宜搭使用案例
根据选项修改其他组件隐藏状态
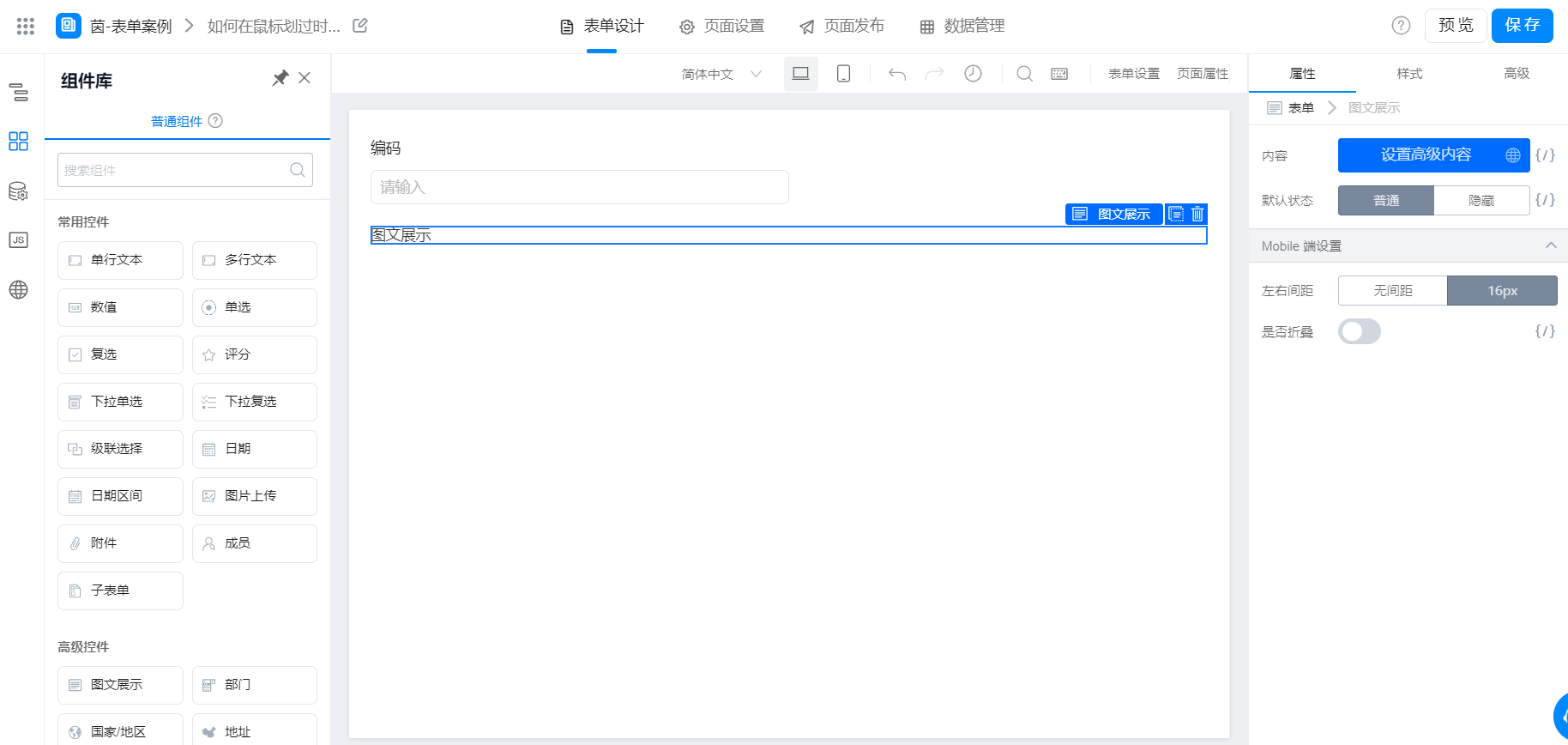
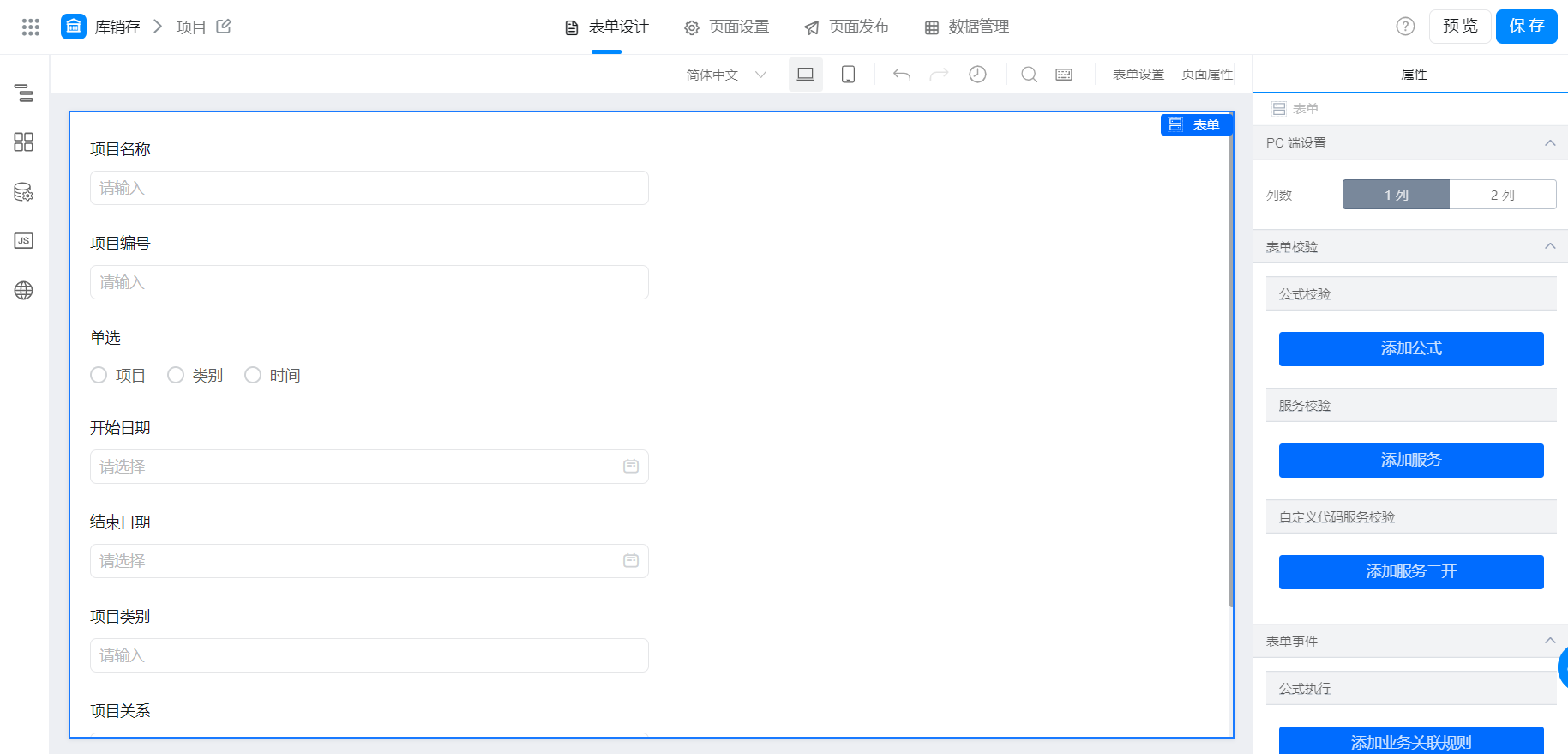
一、使用场景该场景是运用在字段比较多,但是现在只想看其中几条数据的情况下的二、如何设置其他组件的隐藏状态有一点需要注意,隐藏状态只能通过单选组件或者下拉单选组件中实现。首先在表单里添加单选或者下拉单选,接着在单选右边的属性中,找到自定义选项和关联选项设置可以通过添加去选择显示以下组件,点击确定...
怎么修改单行文本组件的样式大小
一、使用场景当需要修改单行文本标题的样式的时候修改组件的背景颜色二、视频展示此处为语雀视频卡片,点击链接查看:单行文本标题修改.mp4三、操作步骤1. 新建表单在表单内拖拽一个容器或者布局容器,然后再在容器里面添加单行文本组件2. 写入代码修改标题大小点击布局容器,找到样式,点击源码编辑,可以...
移动端自动获取定位信息
注:目前定位只能到区县一级(省/市/区) 一、操作步骤1. 添加表单和组件新建表单,拉取一个地址组件另外新建一个自定义页面,拉取一个链接组件,复制链接组件到表单页面2. 打开左侧的 JS 面板直接将下面的代码复制到 JS 面板上即可:export function isMobileEnv(wi...
表单设置不允许录入重复值
一、如何设置不允许重复可以使用 EXIST 函数,对这个字段之前录入过的数据进行一个去重校验,之前已经录入过了,现在再去输入同样的字段内容就不可以提交表单关于函数的说明:https://www.yuque.com/yida/support/vwncwe#oNHrk1. 表单设置去重函数路径:表...