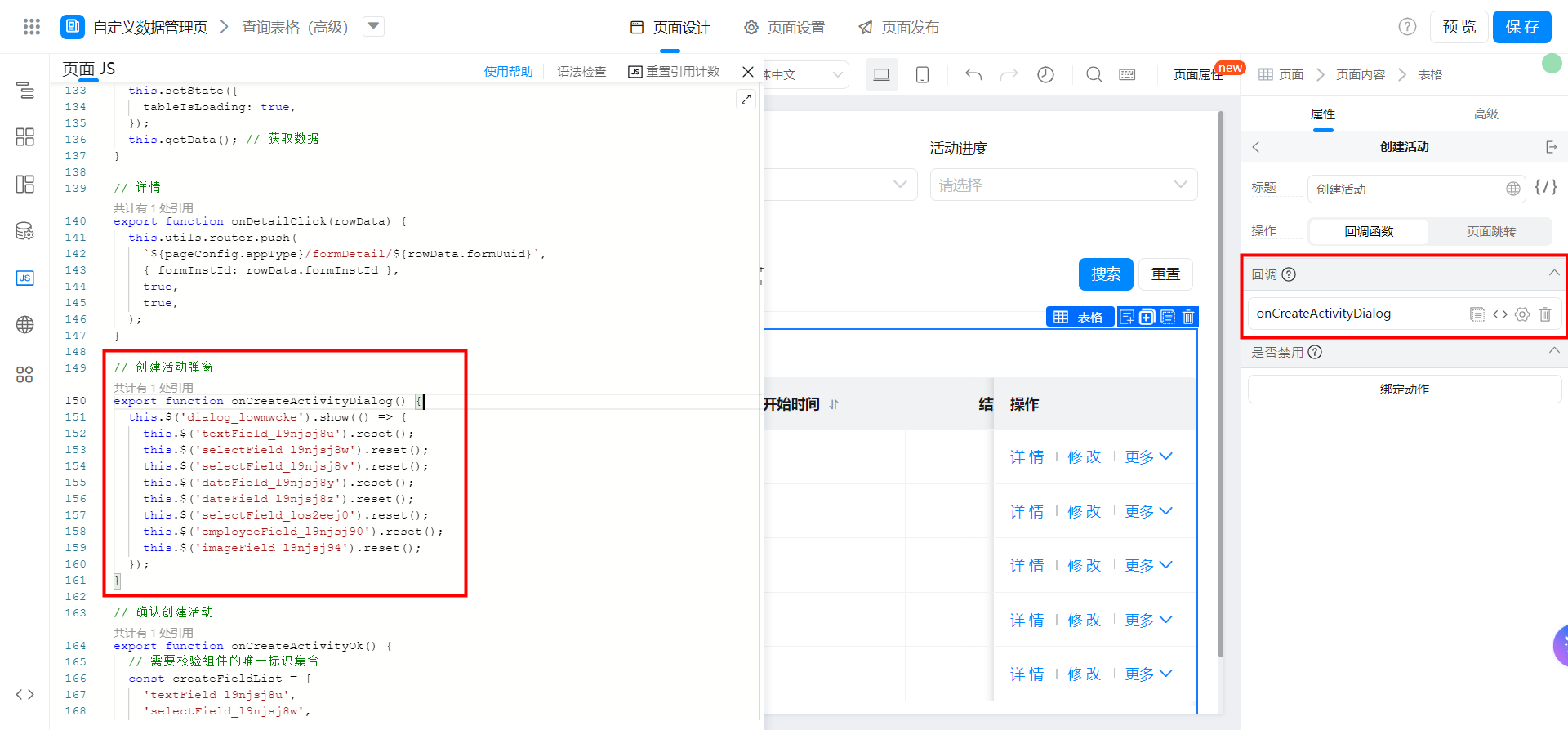
