钉钉宜搭
渲染唯一标识(key)
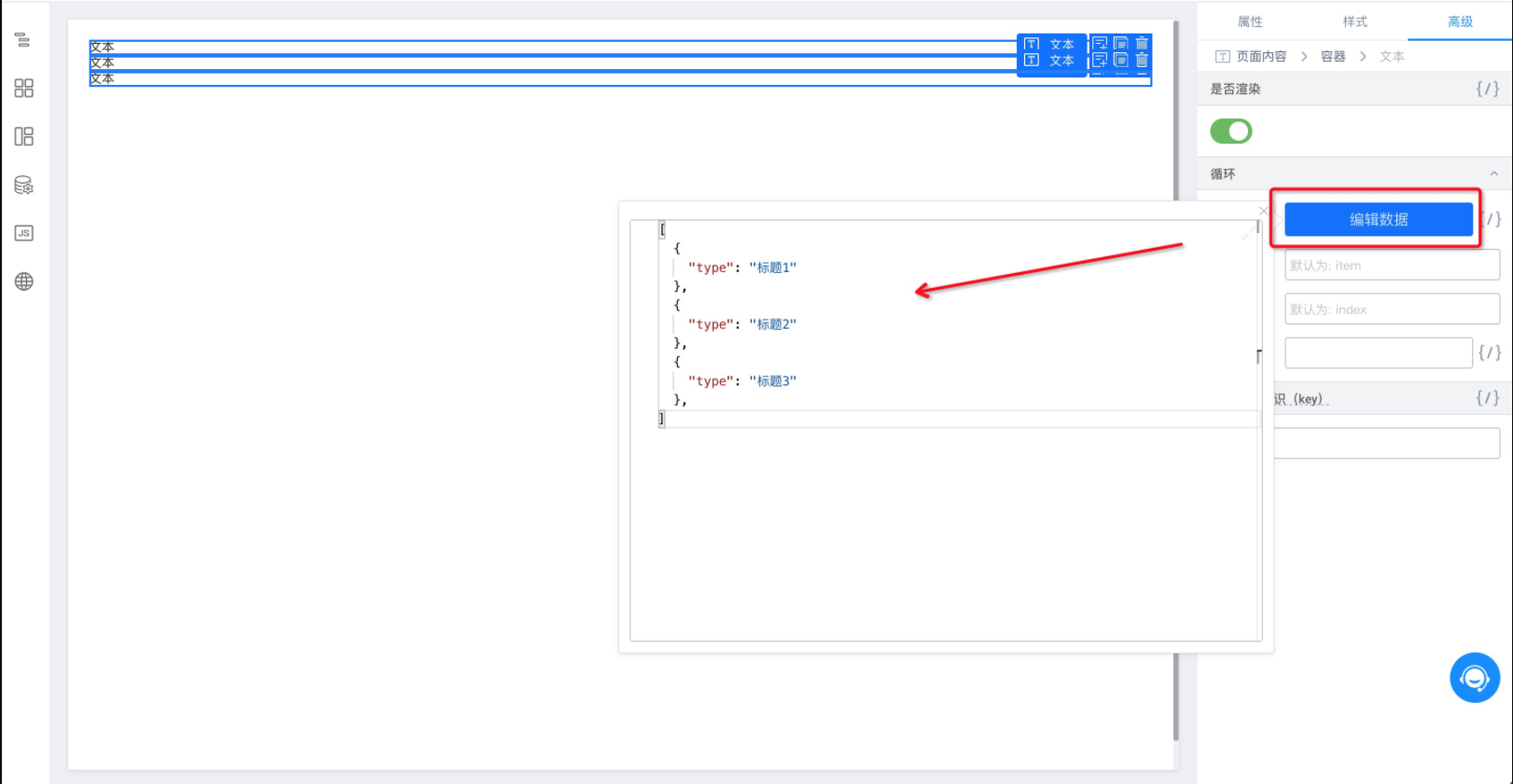
能力免费版轻享版专业版专属版自定义页面不支持不支持支持支持1. 简介及设置路径渲染唯一标识(key)和 React 中组件的 key 属性的原理是一致的,都是为了在渲染场景或者组件切换的场景中唯一标识一个组件。路径:自定义页面随意点击一个组件 >> 右侧的高级 >> 是否渲染 >> 渲染唯一标...
