钉钉宜搭
如何利用宜搭的地址组件值用于下拉组件
一、需求背景宜搭的地址组件是一整套,对于用户录入时需要的是对选择维度(如省、省市、省市区、省市区街道、省市区街道 详细地址)必填写。在某些业务场景上,我们可能让用户选择省市区可能任意选择即可就有一定难度了。比如在录入非准确客户资料时的地址选择可能会出现“浙江省/杭州市/未知区”、“浙江省/未知...
给子表单成员组件选取的员工发送消息通知
1. 案例背景当前阶段宜搭消息通知功能还无法将消息直接发送给子表单成员组件选中的员工,本案例通过 JS 代码将子表单成员组件选中的数据赋值给主表成员组件,即可实现将消息通知发送给子表单成员组件所选员工。2. 操作步骤2.1 步骤一:表单设计创建「成员选取」表单,添加一个含有成员组件的子表单组件...
宜搭子表单值重复校验
此案例由宜搭开发者Peng 提供 1.使用场景在提交订单、入库等场景,需要在子表单多列选择组合是一样的时候去重,可参考本文档实现方式。2.操作步骤2.1表单设计1.创建子表单,在里面添加自己要使用的列这里我添加两个下拉单选做演示2.2添加自定义校验规则TIP:每一个参与组合校验的子表单组件都...
两个组件值控制另一个组件的状态
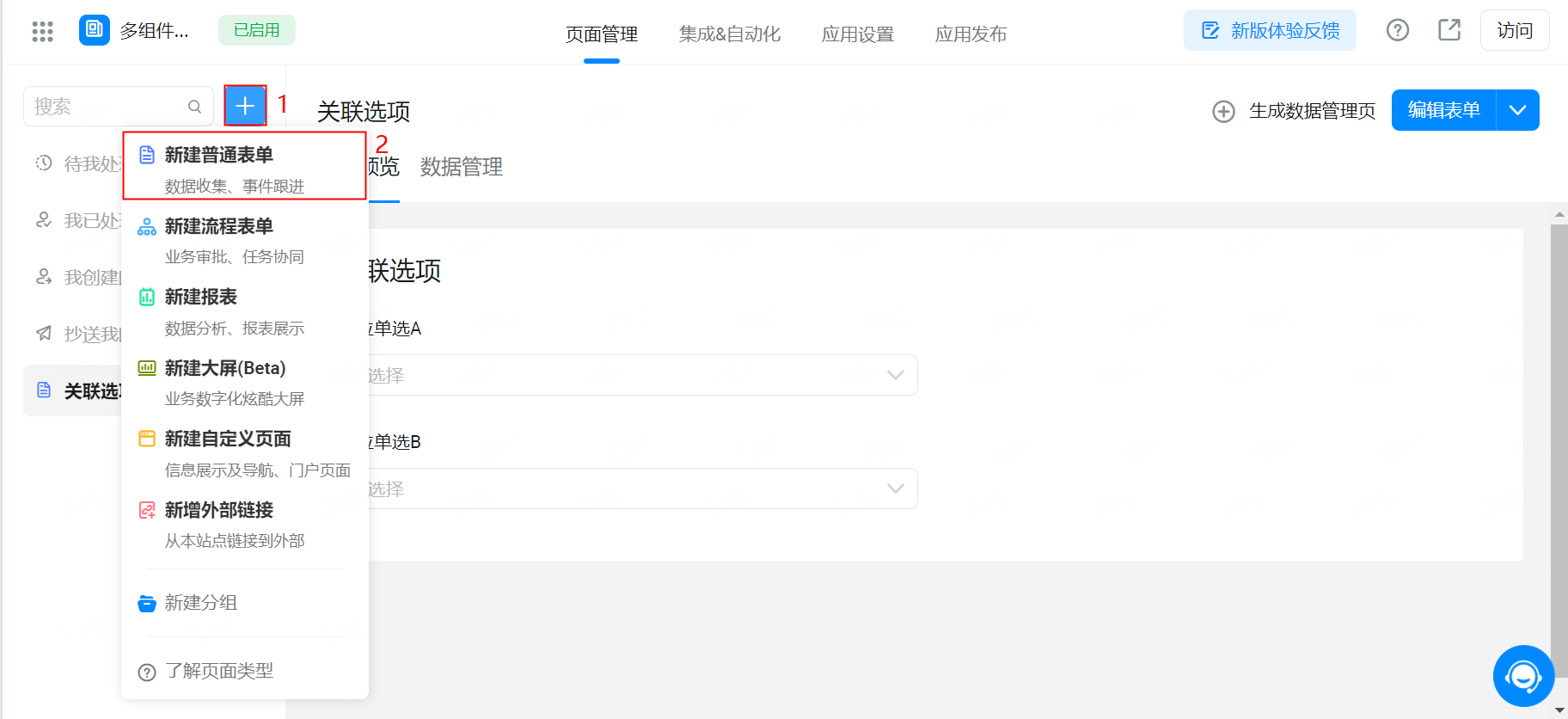
1. 案例背景在单个组件的关联选项设置满足不了业务的需求时,我们需要多个组件同时满足某个条件的情况下显示另外一个组件,可以参考以下案例。2. 实现效果💡当下拉单选 A 选择选项一,下拉单选 B 选择选项二的时候显示单行文本 C3. 实现步骤3.1 创建表单及组件配置3.1.1 创建表单路径:...
