1. 获取子表单全部的值
this.$('tableField_l0q1sf8l').getValue();2. 获取子表单所有的行标识
this.$('tableField_l0q1sf8l').getItems();3. 子表单应用场景
3.1. 获取当前行其他组件的值
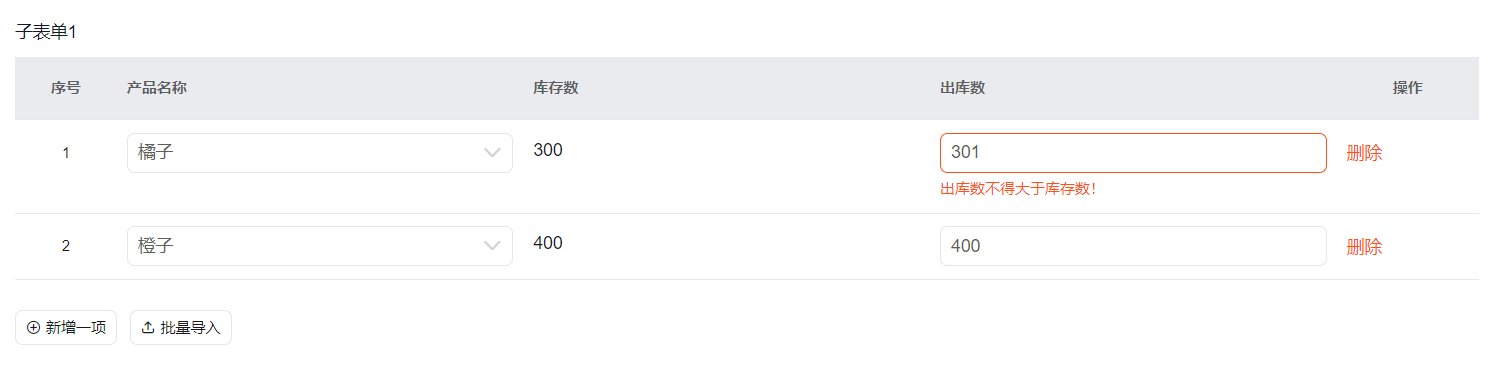
3.1.1. 自定义校验场景

// 子组件自定义校验函数中
function validateRule(value) {
const { values } = this.item;
const inventoryCount = values.numberField_limgqi6m || 0; // 获取库存数
return value <= inventoryCount;
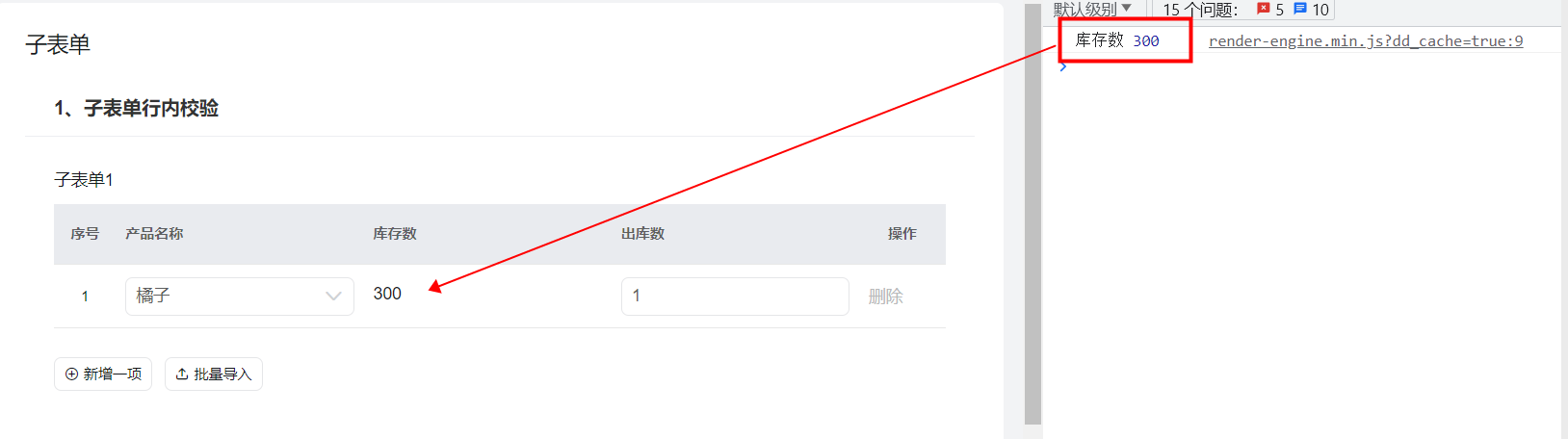
}3.1.2. 普通场景