自定义页面设计器简介
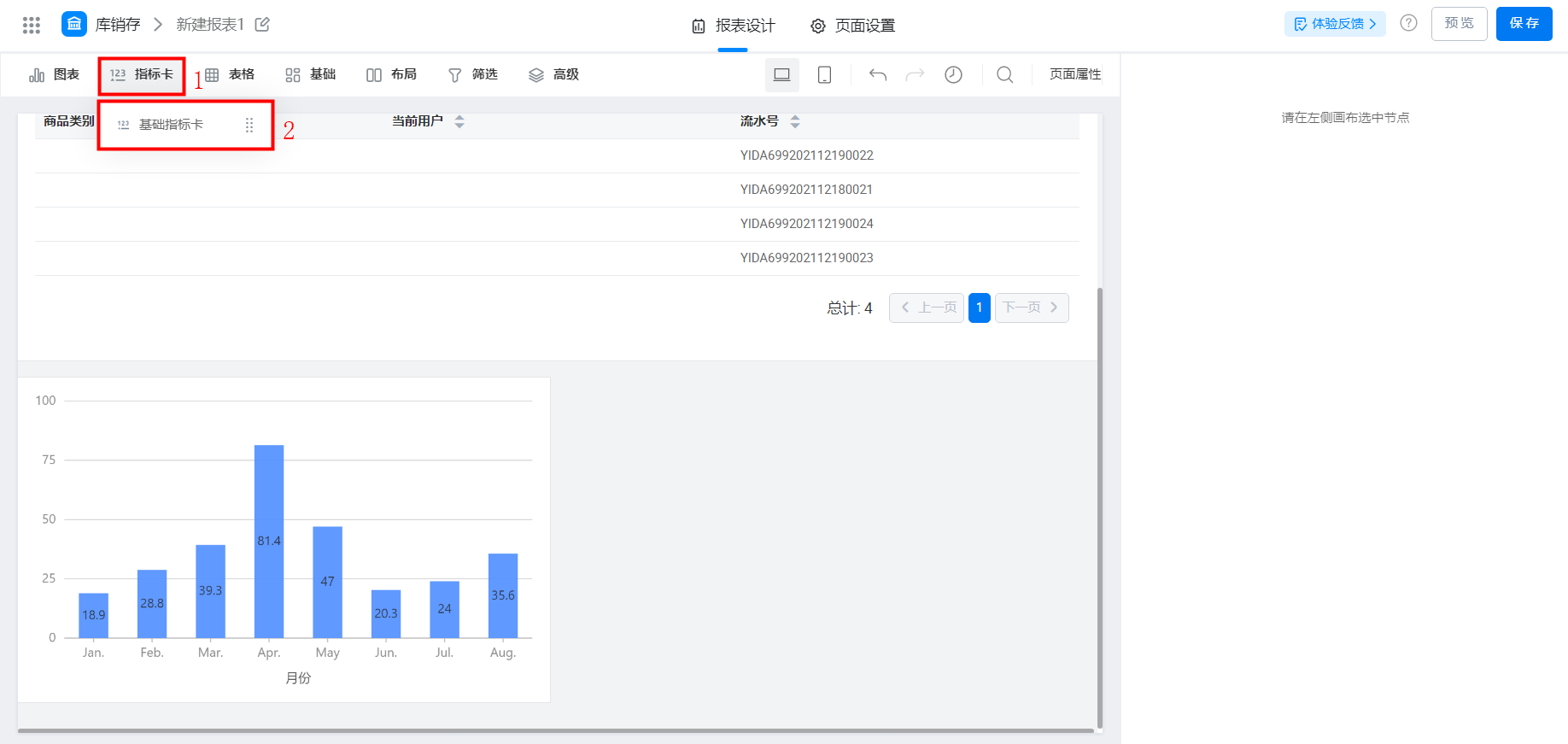
能力免费版轻享版专业版专属版自定义页面不支持不支持支持支持未升级到新版信息架构的组织,请 点此查看 使用手册1. 使用场景需要展示这个应用的整体数据,例如查看待我处理的、我创建的、抄送我的,也可以设置提交表单的快速入口应用2. 整体介绍自定义页面设计器整体分为「顶部操作栏」「左侧工具栏」「中间...