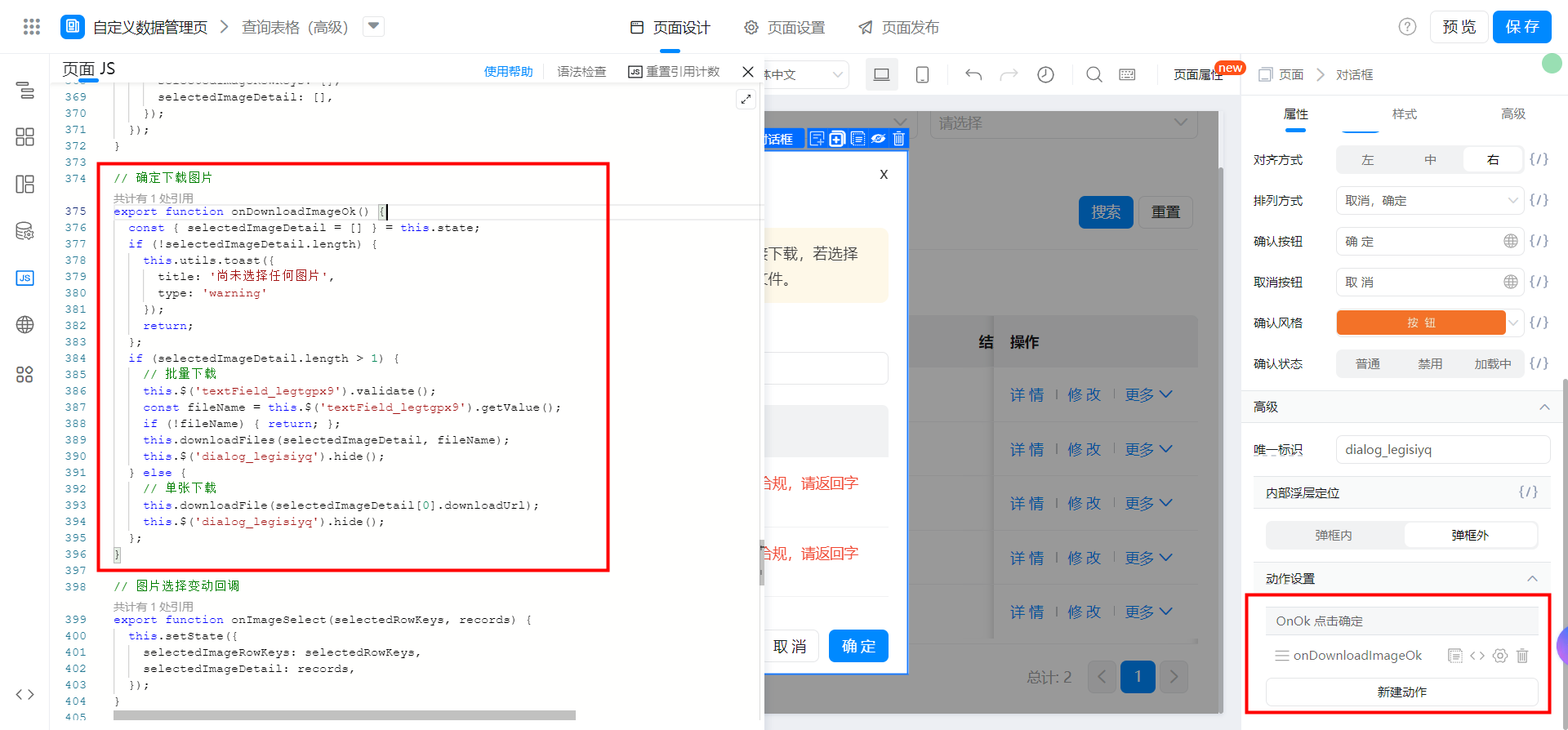
配置顶部操作并绑定下述函数