// 子组件 onChange 中
// 出库数组件 onChange
export function onChange({ value }) {
const inventoryCount = this.$('numberField_limgqi6m').getValue() || 0; // 获取库存数
console.log('库存数', inventoryCount);
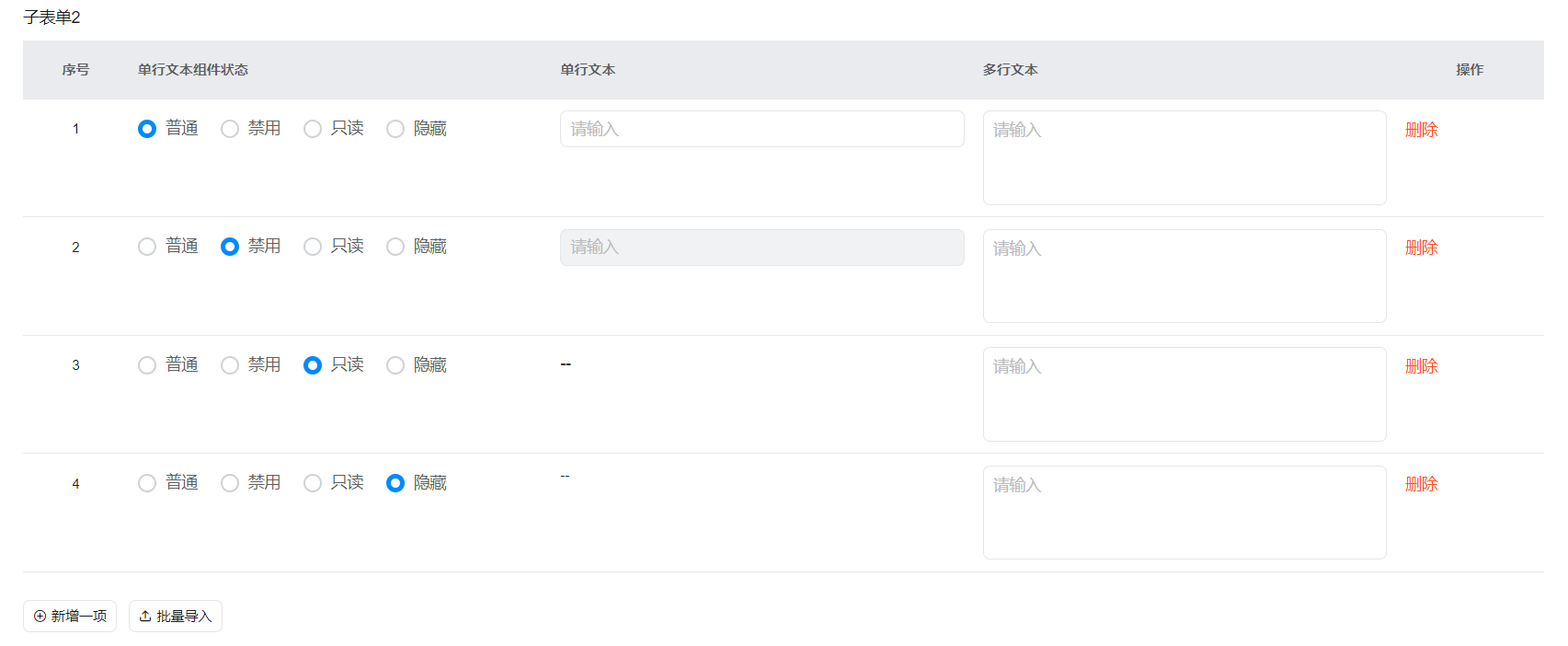
}3.2. 控制行内其他组件状态

// 子组件 onChange 中
// 单行文本组件状态 onChange
export function onChange({ value }) {
this.$('textField_limgqi72').setBehavior(value);
}3.3. 控制行内其他组件是否必填
注意:此方法不会出现必填的 * 标记,但有实际效果。