子表单内数据填充与数据联动混合使用
1. 案例背景在很多场景下我们需要关联表单填充子表单一列的内容,再通过这一列的内容作为条件联动出后一列的内容,正常的数据填充和数据联动均无法混合使用,当前可以通过以下案例实现。2. 实现效果💡实现子表内关联表单数据填充和数据联动混合使用3. 实现步骤3.1 创建数据填充表单路径:进入已创建好...
子表单点击新增一项序号组件加一
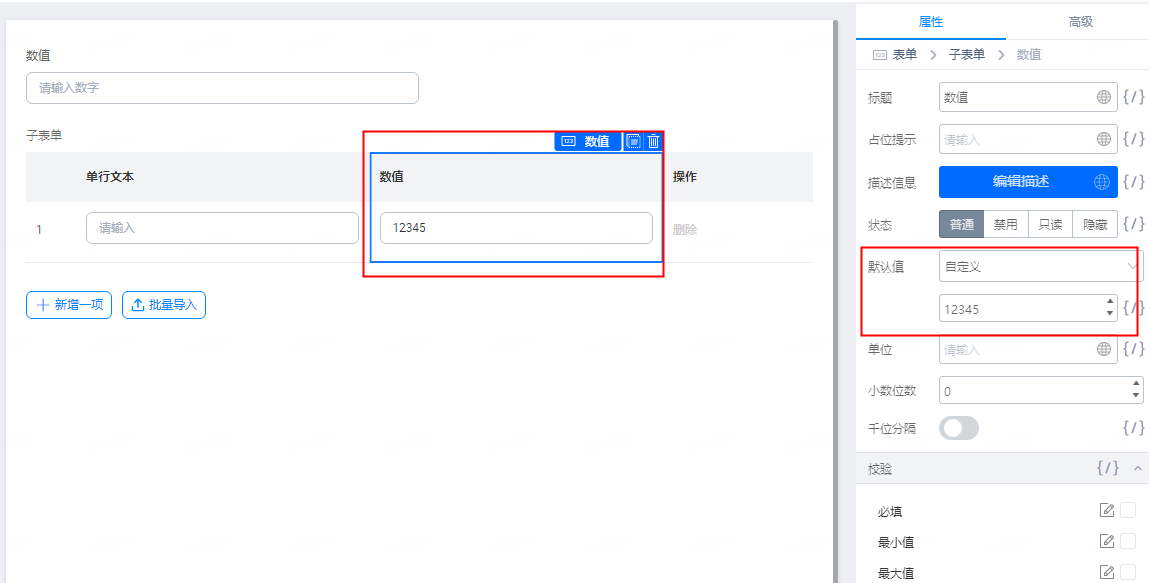
1. 案例背景在某些特定的场景下,子表单内的序号不能直接使用,我们想要将子表单的序号填入到子表单内的组件后在其他的地方使用,比如业务关联规则或者是公式等,可以参考以下案例。2. 实现效果💡将子表单内的序号填入到子表单内的组件中3. 实现步骤3.1 创建表单路径:进入已创建好的应用 >> 页面...