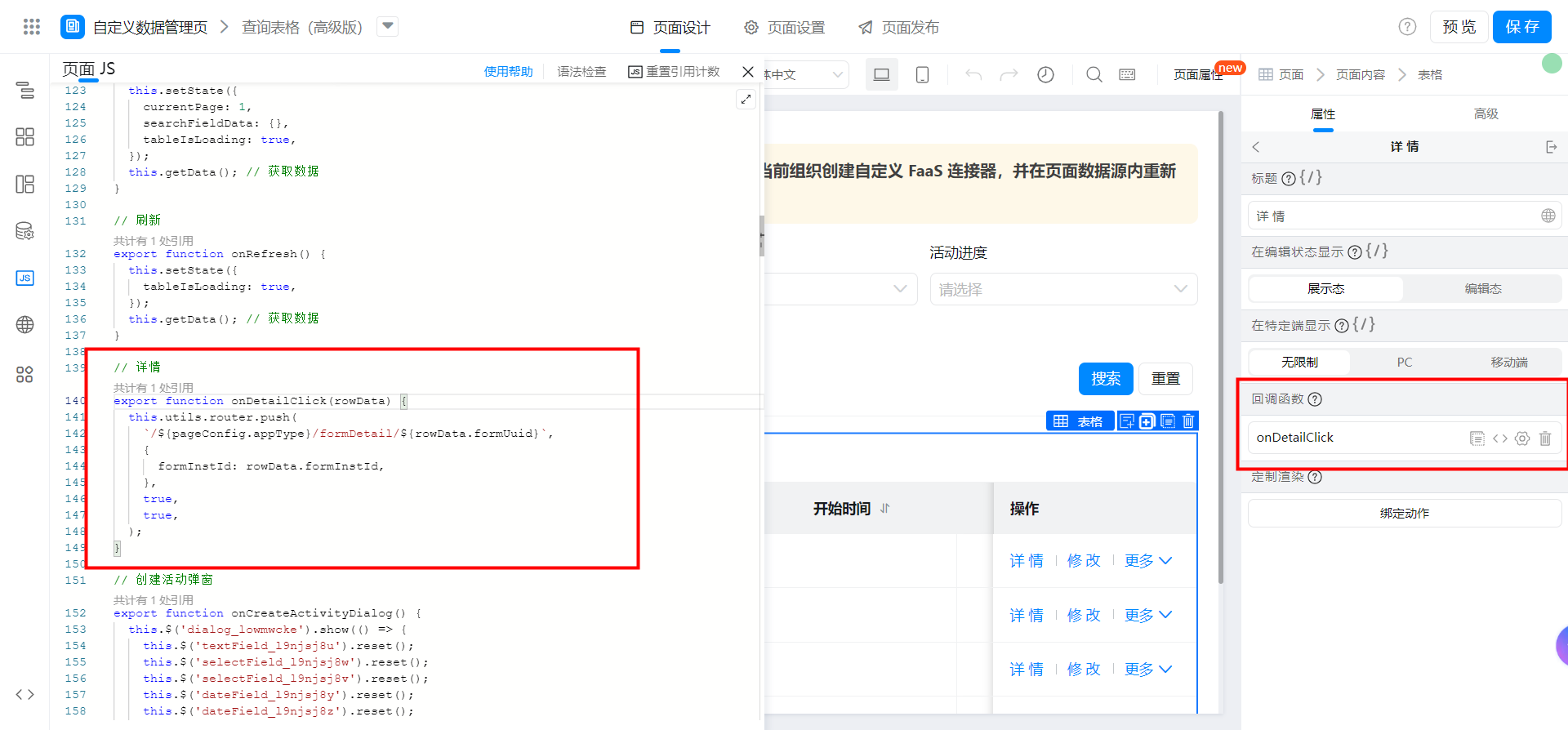
配置操作列并绑定下述函数





配置操作列并绑定下述函数


添加变量并配置行选择器
参考上述 2.2.2.7 和 2.2.4.6。
添加远程数据源

添加批量删除活动对话框
配置如图:

