本案例来自三方开发者「Peng」
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 搜索框输入监听:当用户在搜索框中输入文字时,通常会触发自动补全或搜索建议的功能
- 滚动事件处理:在长列表滚动加载更多内容、无限滚动或固定头部/侧边栏等场景中,滚动事件非常容易被频繁触发
- 按钮防连击:在提交表单、添加商品到购物车或执行其他关键操作的按钮上,快速连续点击可能会导致多次提交
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
本教程使用到 Web 开发技术,你可以先了解以下技术。
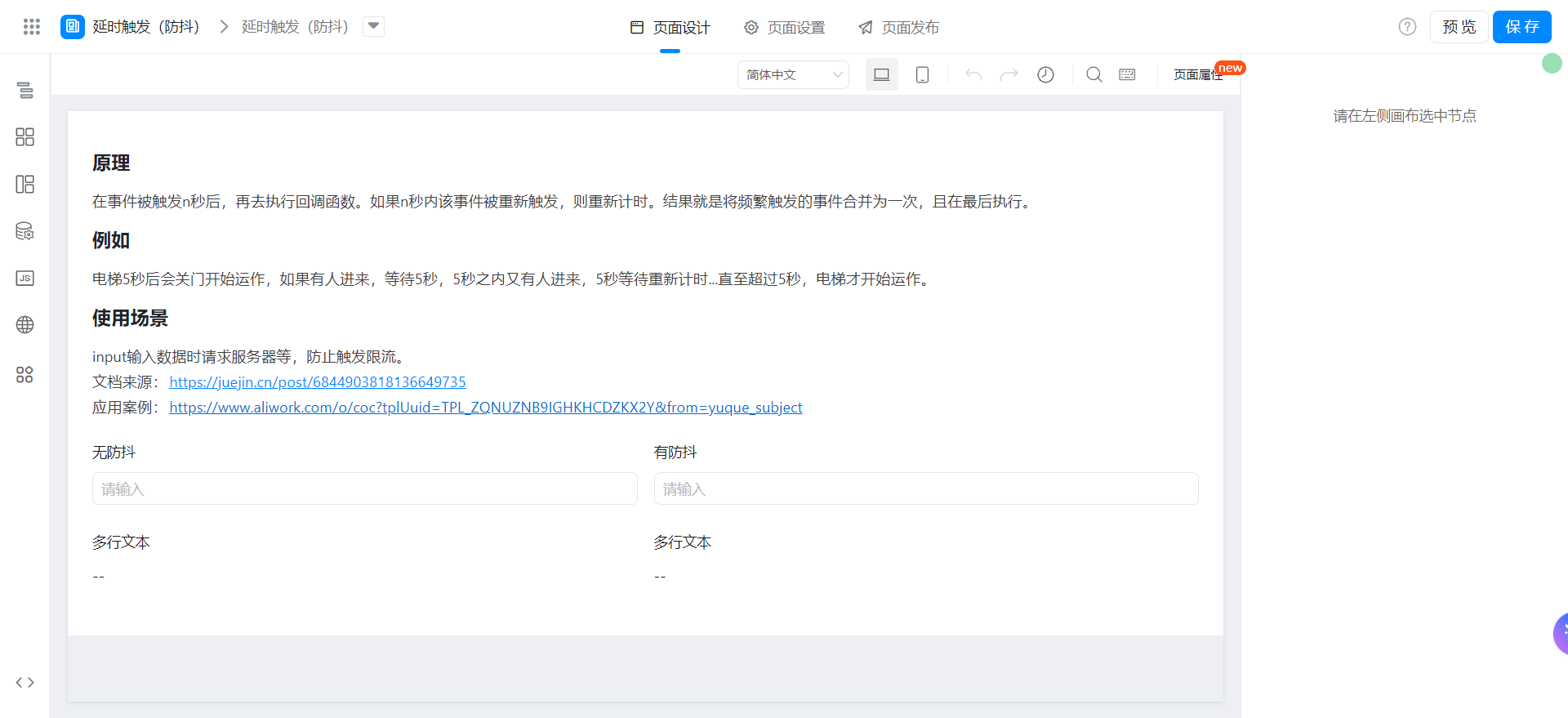
实现效果

实现步骤
创建自定义页面

在画布区域拖入以下组件。
- 单行文本:命名为无防抖
- 单行文本:命名为有防抖
- 多行文本:命名为多行文本
- 多行文本:命名为多行文本
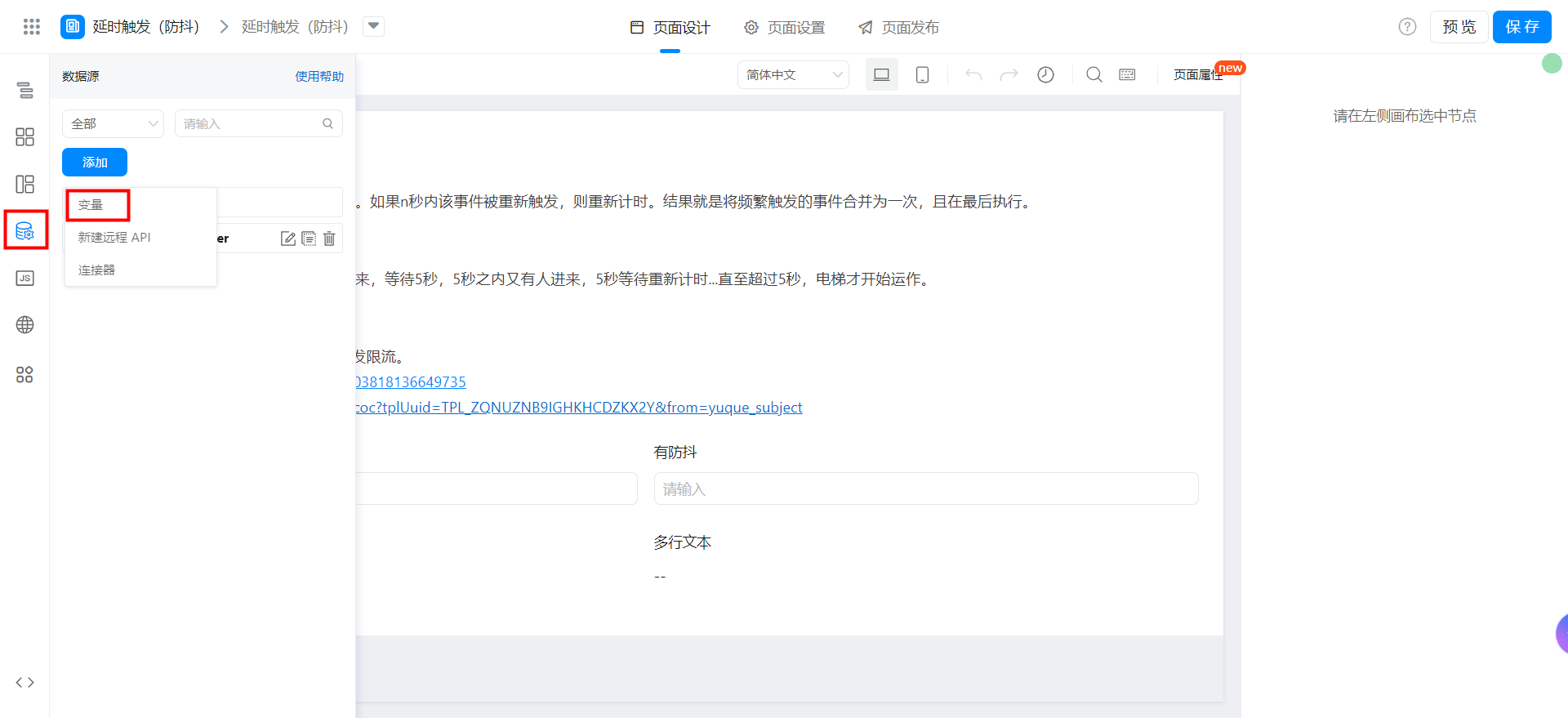
