如何调试宜搭页面 JS
一、前景提要在学习如何调宜搭页面之前,你需要知道:宜搭目前是基于 JavaScript 体系开发的宜搭目前是基于 React 体系开发的宜搭的组件体系目前是基于阿里巴巴开源的组件库 Fusion二、调试 JS 推荐通过 Chrome 来默认调试我们的代码具体的调试方式,推荐通过这篇 文章(英文...
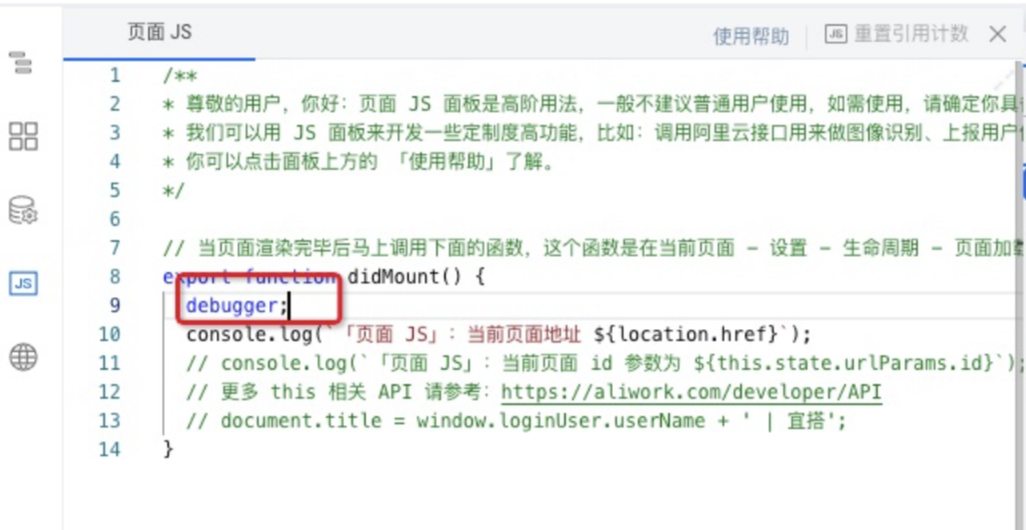
关于 didMount
当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。注意:自定页面需要手动绑定一次,否则不会触发。在 didMount 里的代码在表单的提交页面和详情页面都会执行,在某些场景下就需要进行判断,判断方式如下:this.utils.isS...
关于 this 指向
1. 前景提要了解 this 的指向需要先了解 JavaScript 中 this 的指向在绝大多数情况下,函数的调用方式决定了 this 的值(运行时绑定)。this 不能在执行期间被赋值,并且在每次函数被调用时 this 的值也可能会不同。ES5 引入了 bind 方法来设置函数的 thi...
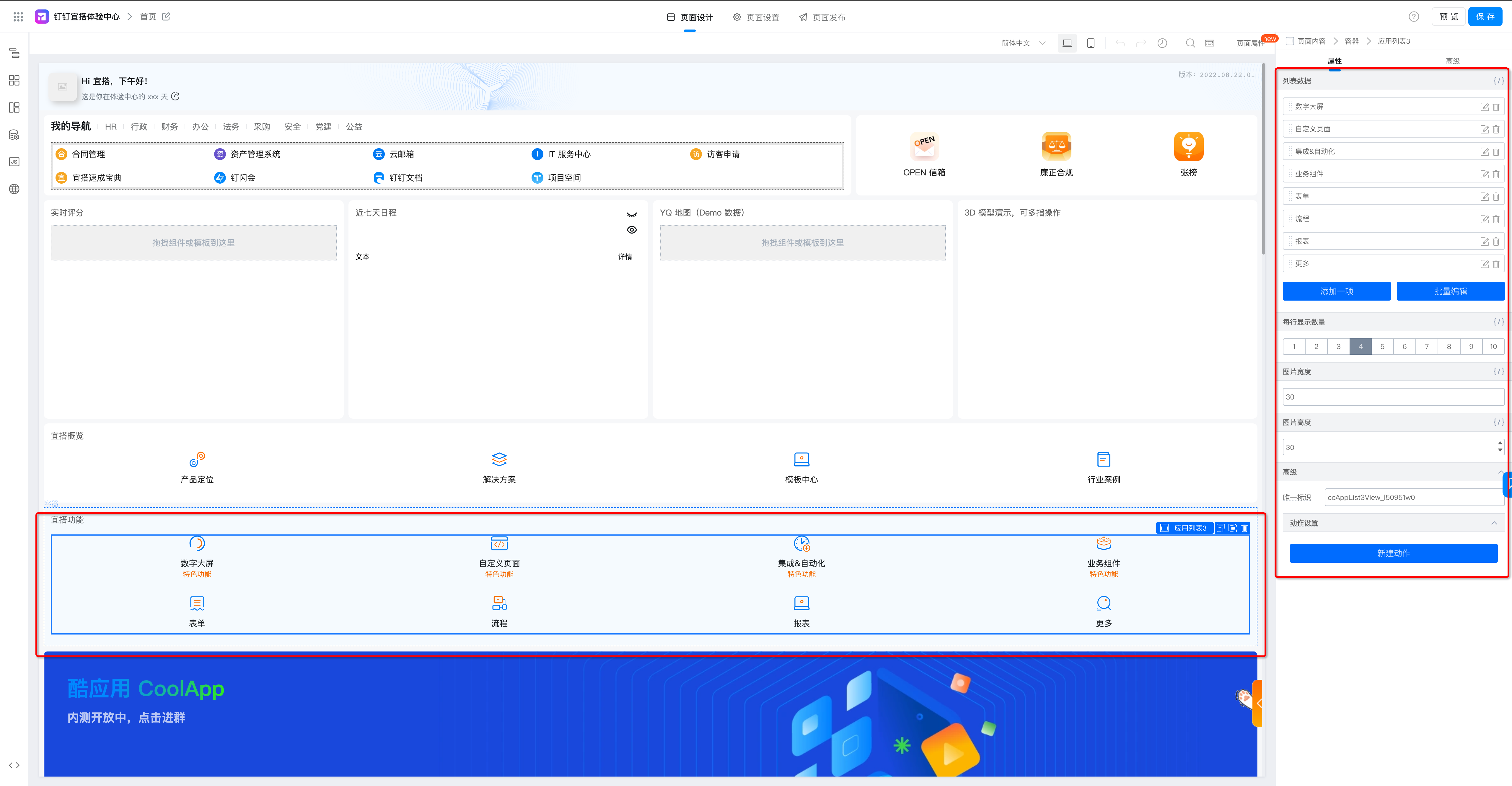
自定义组件案例 - 应用列表
说明:该组件可以参考如何配置属性、配置多端等。注意:该组件仅供学习使用,并不是官方提供的标准组件。1. 使用场景应用列表功能常见于展示页面。2. 效果演示3. 操作步骤1. 新建一个自定义组件;2. 开启 schema 导入功能,和宜搭表单设计器的方式一样,具体可以参考:打开组件设计器,打开控...