根据下拉复选组件选择的内容填充子表单
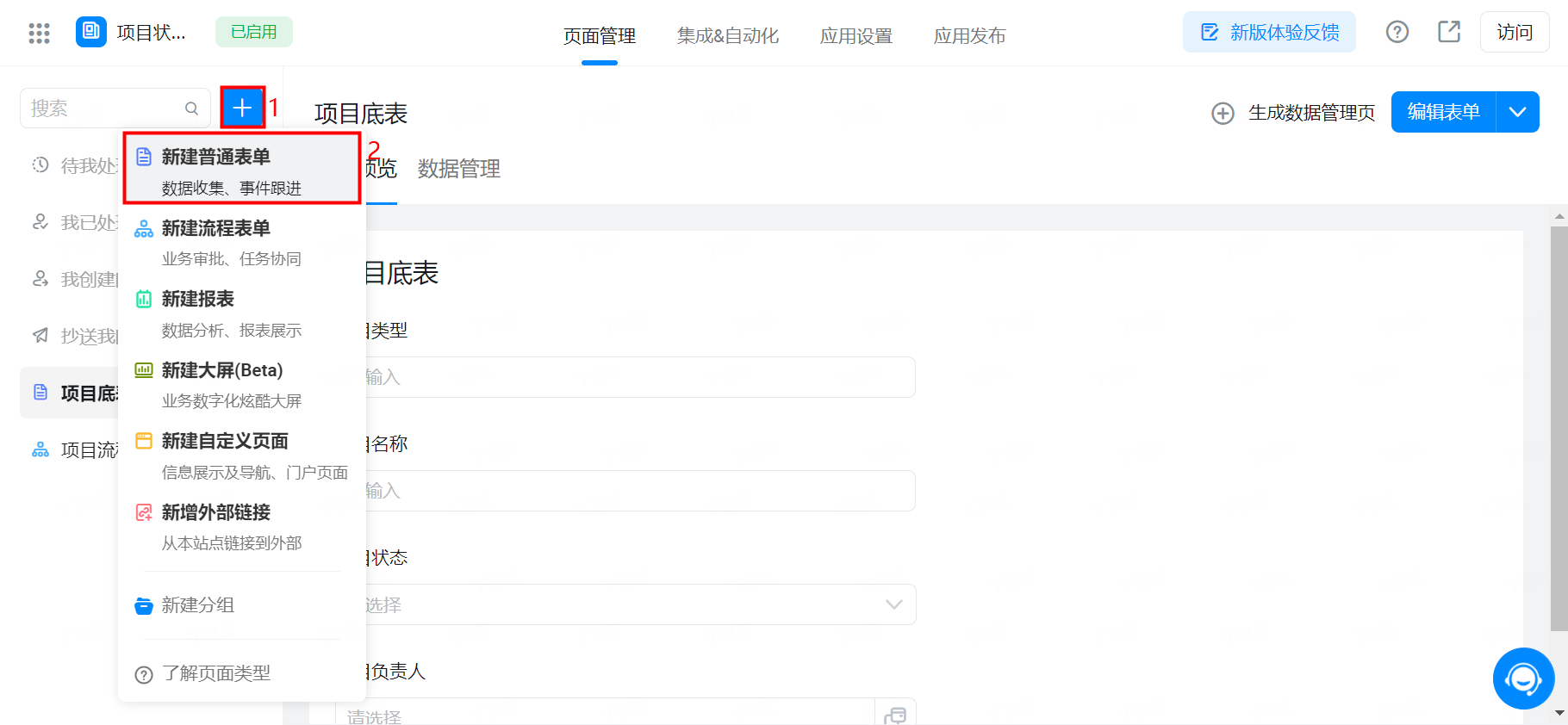
1. 案例背景在我们需要选择多个数据并将这多个数据的内容填充到当前表单的子表内的时候可以参考以下案例。2. 实现效果💡根据下拉复选选择的内容填充子表单3. 实现步骤3.1 创建底表路径:进入已创建好的应用 >> 页面左上角 号 >> 新建普通表单创建底表3.1.1 底表页面组件配置注意:条件...