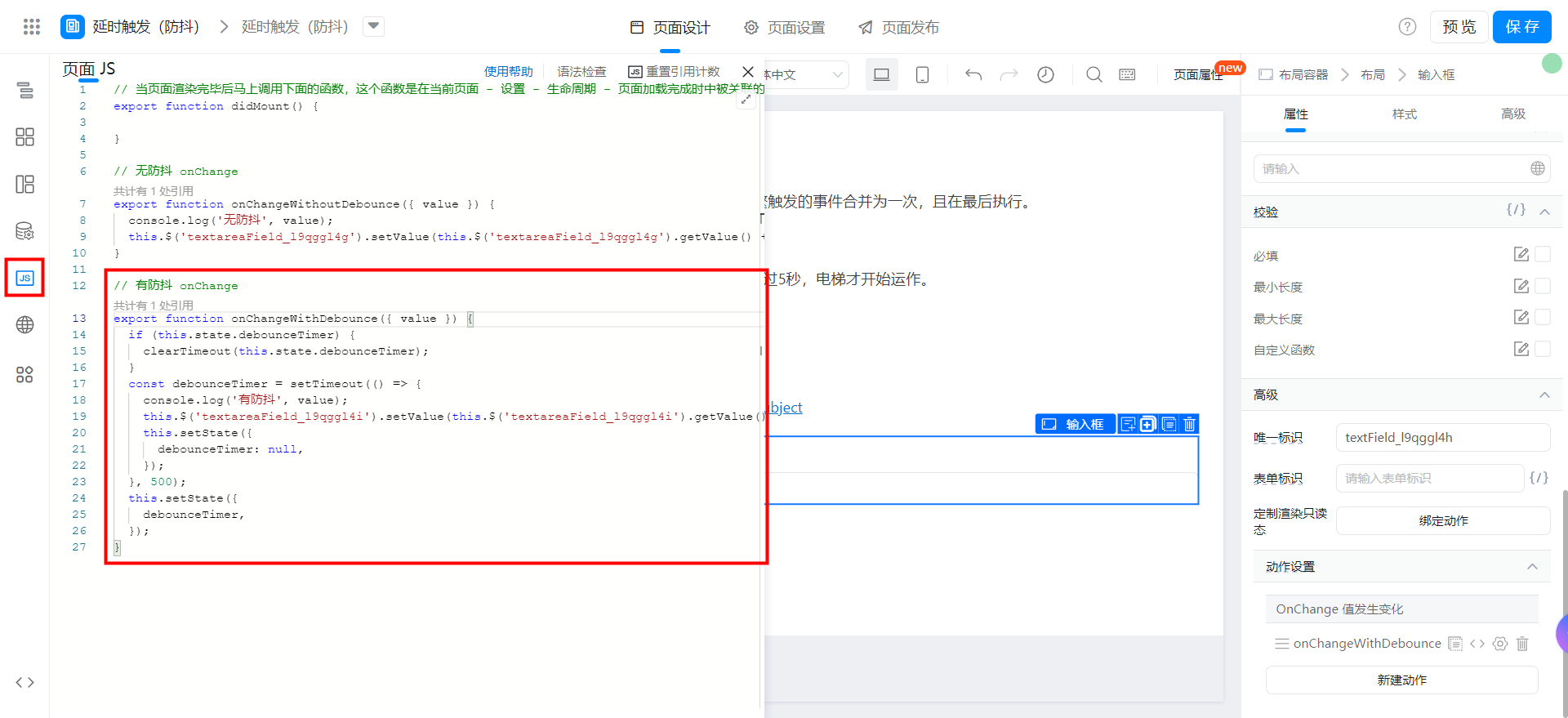
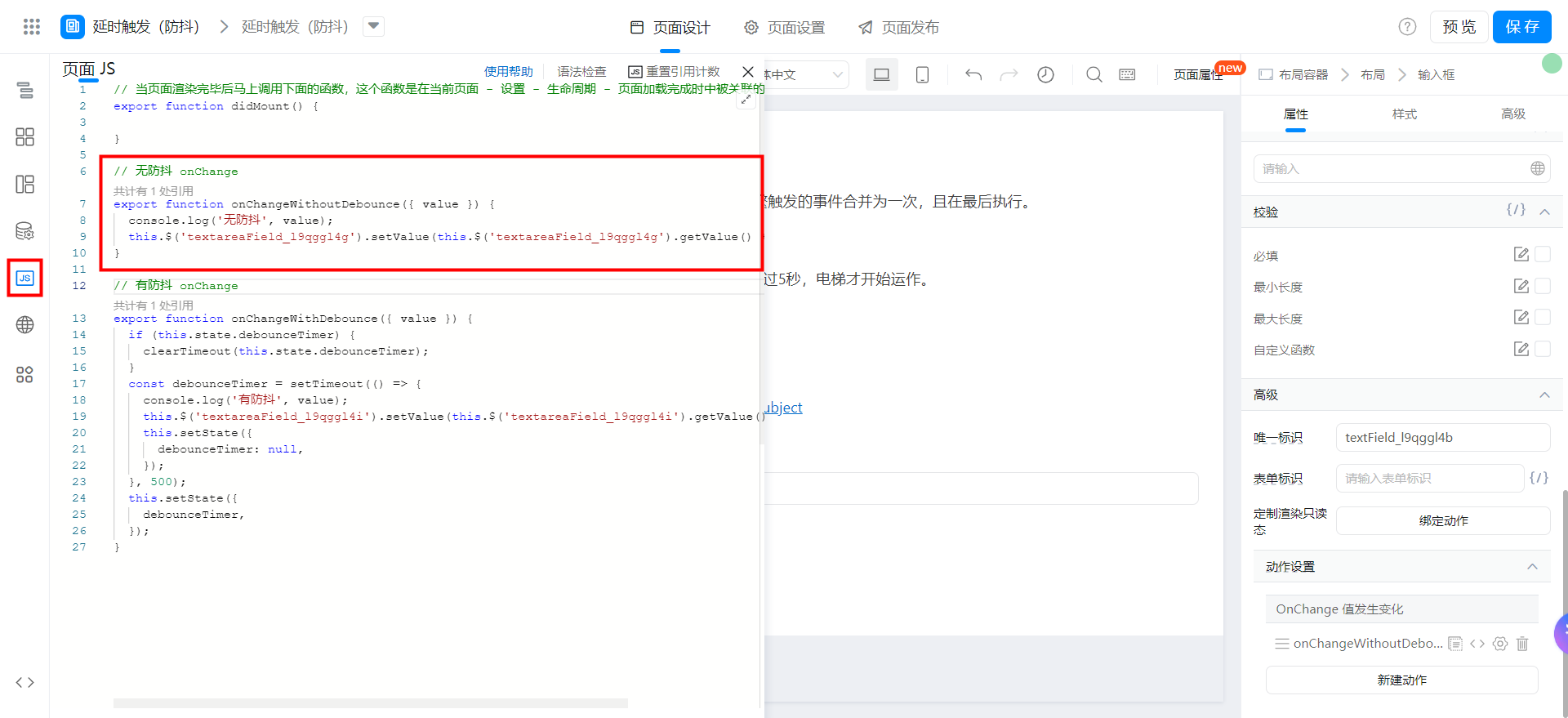
配置防抖函数
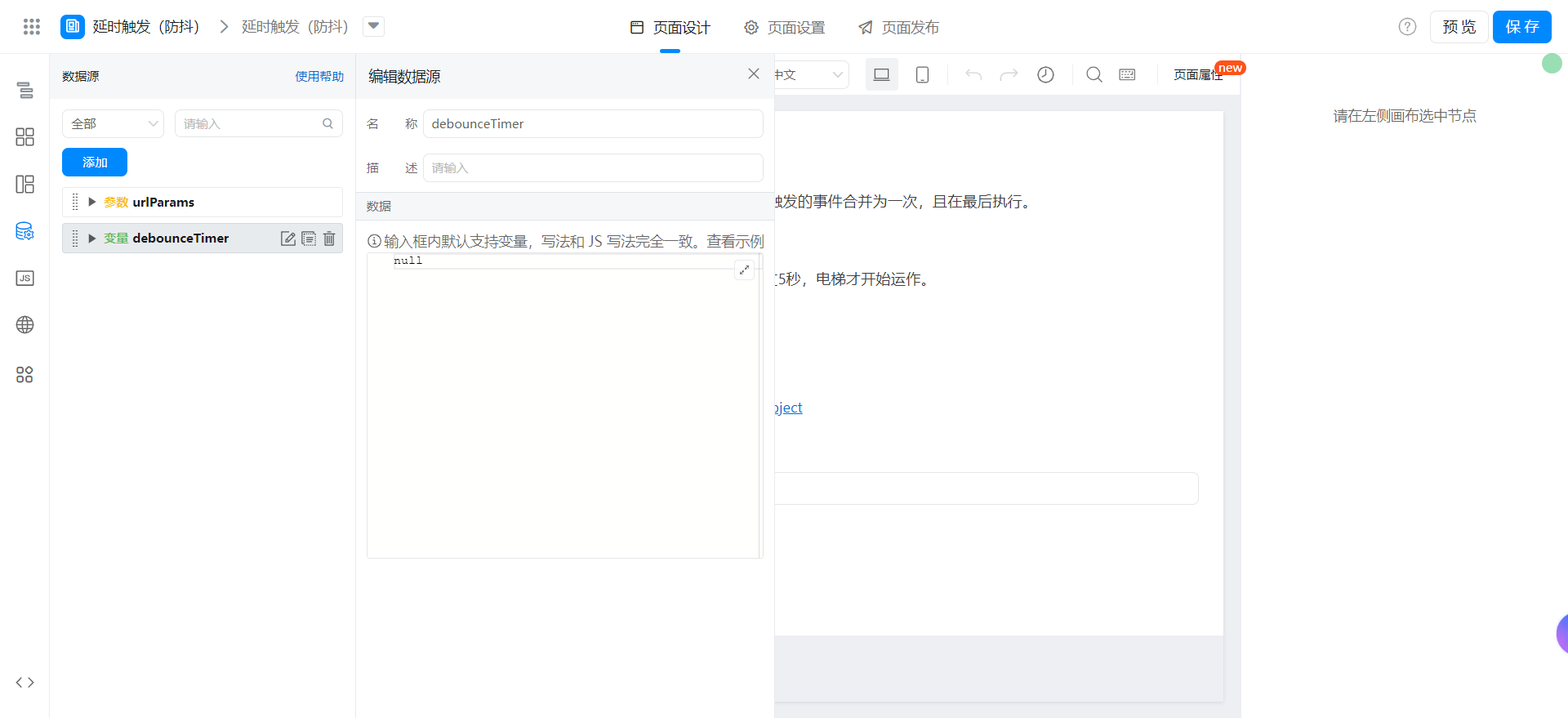