配置顶部操作并绑定下述函数




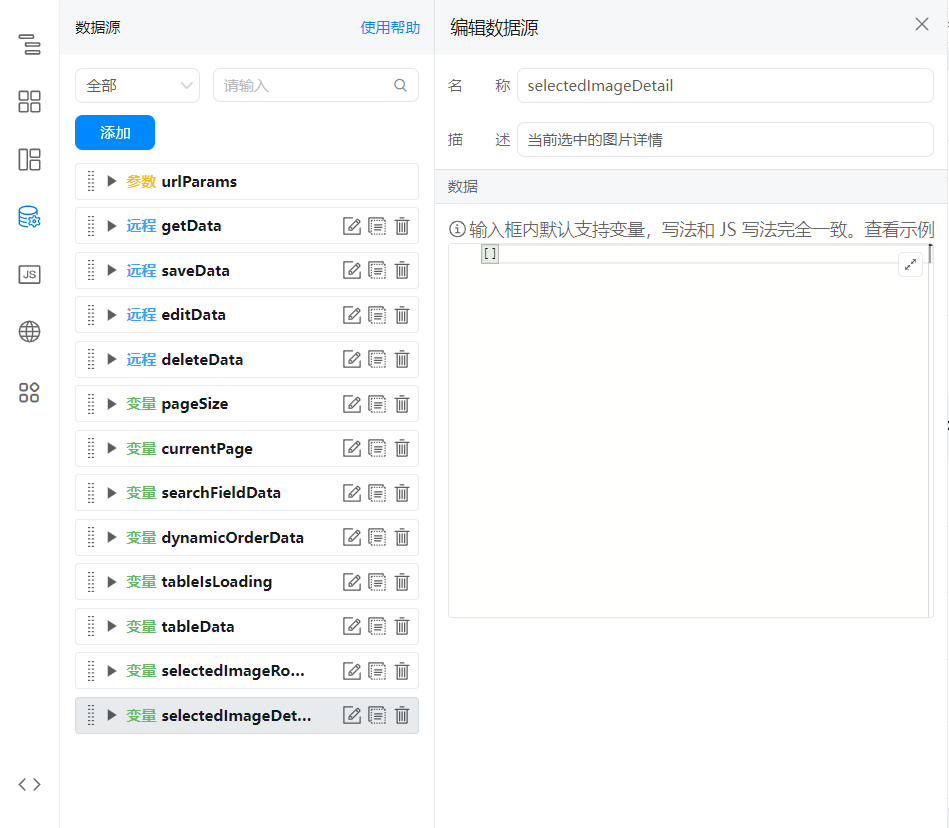
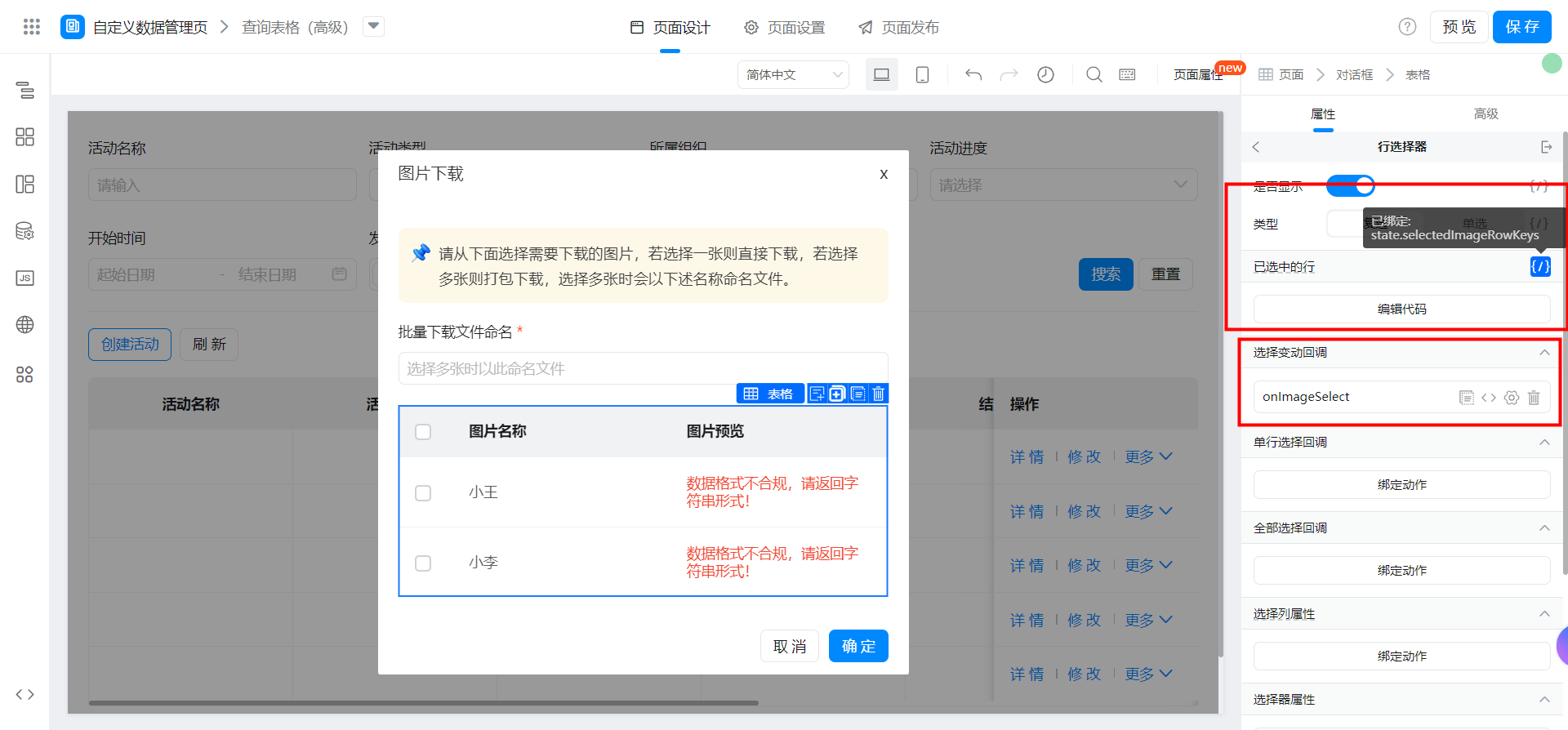
添加变量
当前选中的图片 id

当前选中的图片详情

配置图片下载对话框中的表格
数据列

数据主键
previewUrl
行选择器




基础版






发表评论 取消回复