宜搭
自定义页面实现移动端底部导航栏
1. 使用场景在移动端底部需要一个 TabBar 标签栏的情况。2. 实现步骤2.1 新建自定义页面新建自定义页面2.2 配置选项卡组件拖入选项卡组件,将选项卡「形态」设为「包裹型」,「导航选项卡的位置」设为「下」拖入选项卡2.3 设置选项卡样式选中「选项卡」组件,在「样式」的「源码编辑」中添...
自定义页面实现扫码查看相关数据
1. 使用场景扫描二维码,跳转到自定义页面,根据二维码所携带的参数对页面内表格数据进行筛选后展示。2. 实现步骤2.1 步骤一:生成二维码并携带参数2.1.1 生成二维码如何生成二维码请参考文档:https://www.yuque.com/yida/subject/nat9382.1.2 配置...
自定义页面引入轮播图
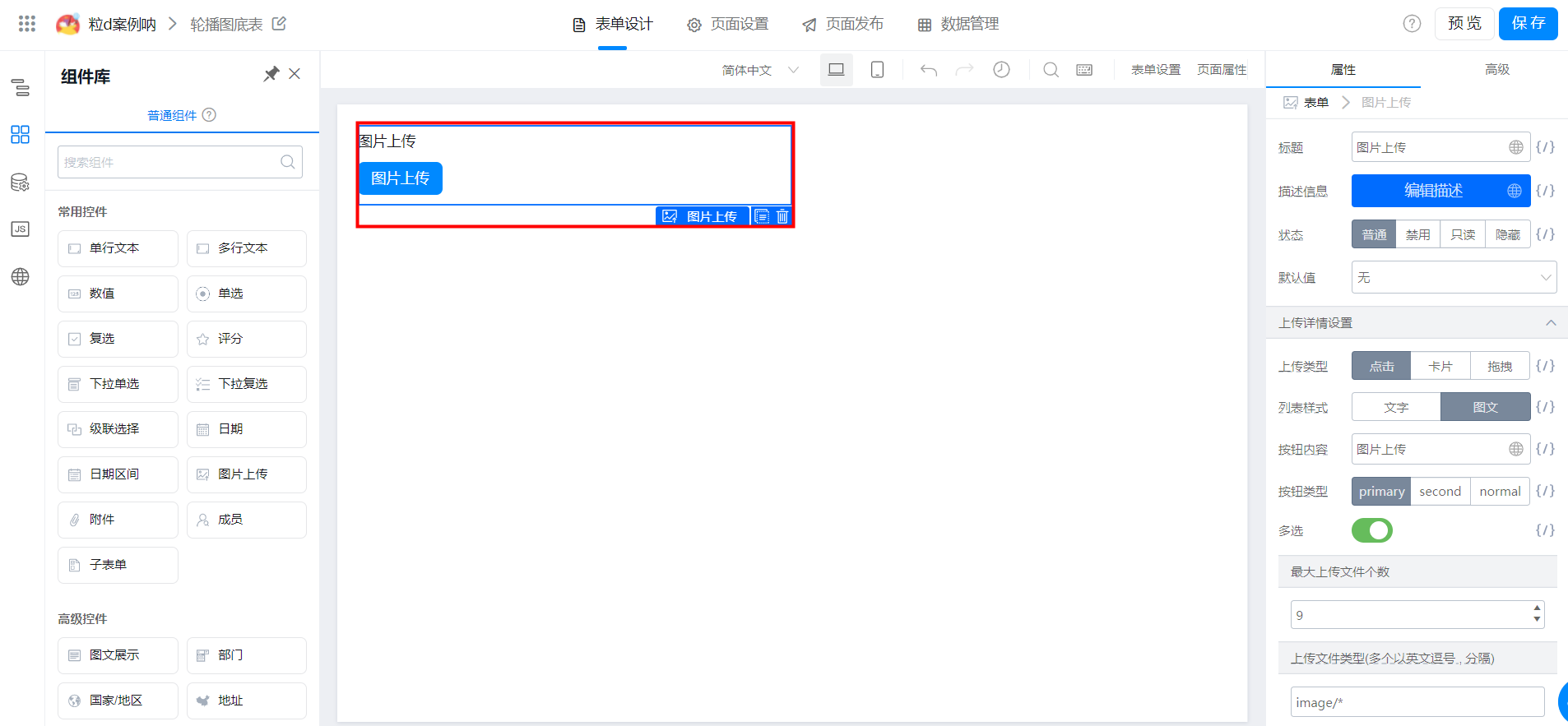
1. 使用场景现有组件库的轮播图组件只能局限于固定样式,通过在自定义页面引入swiper.js,来介绍如何在自定义页面引入外部JS, 实现复杂轮播图场景。2. 视频教程更新中,敬请期待~3. 操作步骤3.1 步骤一:创建轮播图底表操作方法:创建一个表单页面并在组件库中拖动一个 图片上传 到页面...
待办任务展示在自定义页面表格中
1. 案例背景当系统自带我的待办页面满足不了个性化的需求时,需要用到自定义页面展示待办的内容,可以参考以下案例来满足大家的需求。2. 实现效果💡将我的待办展示到自定义页面的表格组件内。3. 实现步骤3.1 创建自定义页面路径:进入已创建好的应用 >> 页面左上角 号 >> 新建自定义页面自定...
自定义页面表格展示主表和子表信息
1. 案例背景在表单内既有主表信息又有子表信息的时候,我们想要在自定义页面表格内既展示主表信息又展示子表信息,需要经过特殊的数据处理,这个时候我们可以参考以下案例。2. 实现效果💡 实现自定义页面表格既展示主表数据又展示子表数据3. 实现步骤3.1 创建数据底表路径:进入已创建好的应用 >>...
如何实现入职自动加入钉钉角色
1、场景HR 在办理新员工入职时,通常需要先录入员工信息,然后在钉钉管理后台将新员工加入公司组织架构内,并且需要创建新的角色列表,将员工添加到特定的角色里面。但是当入职员工较多时,重复录入会很繁琐,并且极易出错,那么我们该如何让员工入职变得简单呢?我们可以使用连接器,在提交员工信息数据时自动在...
如何实现员工入职并创建群
1. 场景HR在办理新员工入职时,通常需要先录入员工信息,然后在钉钉管理后台将新员工加入公司组织架构内,并且需要创建一个新人引导群,由群内主管带领新员工。但是当入职员工较多时,重复录入会很繁琐,并且极易出错,那么我们该如何让员工入职变得简单呢?我们可以使用连接器,在提交员工信息数据时自动在智能...
如何在表单提交时发起流程
1. 场景新员工在入职时,都需要申请并领取个人资产,那么我们如何在填写新员工信息后,自动发起个人资产的申领呢?连接器可以在表单提交时触发,并自动发起新流程,那么让我们来一起看一下如何实现吧!2. 实现步骤2.1 创建表单设计以下两个表单:入职填表:记录新员工信息。入职设备申请表:填写员工信息及...
如何通过连接器发送短信
1. 使用场景短信发送是比较常见的操作,在表单或者流程的业务中,我们经常需要使用到发送短信的能力。现在,利用宜搭的连接器功能,我们可以做到轻松自动发送短信。2. 账号注册