添加变量,命名为debounceTimer默认值null。


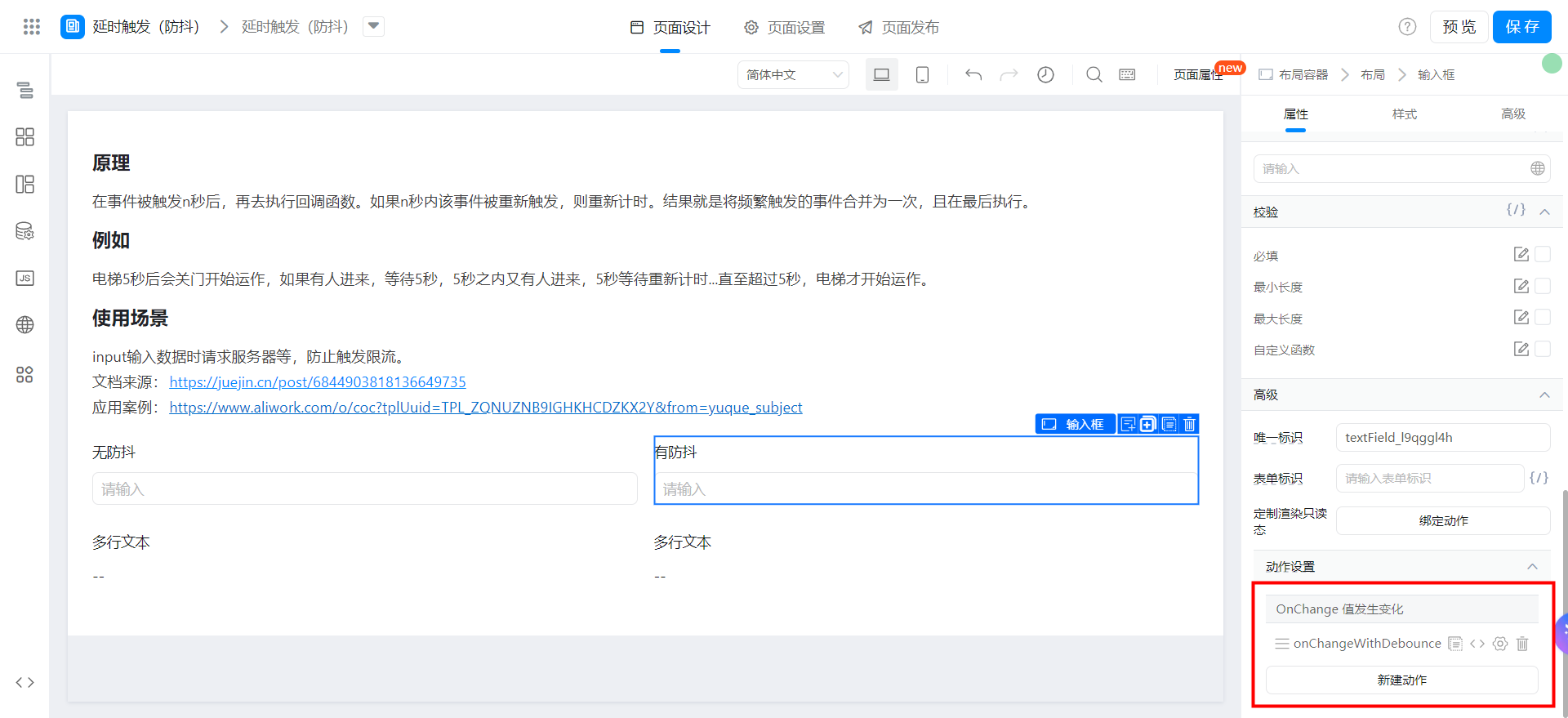
对【有防抖】字段绑定 onChange 动作,并绑定下述函数,函数可直接拷贝至页面 JS 面板中,注意修改字段的唯一标识。










发表评论 取消回复