// 子组件 onChange 中
// 单行文本组件是否必填组件 onChange
export function onChange2({ value }) {
const validation = value === '是' ? [{ type: 'required' }] : [];
this.$('textField_limgqi76').setValidation(validation);
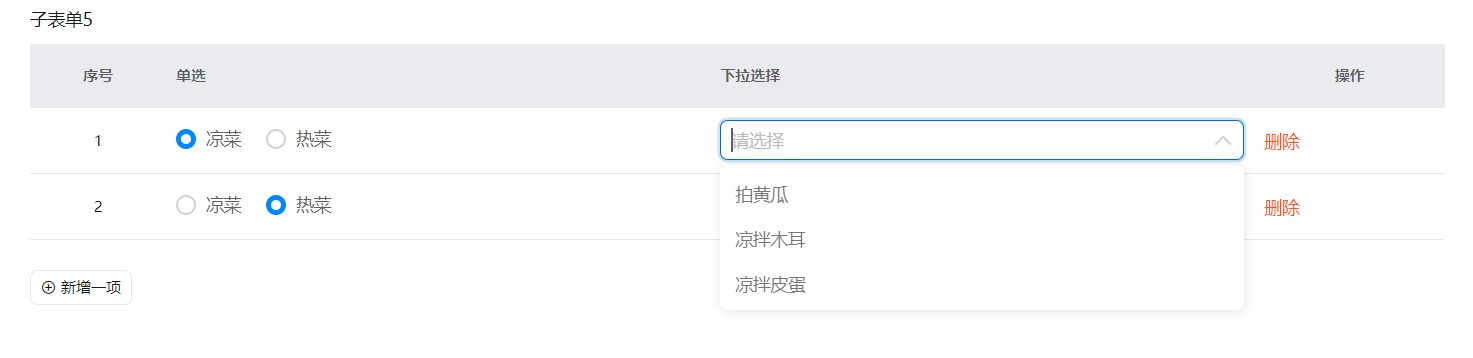
}3.4. 控制行内下拉单选/下拉复选/单选/复选的选项值

// 子组件 onChange 中
// 单选组件 onChange
export function onChange({ value }) {
const dataSource = {
cold: [{
text: '拍黄瓜',
value: '拍黄瓜'
}, {
text: '凉拌木耳',
value: '凉拌木耳'
}, {
text: '凉拌皮蛋',
value: '凉拌皮蛋'
}],
hot: [{
text: '小炒肉',
value: '小炒肉'
}, {
text: '宫保鸡丁',
value: '宫保鸡丁'
}, {
text: '番茄炒蛋',
value: '番茄炒蛋'
}]
};
// const tableField = this.$('tableField_lhu7ixuf');
// tableField.setComponentProps(this.item.id, 'selectField_lhu7ixuh', { dataSource: dataSource[value] });
this.$('selectField_lio5mtri').set('dataSource', dataSource[value]);
}3.5. 修改行内其他组件的值

// 子组件 onChange 中
// 下拉单选组件 onChange
export function onChange({ value }) {
this.$('textField_lio5mtro').setValue(value);
}5. 子表单相关案例
5.1. 子表单填充子表单
5.1.1. 函数示例
// 子表单填充子表单,快速生成子表单数据
// tableData:目标子表单组件数据
// relation:字段映射关系 target:目标子表单字段唯一标识,current:当前子表单字段唯一标识
export function tableToTable(tableData = [], relation = []) {
const result = []; // 数据处理结果
if (!tableData.length || !relation.length) { return result };
for (let i = 0; i < tableData.length; i++) {
let itemObj = {};
for (let j = 0; j < relation.length; j++) {
itemObj[relation[j].current] = tableData[i][relation[j].target]
};
result.push(itemObj);
};
return result;
}5.1.2. 使用方法
// tableData 通常由数据源获取得到
const tableData = [{
textField_lbafn35q: '砂锅黄焖鸡',
numberField_lbafn35r: 24
}, {
textField_lbafn35q: '砂锅土豆',
numberField_lbafn35r: 28
}];
// relation 需按照实际情况手动配置
const relation = [{
target: 'textField_lbafn35q', // 目标子表单字段唯一标识
current: 'textField_lbaft5ob' // 当前子表单字段唯一标识
}, {
target: 'numberField_lbafn35r',
current: 'numberField_lbaft5oc'
}];
this.$('tableField_lbaft5oa').setValue(this.tableToTable(tableData, relation));原地址:https://www.yuque.com/xinjing-cxw9l/yida_demo/vby24n





发表评论 取消回复